Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
Displaying an alert, asking a user to make a choice, or displaying a prompt is a common UI task. .NET Multi-platform App UI (.NET MAUI) has three methods on the Page class for interacting with the user via a pop-up: DisplayAlert, DisplayActionSheet, and DisplayPromptAsync. Pop-ups are rendered with native controls on each platform.
Display an alert
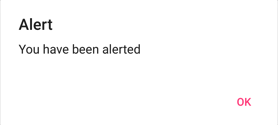
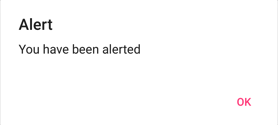
All .NET MAUI-supported platforms have a pop-up to alert the user or ask simple questions of them. To display alerts, use the DisplayAlert method on any Page. The following example shows a simple message to the user:
await DisplayAlert("Alert", "You have been alerted", "OK");

Once the alert is dismissed the user continues interacting with the app.
Note
On Android, alerts can be dismissed by tapping on the page outside the alert. On desktop platforms, alerts can be dismissed with the escape key.
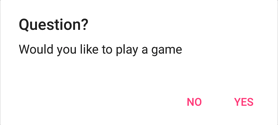
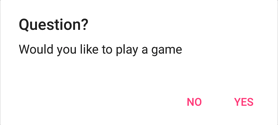
The DisplayAlert method can also be used to capture a user's response by presenting two buttons and returning a bool. To get a response from an alert, supply text for both buttons and await the method:
bool answer = await DisplayAlert("Question?", "Would you like to play a game", "Yes", "No");
Debug.WriteLine("Answer: " + answer);

After the user selects one of the options the response will be returned as a bool.
The DisplayAlert method also has overloads that accept a FlowDirection argument that specifies the direction in which UI elements flow within the alert. For more information about flow direction, see Right to left localization.
Warning
By default on Windows, when an alert is displayed any access keys that are defined on the page behind the alert can still be activated. For more information, see VisualElement access keys on Windows.
Guide users through tasks
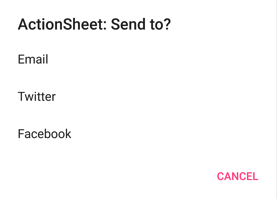
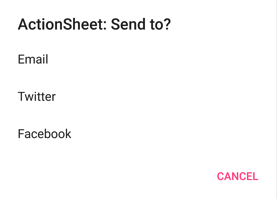
An action sheet presents the user with a set of alternatives for how to proceed with a task. To display an action sheet, use the DisplayActionSheet method on any Page, passing the message and button labels as strings:
string action = await DisplayActionSheet("ActionSheet: Send to?", "Cancel", null, "Email", "Twitter", "Facebook");
Debug.WriteLine("Action: " + action);

After the user taps one of the buttons, the button label will be returned as a string.
Note
Action sheets can be dismissed on touch platforms, and Mac Catalyst, by tapping on the page outside the action sheet. On Windows, action sheets can be dismissed with the escape key and by clicking on the page outside the action sheet.
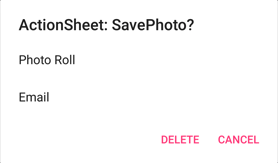
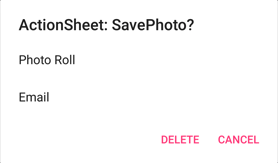
Action sheets also support a destroy button, which is a button that represents destructive behavior. The destroy button can be specified as the third string argument to the DisplayActionSheet method, or can be left null. The following example specifies a destroy button:
async void OnActionSheetCancelDeleteClicked(object sender, EventArgs e)
{
string action = await DisplayActionSheet("ActionSheet: SavePhoto?", "Cancel", "Delete", "Photo Roll", "Email");
Debug.WriteLine("Action: " + action);
}

Note
On iOS, the destroy button is rendered differently to the other buttons in the action sheet.
The DisplayActionSheet method also has an overload that accepts a FlowDirection argument that specifies the direction in which UI elements flow within the action sheet. For more information about flow direction, see Right to left localization.
Displaying an alert, asking a user to make a choice, or displaying a prompt is a common UI task. .NET Multi-platform App UI (.NET MAUI) has three methods on the Page class for interacting with the user via a pop-up: DisplayAlertAsync, DisplayActionSheetAsync, and DisplayPromptAsync. Pop-ups are rendered with native controls on each platform.
Display an alert
All .NET MAUI-supported platforms have a pop-up to alert the user or ask simple questions of them. To display alerts, use the DisplayAlertAsync method on any Page. The following example shows a simple message to the user:
await DisplayAlertAsync("Alert", "You have been alerted", "OK");

Once the alert is dismissed the user continues interacting with the app.
Note
On Android, alerts can be dismissed by tapping on the page outside the alert. On desktop platforms, alerts can be dismissed with the escape key.
The DisplayAlertAsync method can also be used to capture a user's response by presenting two buttons and returning a bool. To get a response from an alert, supply text for both buttons and await the method:
bool answer = await DisplayAlertAsync("Question?", "Would you like to play a game", "Yes", "No");
Debug.WriteLine("Answer: " + answer);

After the user selects one of the options the response will be returned as a bool.
The DisplayAlertAsync method also has overloads that accept a FlowDirection argument that specifies the direction in which UI elements flow within the alert. For more information about flow direction, see Right to left localization.
Warning
By default on Windows, when an alert is displayed any access keys that are defined on the page behind the alert can still be activated. For more information, see VisualElement access keys on Windows.
Guide users through tasks
An action sheet presents the user with a set of alternatives for how to proceed with a task. To display an action sheet, use the DisplayActionSheetAsync method on any Page, passing the message and button labels as strings:
string action = await DisplayActionSheetAsync("ActionSheet: Send to?", "Cancel", null, "Email", "Twitter", "Facebook");
Debug.WriteLine("Action: " + action);

After the user taps one of the buttons, the button label will be returned as a string.
Note
Action sheets can be dismissed on touch platforms, and Mac Catalyst, by tapping on the page outside the action sheet. On Windows, action sheets can be dismissed with the escape key and by clicking on the page outside the action sheet.
Action sheets also support a destroy button, which is a button that represents destructive behavior. The destroy button can be specified as the third string argument to the DisplayActionSheetAsync method, or can be left null. The following example specifies a destroy button:
async void OnActionSheetCancelDeleteClicked(object sender, EventArgs e)
{
string action = await DisplayActionSheetAsync("ActionSheet: SavePhoto?", "Cancel", "Delete", "Photo Roll", "Email");
Debug.WriteLine("Action: " + action);
}

Note
On iOS, the destroy button is rendered differently to the other buttons in the action sheet.
The DisplayActionSheetAsync method also has an overload that accepts a FlowDirection argument that specifies the direction in which UI elements flow within the action sheet. For more information about flow direction, see Right to left localization.
Display a prompt
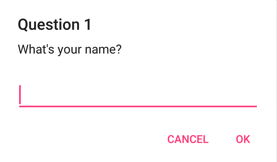
To display a prompt, call the DisplayPromptAsync on any Page, passing a title and message as string arguments:
string result = await DisplayPromptAsync("Question 1", "What's your name?");

If the OK button is tapped the entered response is returned as a string. If the Cancel button is tapped, null is returned.
Note
On Android, prompts can be dismissed by tapping on the page outside the alert. On desktop platforms, prompts can be dismissed with the escape key.
The full argument list for the DisplayPromptAsync method is:
title, of typestring, is the title to display in the prompt.message, of typestring, is the message to display in the prompt.accept, of typestring, is the text for the accept button. This is an optional argument, whose default value is OK.cancel, of typestring, is the text for the cancel button. This is an optional argument, whose default value is Cancel.placeholder, of typestring, is the placeholder text to display in the prompt. This is an optional argument, whose default value isnull.maxLength, of typeint, is the maximum length of the user response. This is an optional argument, whose default value is -1.keyboard, of typeKeyboard, is the keyboard type to use for the user response. This is an optional argument, whose default value isKeyboard.Default.initialValue, of typestring, is a pre-defined response that will be displayed, and which can be edited. This is an optional argument, whose default value is an emptystring.
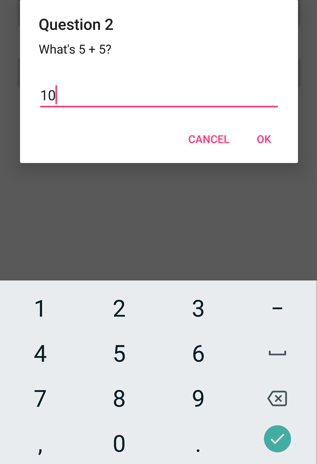
The following example shows setting some of the optional arguments:
string result = await DisplayPromptAsync("Question 2", "What's 5 + 5?", initialValue: "10", maxLength: 2, keyboard: Keyboard.Numeric);
This code displays a predefined response of 10, limits the number of characters that can be input to 2, and displays the numeric keyboard for user input:

Warning
By default on Windows, when a prompt is displayed any access keys that are defined on the page behind the prompt can still be activated. For more information, see VisualElement access keys on Windows.
Display a page as a pop-up
.NET MAUI supports modal page navigation. A modal page encourages users to complete a self-contained task that can't be navigated away from until the task is completed or canceled. For example, to display a form as a pop-up that requires users to enter multiple pieces of data, create a ContentPage that contains the UI for your form and then push it onto the navigation stack as a modal page. For more information, see Perform modal navigation.
