Fluent UI dual-screen AppBarLayout
The app bar layout search box does not render underneath the hinge.
Single screen
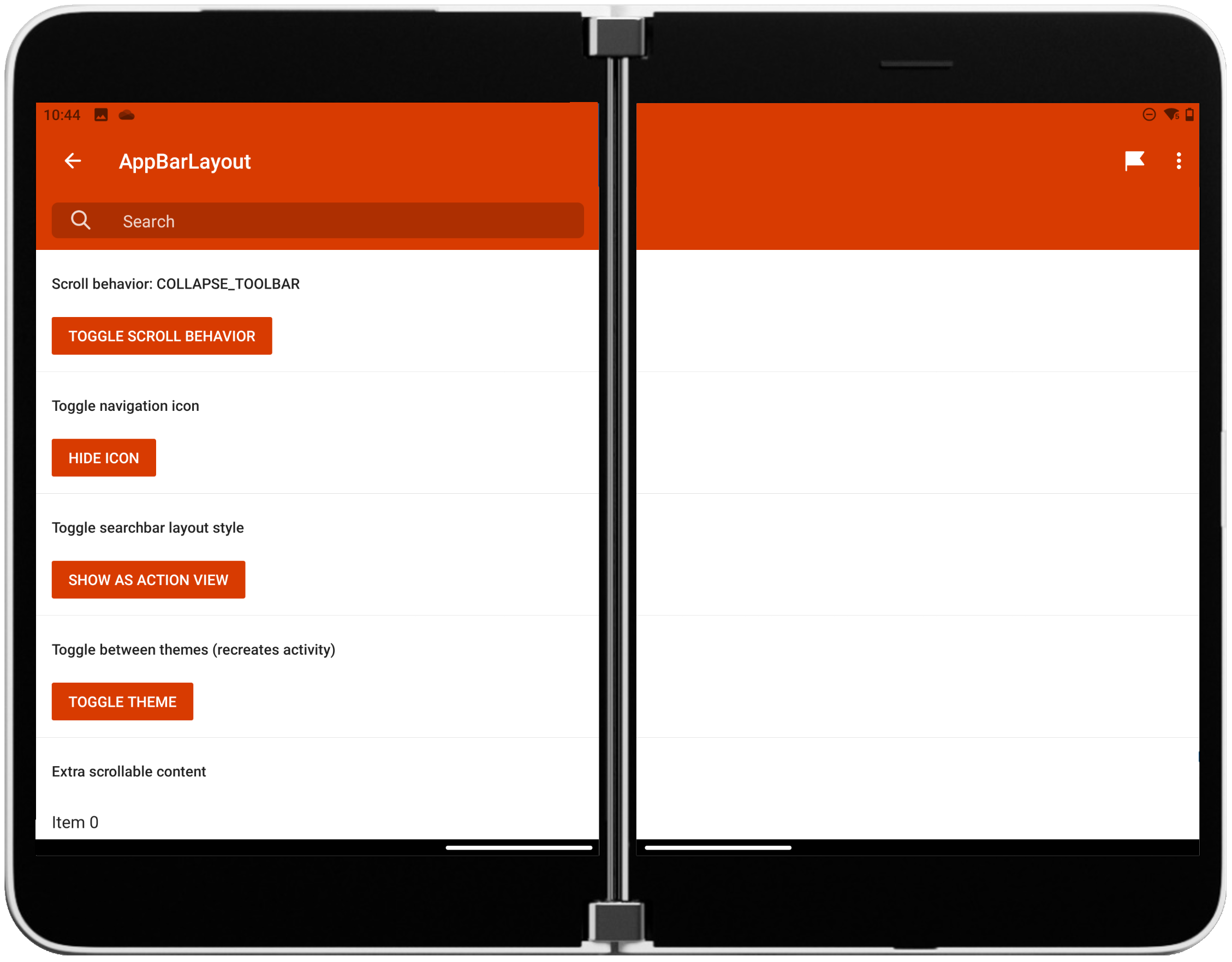
Dual-screen - Search box
To use the Fluent UI AppBarLayout, configure your gradle file and add the required XML to your layout:
<com.microsoft.fluentui.appbarlayout.AppBarLayout
android:id="@+id/app_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
This screenshot shows a complete AppBarLayout using an alternate theme: