Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
If you have existing microservices and .NET web app, you can add Aspire to it and get all the included features and benefits. In this article, you add Aspire orchestration to a simple, preexisting .NET 9 project. You learn how to:
- Understand the structure of the existing microservices app.
- Enroll existing projects in Aspire orchestration.
- Understand the changes enrollment makes in the projects.
- Start the Aspire project.
Prerequisites
To work with Aspire, you need the following installed locally:
- .NET 8.0 or .NET 9.0.
- Starting with Aspire 9.4, .NET 10 Preview 5 or later is supported.
- An OCI compliant container runtime, such as:
- Docker Desktop or Podman. For more information, see Container runtime.
- An Integrated Developer Environment (IDE) or code editor, such as:
- Visual Studio 2022 version 17.9 or higher (Optional)
- Visual Studio Code (Optional)
- C# Dev Kit: Extension (Optional)
- JetBrains Rider with Aspire plugin (Optional)
For more information, see Aspire setup and tooling, and Aspire SDK.
Get started
Let's start by obtaining the code for the solution:
Open a command prompt and change directories to where you want to store the code.
To clone to .NET 9 example solution, use the following
git clonecommand:git clone https://github.com/MicrosoftDocs/mslearn-dotnet-cloudnative-devops.git eShopLite
Explore the sample app
This article uses a .NET 9 solution with three projects:
- Data Entities: This project is an example class library. It defines the
Productclass used in the Web App and Web API. - Products: This example Web API returns a list of products in the catalog and their properties.
- Store: This example Blazor Web App displays the product catalog to website visitors.
Sample app architecture
To better understand the structure of the sample app, consider the following diagram, which illustrates its simple three-tier architecture:
This layered design ensures a clear separation of concerns, making the app easier to maintain and scale.
Run the sample app
Open and start debugging the project to examine its default behavior:
Start Visual Studio and then select File > Open > Project/Solution.
Navigate to the top level folder of the solution you cloned, select eShopLite.sln, and then select Open.
In the Solution Explorer, right-click the eShopLite solution, and then select Configure Startup Projects.
Select Multiple startup projects.
In the Action column, select Start for both the Products and Store projects.
Select OK.
To start debugging the solution, press F5 or select Start.
Two pages open in the browser:
- A page displays products in JSON format from a call to the Products Web API.
- A page displays the homepage of the website. In the menu on the left, select Products to see the catalog obtained from the Web API.
To stop debugging, close the browser.
Start Visual Studio Code and open the folder that you cloned. From the terminal where you cloned the repo, run the following command:
code .Select the Run and Debug menu item, or press Ctrl+Shift+D.
Select the create a launch.json file link.
Copy and paste the following JSON into this file and Save:
{ "version": "0.2.0", "compounds": [ { "name": "Run all", "configurations": [ "Run products", "Run store", ] } ], "configurations": [ { "name": "Run products", "type": "dotnet", "request": "launch", "projectPath": "${workspaceFolder}/Products/Products.csproj" }, { "name": "Run store", "type": "dotnet", "request": "launch", "projectPath": "${workspaceFolder}/Store/Store.csproj" } ] }To start debugging the solution, press F5 or select Start.
Two pages open in the browser:
- A page displays products in JSON format from a call to the Products Web API.
- A page displays the homepage of the website. In the menu on the left, select Products to see the catalog obtained from the Web API.
To stop debugging, close the browser, and then select the Stop button twice (once for each running debug instance).
Open a terminal window and change directories into the newly cloned repository.
To start the Products app, run the following command:
dotnet run --project ./Products/Products.csprojA browser page opens, displaying the JSON for the products.
In a separate terminal window, again change directories to cloned repository.
Start the Store app by running the following command:
dotnet run --project ./Store/Store.csprojThe browser opens a page that displays the homepage of the website. In the menu on the left, select Products to see the catalog obtained from the Web API.
To stop debugging, close the browser, and press Ctrl+C in both terminals.
No matter which tool you use—starting multiple projects manually or configuring connections between them is tedious. Additionally, the Store project requires explicit endpoint configuration for the Products API, which is both cumbersome and prone to errors. This is where Aspire simplifies and streamlines the process!
Ensure Aspire templates are installed
If you've worked with Aspire on your current computer before, you likely have the necessary .NET project templates already installed. You can check by using the following command:
dotnet new list aspire
If the Aspire templates are installed, the output resembles:
These templates matched your input: 'Aspire'
Template Name Short Name Language Tags
------------------ ---------------------- -------- -------------------------------------------------------------------------------
Aspire App... aspire-apphost [C#] Common/Aspire/Cloud
Aspire Emp... aspire [C#] Common/Aspire/Cloud/Web/Web API/API/Service
Aspire Ser... aspire-servicedefaults [C#] Common/Aspire/Cloud/Web/Web API/API/Service
Aspire Sta... aspire-starter [C#] Common/Aspire/Blazor/Web/Web API/API/Service/Cloud/Test/MSTest/NUnit/xUnit
Aspire Tes... aspire-mstest [C#] Common/Aspire/Cloud/Web/Web API/API/Service/Test/MSTest
Aspire Tes... aspire-nunit [C#] Common/Aspire/Cloud/Web/Web API/API/Service/Test/NUnit
Aspire Tes... aspire-xunit [C#] Common/Aspire/Cloud/Web/Web API/API/Service/Test/xUnit
In this tutorial, you'll add a AppHost project and a Service Defaults project.
If the previous command didn't find any templates you must install them. Execute this command:
dotnet new install Aspire.ProjectTemplates
For more information about the Aspire templates, see Aspire templates
Add Aspire to the Store web app
Now, let's enroll the Store project, which implements the web user interface, in Aspire orchestration:
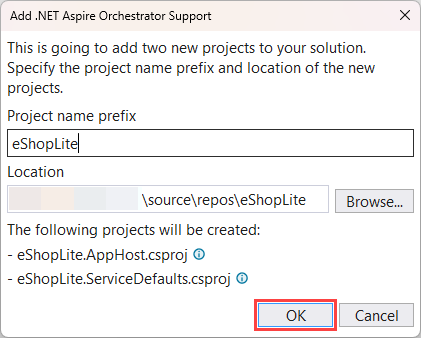
In Visual Studio, in the Solution Explorer, right-click the Store project, select Add, and then select Aspire Orchestrator Support.
In the Add Aspire Orchestrator Support dialog, select OK.

You should now have two new projects, both added to the solution:
- eShopLite.AppHost: An orchestrator project designed to connect and configure the different projects and services of your app. The orchestrator is set as the Startup project, and it depends on the eShopLite.Store project.
- eShopLite.ServiceDefaults: A Aspire shared project to manage configurations that are reused across the projects in your solution related to resilience, service discovery, and telemetry.
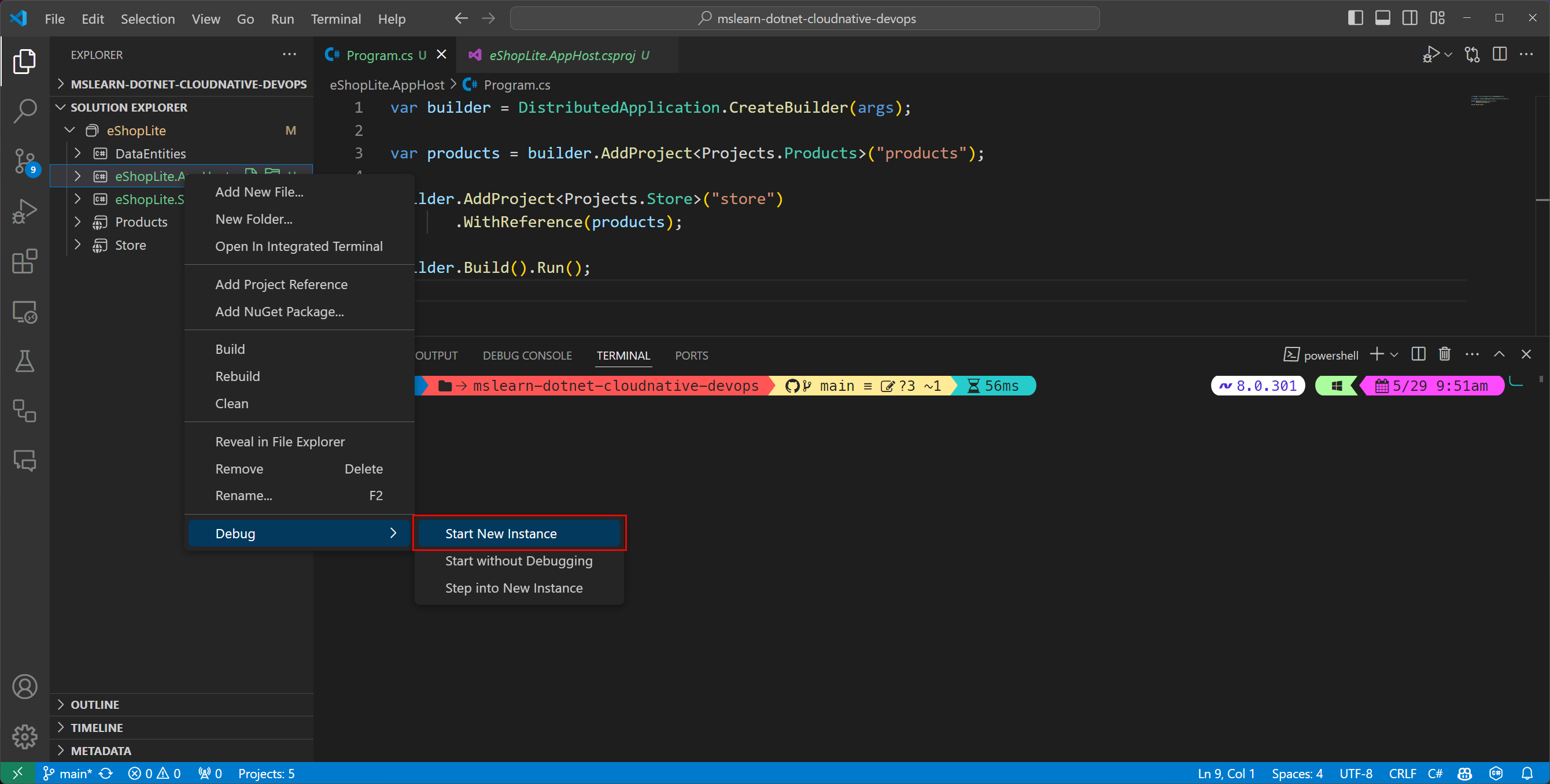
In the eShopLite.AppHost project, open the AppHost.cs file. Notice this line of code, which registers the Store project in the Aspire orchestration:
builder.AddProject<Projects.Store>("store");
For more information, see AddProject.
To add the Products project to Aspire:
In Visual Studio, in the Solution Explorer, right-click the Products project, select Add, and then select Aspire Orchestrator Support.
A dialog indicating that Aspire Orchestrator project already exists, select OK.

In the eShopLite.AppHost project, open the AppHost.cs file. Notice this line of code, which registers the Products project in the Aspire orchestration:
builder.AddProject<Projects.Products>("products");
Also notice that the eShopLite.AppHost project, now depends on both the Store and Products projects.
Create an AppHost project
In order to orchestrate the existing projects, you need to create a new AppHost project. To create a new AppHost project from the available Aspire templates, use the following .NET CLI command:
dotnet new aspire-apphost -o eShopLite.AppHost
Add the AppHost project to existing solution:
Add the Store project as a project reference to the AppHost project using the following .NET CLI command:
For more information on the available templates, see Aspire templates.
Create a service defaults project
After the AppHost project is created, you need to create a new service defaults project. To create a new service defaults project from the available Aspire templates, use the following .NET CLI command:
dotnet new aspire-servicedefaults -o eShopLite.ServiceDefaults
To add the project to the solution, use the following .NET CLI command:
dotnet sln ./eShopLite.sln add ./eShopLite.ServiceDefaults/eShopLite.ServiceDefaults.csproj
Update the AppHost project to add a project reference to the Products project:
dotnet add ./eShopLite.AppHost/eShopLite.AppHost.csproj reference ./Products/Products.csproj
Both the Store and Products projects need to reference the service defaults project so that they can easily include service discovery. To add a reference to the service defaults project in the Store project, use the following .NET CLI command:
dotnet add ./Store/Store.csproj reference ./eShopLite.ServiceDefaults/eShopLite.ServiceDefaults.csproj
The same command with slightly different paths should be used to add a reference to the service defaults project in the Products project:
dotnet add ./Products/Products.csproj reference ./eShopLite.ServiceDefaults/eShopLite.ServiceDefaults.csproj
In both the Store and Products projects, update their Program.cs files, adding the following line immediately after their var builder = WebApplication.CreateBuilder(args); line:
builder.AddServiceDefaults();
Update the AppHost project
Open the AppHost.cs file of the AppHost project, and replace its contents with the following C# code:
var builder = DistributedApplication.CreateBuilder(args);
builder.AddProject<Projects.Store>("store");
builder.AddProject<Projects.Products>("products");
builder.Build().Run();
The preceding code:
- Creates a new DistributedApplicationBuilder instance.
- Adds the Store project to the orchestrator.
- Adds the Products project to the orchestrator.
- Builds and runs the orchestrator.
Service Discovery
At this point, both projects are part of Aspire orchestration, but the Store project needs to rely on the Products backend address through Aspire's service discovery. To enable service discovery, open the AppHost.cs file in eShopLite.AppHost project and update the code so that the builder adds a reference to the Products project:
var builder = DistributedApplication.CreateBuilder(args);
var products = builder.AddProject<Projects.Products>("products");
builder.AddProject<Projects.Store>("store")
.WithExternalHttpEndpoints()
.WithReference(products)
.WaitFor(products);
builder.Build().Run();
The preceding code expresses that the Store project depends on the Products project. For more information, see Aspire AppHost: Reference resources. This reference is used to discover the address of the Products project at run time. Additionally, the Store project is configured to use external HTTP endpoints. If you later choose to deploy this app, you'd need the call to WithExternalHttpEndpoints to ensure that it's public to the outside world. Finally, the WaitFor API ensures that Store app waits for the Products app to be ready to serve requests.
Next, update the appsettings.json in the Store project with the following JSON:
{
"DetailedErrors": true,
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft.AspNetCore": "Warning"
}
},
"AllowedHosts": "*",
"ProductEndpoint": "http://products",
"ProductEndpointHttps": "https://products"
}
The addresses for both the endpoints now uses the "products" name that was added to the orchestrator in the AppHost. These names are used to discover the address of the Products project.
Explore the enrolled app
Let's start the solution and examine the new behavior that Aspire provides.
Note
Notice that the eShopLite.AppHost project is the new startup project.
- In Visual Studio, to start debugging, press F5 Visual Studio builds the projects.
- If the Start Docker Desktop dialog appears, select Yes. Visual Studio starts the Docker engine and creates the necessary containers. When the deployment is complete, the Aspire dashboard is displayed.
- In the dashboard, select the endpoint for the products project. A new browser tab appears and displays the product catalog in JSON format.
- In the dashboard, select the endpoint for the store project. A new browser tab appears and displays the home page for the web app.
- In the menu on the left, select Products. The product catalog is displayed.
- To stop debugging, close the browser.
Delete the launch.json file that you created earlier, it no longer serves a purpose. Instead, start the AppHost project, which orchestrates the other projects:
Start the AppHost project by running the following command:
dotnet run --project ./eShopLite.AppHost/eShopLite.AppHost.csprojNote
If Docker Desktop (or Podman) isn't running, you experience an error. Start the container runtime and try again.
- In the dashboard, select the endpoint for the products project. A new browser tab appears and displays the product catalog in JSON format.
- In the dashboard, select the endpoint for the store project. A new browser tab appears and displays the home page for the web app.
- In the menu on the left, select Products. The product catalog is displayed.
- To stop debugging, close the browser.
Congratulations, you added Aspire orchestration to your preexisting web app. You can now add Aspire integrations and use the Aspire tooling to streamline your cloud-native web app development.