Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
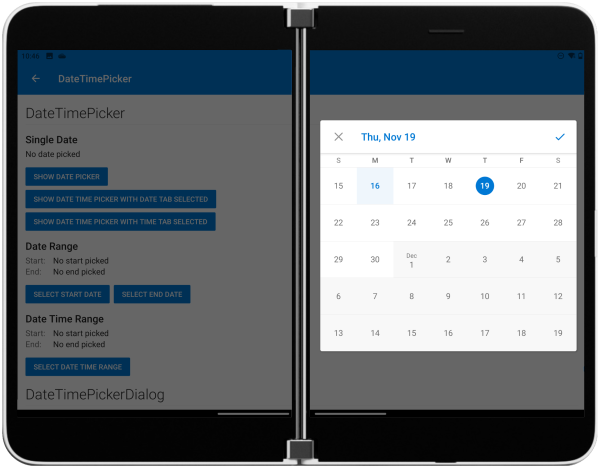
On a single screen the date time picker is centered, when spanned across two screens the picker is centered on the right screen:

To use the Fluent UI DateTimePicker or DateTimePickerDialog, configure your gradle file and import the required classes:
import com.microsoft.fluentui.datetimepicker.DateTimePickerDialog
import com.microsoft.fluentui.datetimepicker.DateTimePickerDialog.DateRangeMode
import com.microsoft.fluentui.datetimepicker.DateTimePickerDialog.Mode
import com.microsoft.fluentui.datetimepicker.DateTimePicker
DateTimePicker
val dateTimePicker = DateTimePicker.newInstance(
this,
picker.mode,
picker.dateRangeMode,
getFragmentDateTime(),
getFragmentDuration()
)
dateTimePicker.show(supportFragmentManager, picker.tag)
DateTimePickerDialog
dateTimePickerDialog = DateTimePickerDialog(
this,
dialogMode ?: Mode.DATE_TIME,
DateRangeMode.NONE,
dialogDateTime ?: ZonedDateTime.now(),
Duration.ZERO
)
dateTimePickerDialog?.onDateTimePickedListener = object : DateTimePickerDialog.OnDateTimePickedListener {
override fun onDateTimePicked(dateTime: ZonedDateTime, duration: Duration) {
dialogMode = getDialogMode()
dialogDateTime = dateTime
}
}
dateTimePickerDialog?.show()