Fluent UI dual-screen PopupMenu
Popup menus will appear attached to the anchor view, and avoid appearing under the hinge:
To use the Fluent UI PopupMenu, configure your gradle file and import the required classes:
import com.microsoft.fluentui.popupmenu.PopupMenu
import com.microsoft.fluentui.popupmenu.PopupMenuItem
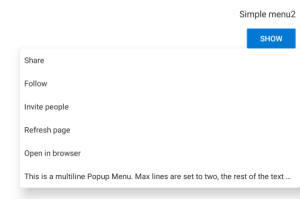
Simple popup menu
val popupMenuItems = arrayListOf(
PopupMenuItem(R.id.popup_menu_item_share, "Share"),
PopupMenuItem(R.id.popup_menu_item_follow, "Follow"),
PopupMenuItem(R.id.popup_menu_item_invite_people, "Invite people"),
PopupMenuItem(R.id.popup_menu_item_refresh_page, "Refresh page"),
PopupMenuItem(R.id.popup_menu_item_open_in_browser, "Open in browser"),
PopupMenuItem(R.id.popup_menu_item_multiline, "This is a multiline popup menu. Max lines are set to two...")
)
val onPopupMenuItemClickListener = object : PopupMenuItem.OnClickListener {
override fun onPopupMenuItemClicked(popupMenuItem: PopupMenuItem) {
// handle click here
}
}
showPopupMenu(anchorView, popupMenuItems, PopupMenu.ItemCheckableBehavior.NONE, onPopupMenuItemClickListener)