Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
This tutorial teaches you how to build a JavaScript console app that uses the Microsoft Graph API to access data on behalf of a user.
Note
To learn how to use Microsoft Graph to access data using app-only authentication, see this app-only authentication tutorial.
In this tutorial, you will:
Tip
As an alternative to following this tutorial, you can download the completed code through the quick start tool, which automates app registration and configuration. The downloaded code works without any modifications required.
You can also download or clone the GitHub repository and follow the instructions in the README to register an application and configure the project.
Prerequisites
Before you start this tutorial, you should have Node.js installed on your development machine.
You should also have a Microsoft work or school account with an Exchange Online mailbox. If you don't have a Microsoft 365 tenant, you might qualify for one through the Microsoft 365 Developer Program; for details, see the FAQ. Alternatively, you can sign up for a one-month free trial or purchase a Microsoft 365 plan.
Note
This tutorial was written with Node.js version 16.14.2. The steps in this guide might work with other versions, but that hasn't been tested.
Register an application for user authentication
Register an application that supports user authentication using device code flow. You can register an application using the Microsoft Entra admin center, or by using the Microsoft Graph PowerShell SDK.
Open a browser and navigate to the Microsoft Entra admin center and sign in using a Global administrator account.
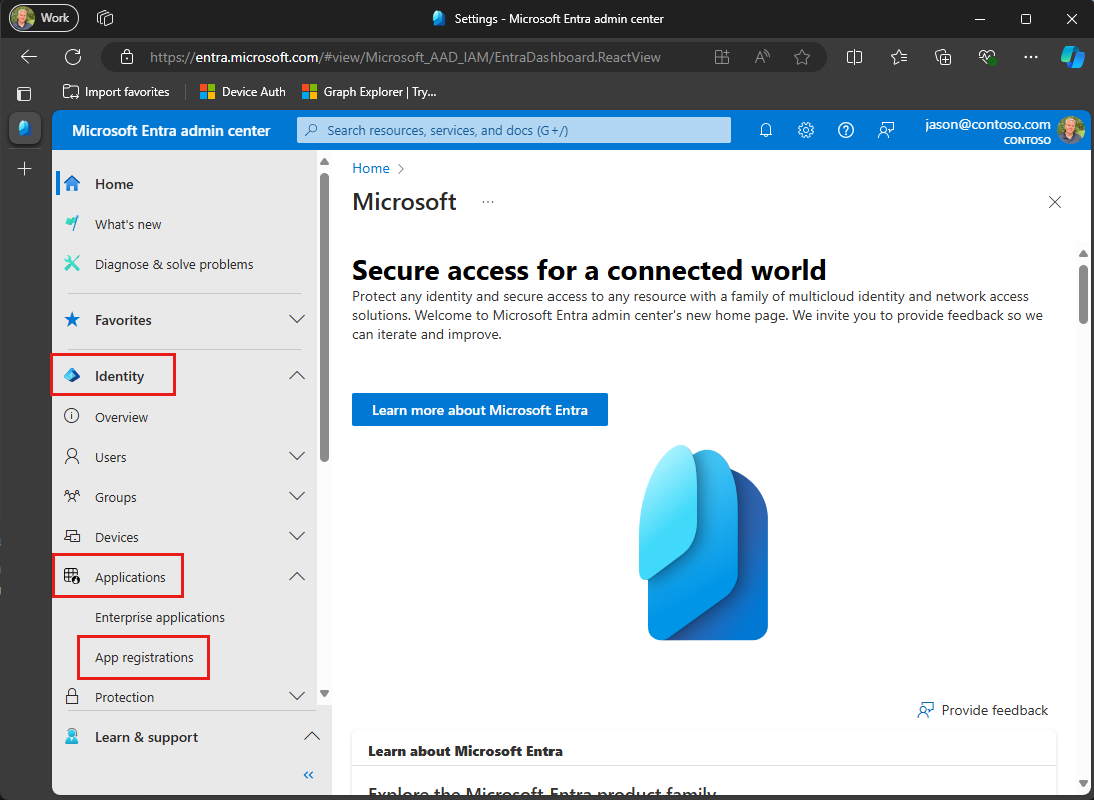
Select Microsoft Entra ID in the left-hand navigation, expand Identity, expand Applications, then select App registrations.

Select New registration. Enter a name for your application, for example,
Graph User Auth Tutorial.Set Supported account types as desired. The options are:
Option Who can sign in? Accounts in this organizational directory only Only users in your Microsoft 365 organization Accounts in any organizational directory Users in any Microsoft 365 organization (work or school accounts) Accounts in any organizational directory ... and personal Microsoft accounts Users in any Microsoft 365 organization (work or school accounts) and personal Microsoft accounts Leave Redirect URI empty.
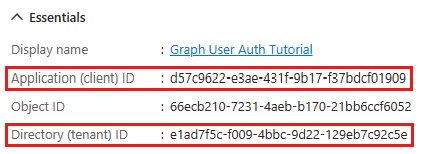
Select Register. On the application's Overview page, copy the value of the Application (client) ID and save it. You'll need it in the next step. If you chose Accounts in this organizational directory only for Supported account types, also copy the Directory (tenant) ID and save it.

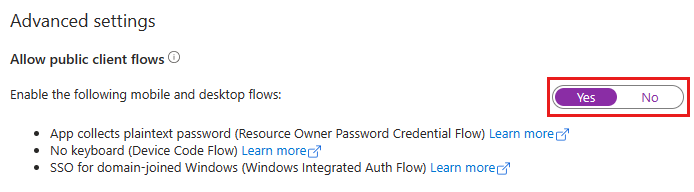
Select Authentication under Manage. Locate the Advanced settings section and change the Allow public client flows toggle to Yes, then choose Save.

Note
Notice that you didn't configure any Microsoft Graph permissions on the app registration. The sample uses dynamic consent to request specific permissions for user authentication.
Create a JavaScript console app
Begin by creating a new Node.js project. Open your command-line interface (CLI) in a directory where you want to create the project. Run the following command.
npm init
Answer the prompts by either supplying your own values or accepting the defaults.
Install dependencies
Before moving on, add dependencies that you use later.
- Azure Identity client library for JavaScript to authenticate the user and acquire access tokens.
- Microsoft Graph JavaScript client library to make calls to the Microsoft Graph.
- isomorphic-fetch to add
fetchAPI to Node.js. This is a dependency for the Microsoft Graph JavaScript client library. - readline-sync for prompting the user for input.
To install the dependencies, run the following commands in your CLI.
npm install @azure/identity @microsoft/microsoft-graph-client isomorphic-fetch readline-sync
Load application settings
Next, add the details of your app registration to the project.
Create a file in the root of your project named appSettings.js and add the following code.
const settings = { clientId: 'YOUR_CLIENT_ID_HERE', tenantId: 'common', graphUserScopes: ['user.read', 'mail.read', 'mail.send'], }; export default settings;Update the values in
settingsaccording to the following table.Setting Value clientIdThe client ID of your app registration tenantIdIf you chose the option to only allow users in your organization to sign in, change this value to your tenant ID. Otherwise leave as common.
Design the app
Continue by creating a simple console-based menu.
Create a file in the root of your project named graphHelper.js and add the following placeholder code. You add more code this file in later steps.
module.exports = {};Create a file in the root of your project named index.js and add the following code.
import { keyInSelect } from 'readline-sync'; import settings from './appSettings.js'; import { initializeGraphForUserAuth, getUserAsync, getUserTokenAsync, getInboxAsync, sendMailAsync, makeGraphCallAsync, } from './graphHelper.js'; async function main() { console.log('JavaScript Graph Tutorial'); let choice = 0; // Initialize Graph initializeGraph(settings); // Greet the user by name await greetUserAsync(); const choices = [ 'Display access token', 'List my inbox', 'Send mail', 'Make a Graph call', ]; while (choice != -1) { choice = keyInSelect(choices, 'Select an option', { cancel: 'Exit' }); switch (choice) { case -1: // Exit console.log('Goodbye...'); break; case 0: // Display access token await displayAccessTokenAsync(); break; case 1: // List emails from user's inbox await listInboxAsync(); break; case 2: // Send an email message await sendMailToSelfAsync(); break; case 3: // Run any Graph code await doGraphCallAsync(); break; default: console.log('Invalid choice! Please try again.'); } } } main();Add the following placeholder methods at the end of the file. You implement them in later steps.
function initializeGraph(settings) { // TODO } async function greetUserAsync() { // TODO } async function displayAccessTokenAsync() { // TODO } async function listInboxAsync() { // TODO } async function sendMailToSelfAsync() { // TODO } async function doGraphCallAsync() { // TODO }
This implements a basic menu and reads the user's choice from the command line.