Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
Applies to Consumer notebooks on OneDrive | Enterprise notebooks on Microsoft 365
Follow the guidance in this article to best integrate the OneNote brand within your product and satisfy OneNote branding requirements.
Downloadable logos
You can download the logos shown in this article and a PDF copy of these guidelines from our Branding guidelines for OneNote API developers download page.
Logo variations
Icon and name lockup (preferred)
The icon symbol is locked with the name. This is the preferred graphic representation of the OneNote logo.

Icon symbol
Certain environments, such as on small devices, don't provide enough room for the entire logo lockup. In those cases, the icon symbol alone might be used in an app or in digital marketing. When used in an app, use the icon symbol alone only when you need an icon or favicon to represent OneNote.
![]()
Clear space
Treat the logo with respect and give it room to breathe. A minimum clear space equivalent to the height of the symbol must surround the logo.

Minimum size
The logo should be at least 16 pixels high when it appears on-screen and at least 5 mm (0.2 inches) high when it appears in print.
Screen: 16 pixels
Print: 5 mm (0.2 inches)

Color
When the OneNote logo is used on white or light backgrounds, the preferred logo color is purple—its brand color. When it appears on a purple background, the logo should be knocked out to white.
Screen: R128 G57 B123 or Hex #80397B
Print: C75 M100 Y0 K0

In color-limited environments and one-color designs, the logo can appear in black. However, the logo should never appear in gray.
Logo don’ts
Don’t place the logo or icon on a color background

Don’t change the scale or the proportions

Don’t use a drop shadow

Don’t change the color, except to black or white (see Color)

Don’t rotate the logo or icon

Don’t rearrange the logo elements

Don’t use an effect such as extrude and bevel

Don’t create a new logo or icon

Referencing the OneNote name
Full name: Microsoft OneNote
Short name: OneNote
See the following table for details about how to refer to OneNote in various contexts.
| Context | Usage |
|---|---|
| App names | To avoid confusing consumers within the app stores, we prefer that OneNote not be included in the name of your app. If it’s determined that OneNote must be used in the app name, OneNote must be modified by a preposition (for example, for OneNote or with OneNote). Example: Proseware for OneNote Under no circumstances can the name of your app begin with OneNote. |
| Publisher names | The publisher’s name might not include a reference to OneNote. The publisher’s name might not infringe upon any Microsoft trademarks. |
| Indicating interoperability with OneNote | Recommended: Send to OneNote Acceptable: Share with OneNote Acceptable when used in reference to "sharing" with other applications—for example, Share with OneNote, Facebook, or Twitter.) Never: Save to OneNote This is technically incorrect. |
| General marketing (including app descriptions) | The first mention in a communication should use the full name: Microsoft OneNote. Subsequent references in the communication can use the short name: OneNote. |
Examples
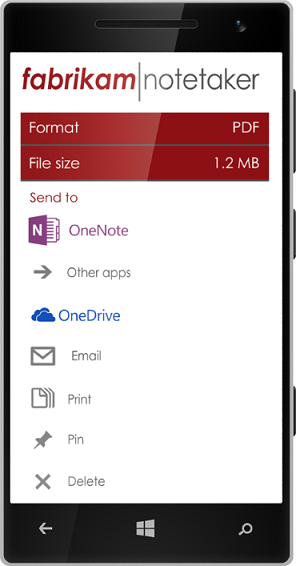
Applications

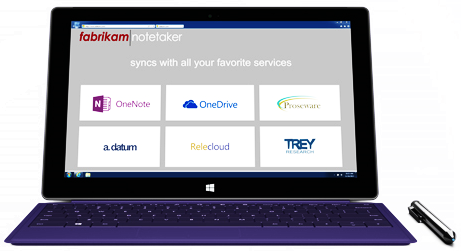
Advertising

Website

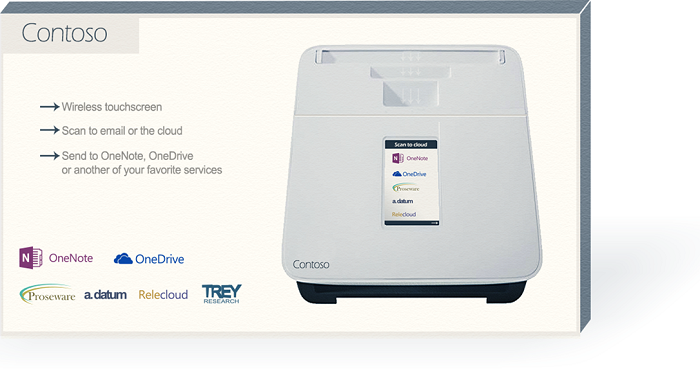
Packaging


If you have any questions about these guidelines or are creating new communications using the brand assets shown here, contact us at @onenotedev.