Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
People with low vision might not see areas that are very bright or very dark. Everything tends to appear at about the same level of brightness, which makes it hard to distinguish outlines and edges.
Contrast ratio measures the difference in brightness between the foreground and background of text. If your text has a low contrast ratio, then people with low vision might experience your site as a blank screen.
In DevTools, one way to view the contrast ratio of a text element is to use the Color Picker, from the Styles tab of the Elements tool. The Color Picker helps you verify that your text meets recommended contrast ratio levels.
To check the text-color contrast using the Color Picker:
In DevTools, open the Elements tool.
In the DOM Tree, select the text element that you want to inspect.
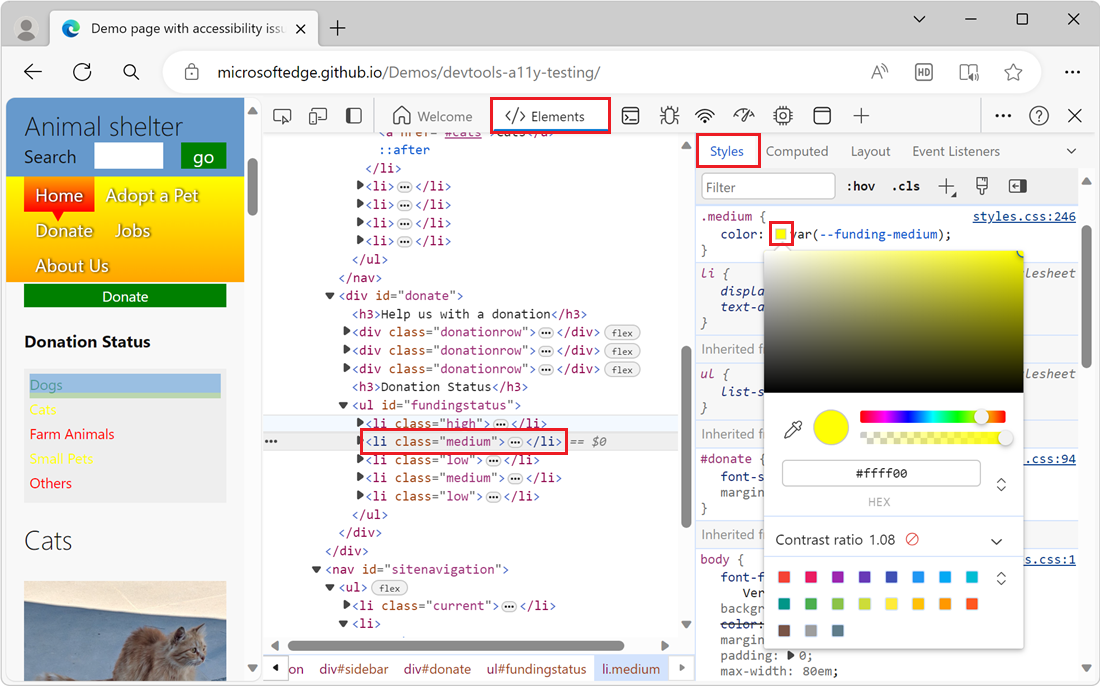
On the Styles tab, locate the color property that's applied to the element, and then click the color square next to the color property.
The Color Picker opens:

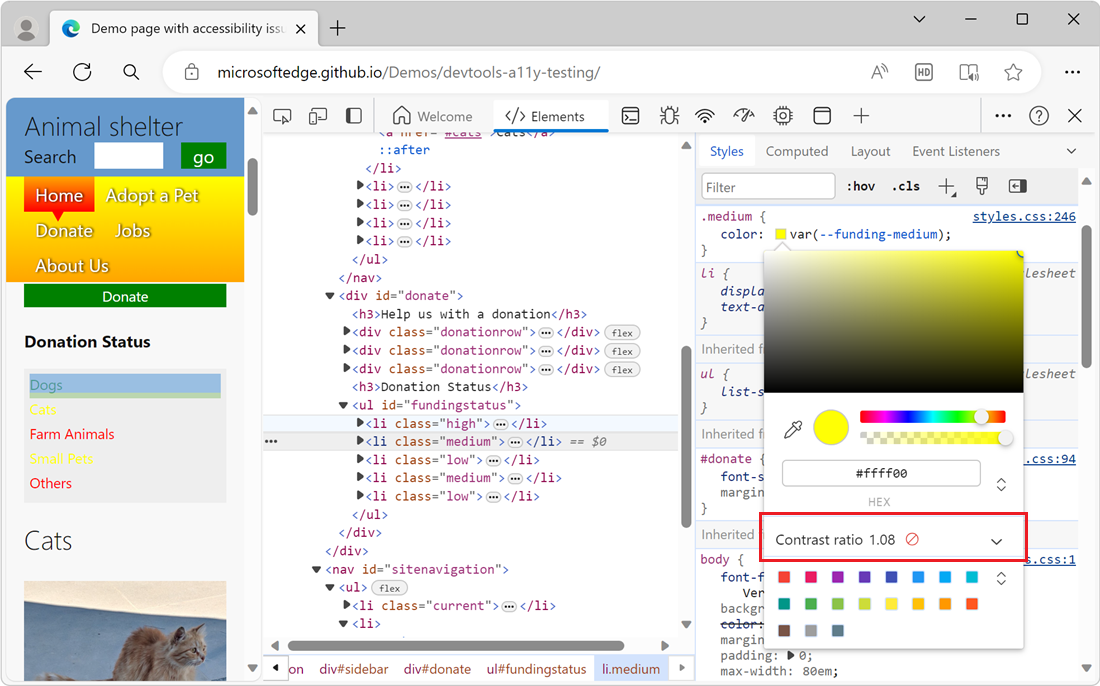
Examine the Contrast ratio section of the Color Picker:

The Contrast ratio section shows a score for the contrast ratio between the text and the background and an icon that indicates whether the contrast ratio meets recommendations:
- A red crossed-out circle means that the element doesn't meet the minimum recommendation.
- One check mark means that the element meets the minimum recommendation.
- Two check marks means that the element meets the enhanced recommendation.
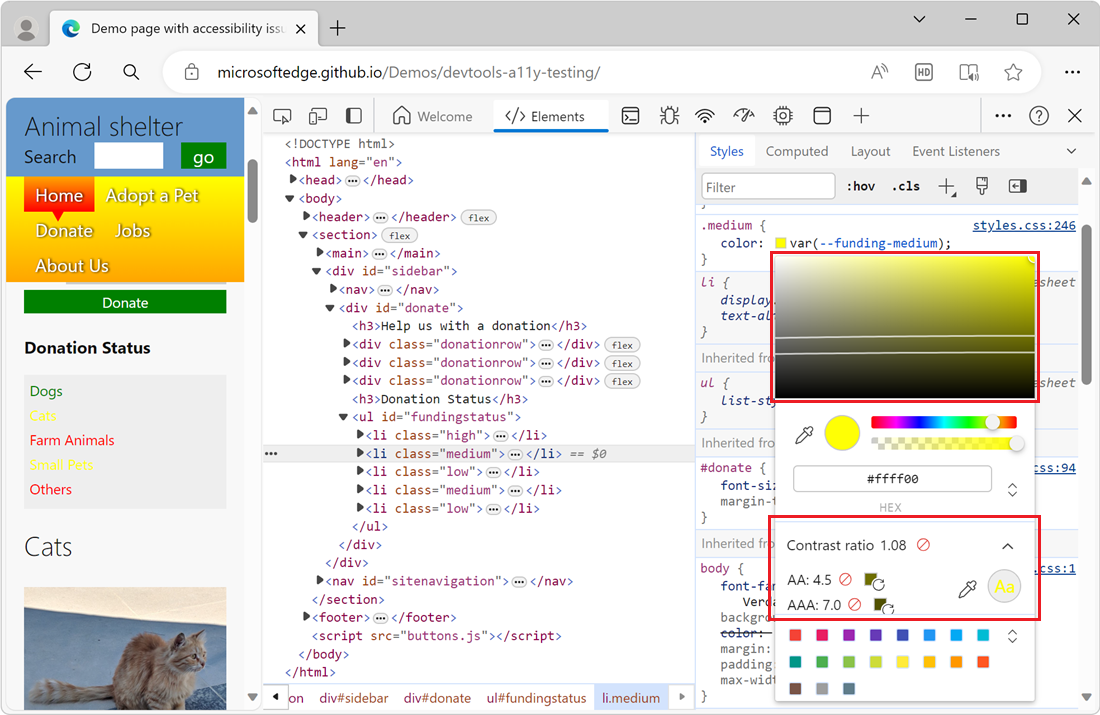
For more information, click the Contrast ratio section to expand it:

In the visual picker at the top of the Color Picker, two lines appear, running across the visual picker, along with a circle for the current color. If the current color meets recommendations, then anything on the same side of the line also meets recommendations. If the current color doesn't meet recommendations, then anything on the same side also doesn't meet recommendations.
To try different colors, click within the visual picker, or select a color swatch at the bottom of the Color Picker.
See also
- Change colors with the Color Picker in CSS features reference
Note
Portions of this page are modifications based on work created and shared by Google and used according to terms described in the Creative Commons Attribution 4.0 International License. The original page is found here and is authored by Kayce Basques.
 This work is licensed under a Creative Commons Attribution 4.0 International License.
This work is licensed under a Creative Commons Attribution 4.0 International License.