Emulate vision deficiencies
To better meet the needs of users with color vision deficiency (color blindness) or blurred vision, Microsoft Edge DevTools allows you to simulate blurred vision and specific color vision deficiencies. The Emulate vision deficiencies tool simulates the following categories:
| Color vision deficiency | Details |
|---|---|
| Blurred vision | The user has difficulty focusing on fine details. |
| Protanopia | The user is unable to perceive any red light. |
| Deuteranopia | The user is unable to perceive any green light. |
| Tritanopia | The user is unable to perceive any blue light. |
| Achromatopsia | The user is unable to perceive any color, which reduces all color to a shade of grey. |
The Emulate vision deficiencies tools simulate approximations of how a person with each deficiency may see your product. Each person is different, therefore vision deficiencies vary in severity from person to person. To better meet the needs of your users, avoid any color combination that may be an issue. The Emulate vision deficiencies tools don't provide a full accessibility assessment of your product, but provide a good first step to avoid problems.
Open the Rendering tool
To simulate how a person with a vision deficiency would see your webpage, use the Rendering tool:
To open DevTools, right-click the webpage, and then select Inspect. Or, press Ctrl+Shift+I (Windows, Linux) or Command+Option+I (macOS). DevTools opens.
In DevTools, on the Activity Bar, select the Rendering tab. If that tab isn't visible, click the More tools (
 ) button. The Rendering tool opens.
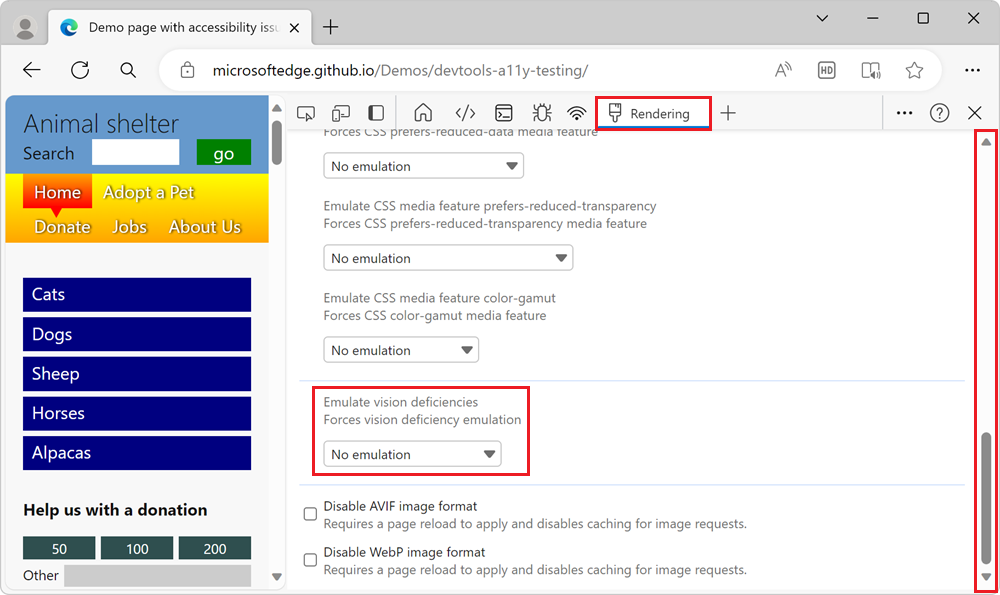
) button. The Rendering tool opens.Scroll down to the Emulate vision deficiencies section:

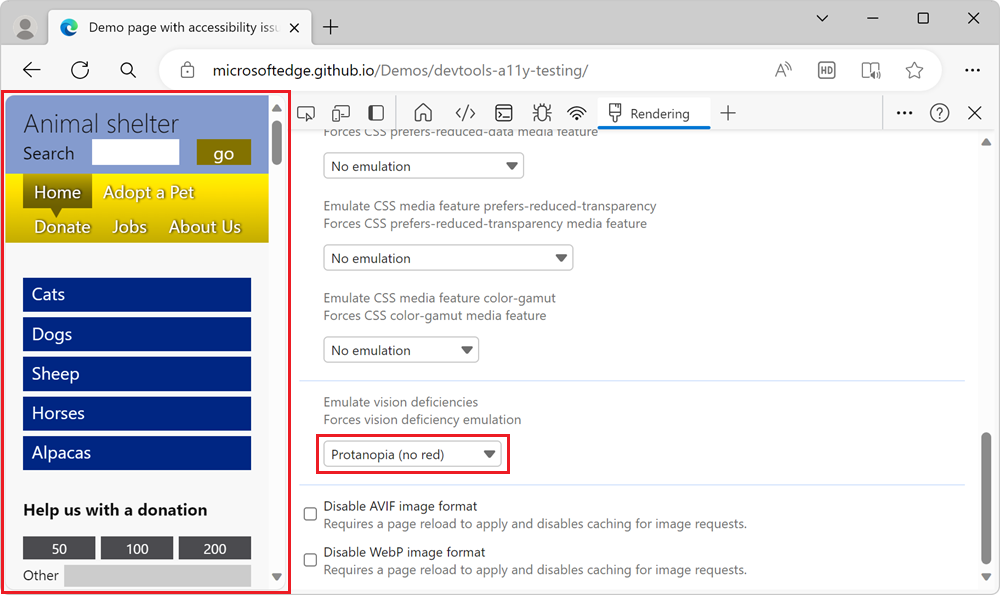
Click the No emulation dropdown list, and then select an option. The browser window simulates the selected vision deficiency in the rendered webpage:

Use the Command Menu
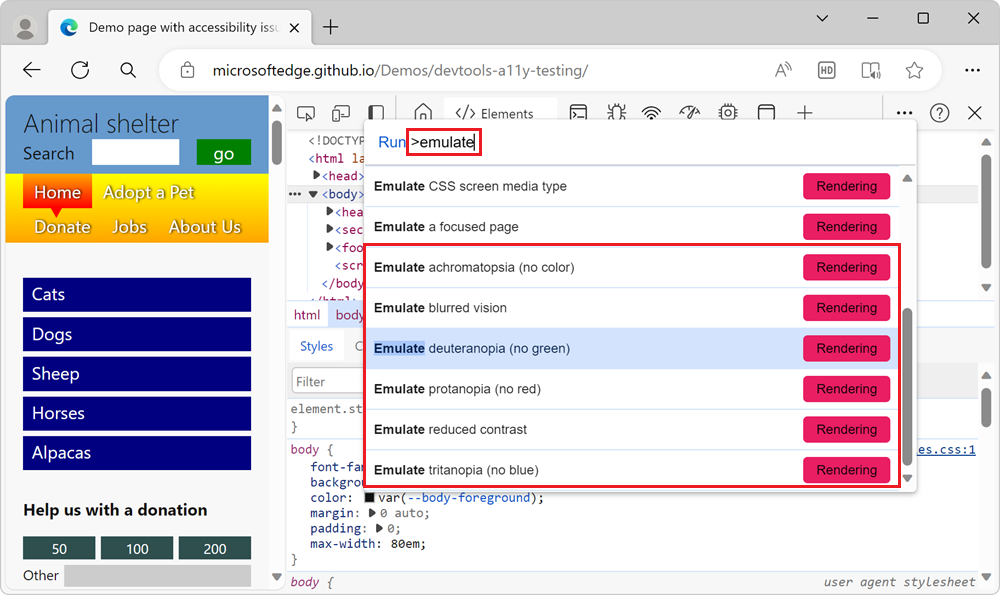
As an alternative approach, you can use the Command Menu to access the different simulations:
Press Ctrl+Shift+P (Windows, Linux) or Command+Shift+P (macOS) to open the Command Menu.
Type emulate, select the type of vision deficiency you want to simulate, and then press Enter.