How to: Skew an Element
This example shows how to use a SkewTransform to skew an element. A skew, which is also known as a shear, is a transformation that stretches the coordinate space in a non-uniform manner. One typical use of a SkewTransform is for simulating 3D depth in 2D objects.
Use the CenterX and CenterY properties to specify the center point of the SkewTransform.
Use the AngleX and AngleY properties to specify the skew angle of the x-axis and y-axis, and to skew the current coordinate system along these axes.
To predict the effect of a skew transformation, consider that AngleX skews x-axis values relative to the original coordinate system. Therefore, for an AngleX of 30, the y-axis rotates 30 degrees through the origin and skews the values in x- by 30 degrees from that origin. Likewise, an AngleY of 30 skews the y- values of the shape by 30 degrees from the origin. Note that this is not the same effect as translating (moving) the coordinate system by 30 degrees in x- or y-.
The following example applies a horizontal skew of 45 degrees to a Rectangle from a center point of (0,0).
Example
<Rectangle
Height="50" Width="50" Fill="#CCCCCCFF"
Stroke="Blue" StrokeThickness="2"
Canvas.Left="100" Canvas.Top="100">
<Rectangle.RenderTransform>
<!-- Applies a horizontal skew of 45 degrees
from a center point of (0,0). -->
<SkewTransform CenterX="0" CenterY="0" AngleX="45" AngleY="0" />
</Rectangle.RenderTransform>
</Rectangle>
The following example applies a horizontal skew of 45 degrees to a Rectangle from a center point of (25,25).
<Rectangle Height="50" Width="50" Fill="#CCCCCCFF"
Canvas.Left="100" Canvas.Top="100"
Stroke="Blue" StrokeThickness="2">
<Rectangle.RenderTransform>
<!-- Applies a horizontal skew of 45 degrees
from a center point of (25,25). -->
<SkewTransform CenterX="25" CenterY="25" AngleX="45" AngleY="0" />
</Rectangle.RenderTransform>
</Rectangle>
The following example applies a vertical skew of 45 degrees to a Rectangle from a center point of (25,25).
<Rectangle Height="50" Width="50" Fill="#CCCCCCFF"
Stroke="Blue" StrokeThickness="2"
Canvas.Left="100" Canvas.Top="100">
<Rectangle.RenderTransform>
<!-- Applies a vertical skew of 45 degrees
from a center point of (25,25). -->
<SkewTransform CenterX="25" CenterY="25" AngleX="0" AngleY="45" />
</Rectangle.RenderTransform>
</Rectangle>
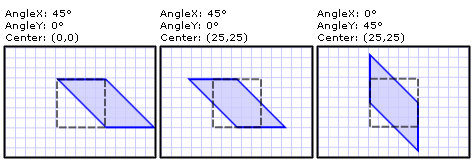
The following illustration shows the different skews that are used in this example.

The three SkewTransform examples illustrated
For the complete sample, see 2D Transforms Sample.
See also
.NET Desktop feedback
