ListView separator style on iOS
This .NET Multi-platform App UI (.NET MAUI) iOS platform-specific controls whether the separator between cells in a ListView uses the full width of the ListView. It's consumed in XAML by setting the ListView.SeparatorStyle attached property to a value of the SeparatorStyle enumeration:
<ContentPage ...
xmlns:ios="clr-namespace:Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific;assembly=Microsoft.Maui.Controls">
<StackLayout Margin="20">
<ListView ... ios:ListView.SeparatorStyle="FullWidth">
...
</ListView>
</StackLayout>
</ContentPage>
Alternatively, it can be consumed from C# using the fluent API:
using Microsoft.Maui.Controls.PlatformConfiguration;
using Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific;
...
listView.On<iOS>().SetSeparatorStyle(SeparatorStyle.FullWidth);
The ListView.On<iOS> method specifies that this platform-specific will only run on iOS. The ListView.SetSeparatorStyle method, in the Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific namespace, is used to control whether the separator between cells in the ListView uses the full width of the ListView, with the SeparatorStyle enumeration providing two possible values:
Default– indicates the default iOS separator behavior. This is the default behavior.FullWidth– indicates that separators will be drawn from one edge of the ListView to the other.
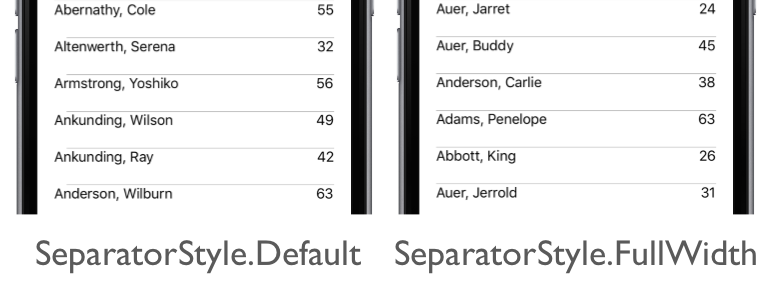
The result is that a specified SeparatorStyle value is applied to the ListView, which controls the width of the separator between cells:

Note
Once the separator style has been set to FullWidth, it cannot be changed back to Default at runtime.
Feedback
Coming soon: Throughout 2024 we will be phasing out GitHub Issues as the feedback mechanism for content and replacing it with a new feedback system. For more information see: https://aka.ms/ContentUserFeedback.
Submit and view feedback for
