Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
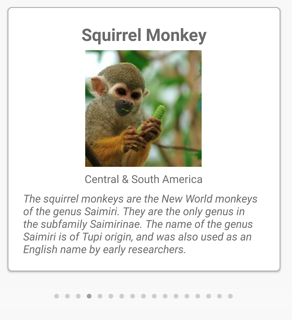
The .NET Multi-platform App UI (.NET MAUI) IndicatorView is a control that displays indicators that represent the number of items, and current position, in a CarouselView:

IndicatorView defines the following properties:
Count, of typeint, the number of indicators.HideSingle, of typebool, indicates whether the indicator should be hidden when only one exists. The default value istrue.IndicatorColor, of type Color, the color of the indicators.IndicatorSize, of typedouble, the size of the indicators. The default value is 6.0.IndicatorLayout, of typeLayout<View>, defines the layout class used to render the IndicatorView. This property is set by .NET MAUI, and does not typically need to be set by developers.IndicatorTemplate, of type DataTemplate, the template that defines the appearance of each indicator.IndicatorsShape, of typeIndicatorShape, the shape of each indicator.ItemsSource, of typeIEnumerable, the collection that indicators will be displayed for. This property will automatically be set when theCarouselView.IndicatorViewproperty is set.MaximumVisible, of typeint, the maximum number of visible indicators. The default value isint.MaxValue.Position, of typeint, the currently selected indicator index. This property uses aTwoWaybinding. This property will automatically be set when theCarouselView.IndicatorViewproperty is set.SelectedIndicatorColor, of type Color, the color of the indicator that represents the current item in the CarouselView.
These properties are backed by BindableProperty objects, which means that they can be targets of data bindings, and styled.
Create an IndicatorView
To add indicators to a page, create an IndicatorView object and set its IndicatorColor and SelectedIndicatorColor properties. In addition, set the CarouselView.IndicatorView property to the name of the IndicatorView object.
The following example shows how to create an IndicatorView in XAML:
<Grid RowDefinitions="*,Auto">
<CarouselView ItemsSource="{Binding Monkeys}"
IndicatorView="indicatorView">
<CarouselView.ItemTemplate>
<!-- DataTemplate that defines item appearance -->
</CarouselView.ItemTemplate>
</CarouselView>
<IndicatorView x:Name="indicatorView"
Grid.Row="1"
IndicatorColor="LightGray"
SelectedIndicatorColor="DarkGray"
HorizontalOptions="Center" />
</Grid>
In this example, the IndicatorView is rendered beneath the CarouselView, with an indicator for each item in the CarouselView. The IndicatorView is populated with data by setting the CarouselView.IndicatorView property to the IndicatorView object. Each indicator is a light gray circle, while the indicator that represents the current item in the CarouselView is dark gray.
Important
Setting the CarouselView.IndicatorView property results in the IndicatorView.Position property binding to the CarouselView.Position property, and the IndicatorView.ItemsSource property binding to the CarouselView.ItemsSource property.
Change indicator shape
The IndicatorView class has an IndicatorsShape property, which determines the shape of the indicators. This property can be set to one of the IndicatorShape enumeration members:
Circlespecifies that the indicator shapes will be circular. This is the default value of theIndicatorView.IndicatorsShapeproperty.Squareindicates that the indicator shapes will be square.
The following example shows an IndicatorView configured to use square indicators:
<IndicatorView x:Name="indicatorView"
IndicatorsShape="Square"
IndicatorColor="LightGray"
SelectedIndicatorColor="DarkGray" />
Change indicator size
The IndicatorView class has an IndicatorSize property, of type double, which determines the size of the indicators in device-independent units. The default value of this property is 6.0.
The following example shows an IndicatorView configured to display larger indicators:
<IndicatorView x:Name="indicatorView"
IndicatorSize="18" />
Limit the number of indicators displayed
The IndicatorView class has a MaximumVisible property, of type int, which determines the maximum number of visible indicators.
The following example shows an IndicatorView configured to display a maximum of six indicators:
<IndicatorView x:Name="indicatorView"
MaximumVisible="6" />
Define indicator appearance
The appearance of each indicator can be defined by setting the IndicatorView.IndicatorTemplate property to a DataTemplate:
<Grid RowDefinitions="*,Auto">
<CarouselView ItemsSource="{Binding Monkeys}"
IndicatorView="indicatorView">
<CarouselView.ItemTemplate>
<!-- DataTemplate that defines item appearance -->
</CarouselView.ItemTemplate>
</CarouselView>
<IndicatorView x:Name="indicatorView"
Grid.Row="1"
Margin="0,0,0,40"
IndicatorColor="Transparent"
SelectedIndicatorColor="Transparent"
HorizontalOptions="Center">
<IndicatorView.IndicatorTemplate>
<DataTemplate>
<Label Text=""
FontFamily="ionicons"
FontSize="12" />
</DataTemplate>
</IndicatorView.IndicatorTemplate>
</IndicatorView>
</Grid>
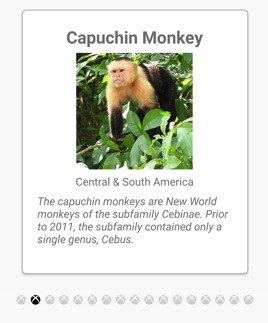
The elements specified in the DataTemplate define the appearance of each indicator. In this example, each indicator is a Label that displays a font icon.
The following screenshot shows indicators rendered using a font icon:

Set visual states
IndicatorView has a Selected visual state that can be used to initiate a visual change to the indicator for the current position in the IndicatorView. A common use case for this VisualState is to change the color of the indicator that represents the current position:
<ContentPage ...>
<ContentPage.Resources>
<Style x:Key="IndicatorLabelStyle"
TargetType="Label">
<Setter Property="VisualStateManager.VisualStateGroups">
<VisualStateGroupList>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal">
<VisualState.Setters>
<Setter Property="TextColor"
Value="LightGray" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Selected">
<VisualState.Setters>
<Setter Property="TextColor"
Value="Black" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</Setter>
</Style>
</ContentPage.Resources>
<Grid RowDefinitions="*,Auto">
...
<IndicatorView x:Name="indicatorView"
Grid.Row="1"
Margin="0,0,0,40"
IndicatorColor="Transparent"
SelectedIndicatorColor="Transparent"
HorizontalOptions="Center">
<IndicatorView.IndicatorTemplate>
<DataTemplate>
<Label Text=""
FontFamily="ionicons"
FontSize="12"
Style="{StaticResource IndicatorLabelStyle}" />
</DataTemplate>
</IndicatorView.IndicatorTemplate>
</IndicatorView>
</Grid>
</ContentPage>
In this example, the Selected visual state specifies that the indicator that represents the current position will have its TextColor set to black. Otherwise the TextColor of the indicator will be light gray:

For more information about visual states, see Visual states.
 Browse the sample
Browse the sample