Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
To indicate at all times which element has focus, use a Live Expression in the Console tool. This is helpful because when you're testing the keyboard navigation accessibility of a page, when you navigate the rendered webpage by pressing Tab or Shift+Tab, the focus ring indicator in the webpage sometimes disappears, because the element that has focus is hidden or out of view.
Use a Live Expression to determine which element has focus
To track the Tab-focused element in the Console in DevTools by using a Live Expression:
Open the accessibility-testing demo webpage in a new window or tab.
To open DevTools, right-click the webpage, and then select Inspect. Or, press Ctrl+Shift+I (Windows, Linux) or Command+Option+I (macOS). DevTools opens.
If the Quick View toolbar isn't visible in DevTools, press Esc to show the Quick View panel.
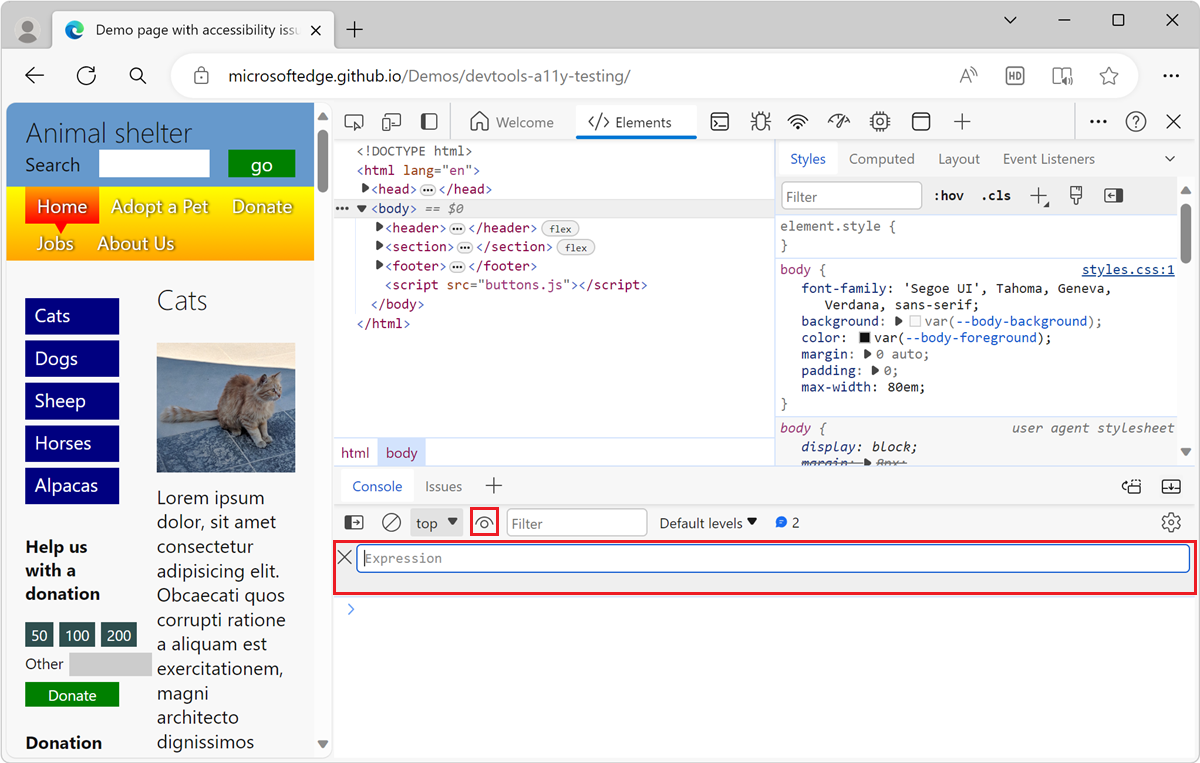
On the Quick View toolbar, select the Console tab:

Click the Create live expression (
 ) button. The Live Expression section appears:
) button. The Live Expression section appears:
In the Expression text box, type the following: document.activeElement
Click outside of the Expression text box to save the Live Expression. The Live Expression is evaluated, and the result is displayed below the Expression text box:

Click in the rendered webpage to put focus on it, and then press Tab or Shift+Tab to move focus around in the rendered webpage.
The value that's displayed below
document.activeElementis the result of the expression. As you press Tab to move among elements of the webpage, thedocument.activeElementvalue changes:
The JavaScript code in a Live Expression is evaluated in realtime and the result displayed below the code always represents the current expression value.
The Live Expression value is displayed in the Console as a text preview only. DOM nodes are rendered by using their tag names and optional class or ID attributes. For example:
- An anchor element
<a href="#alpacas">Alpacas</a>is displayeda#alpacasin the Live Expression result. - A text box
<input>is displayedinputin the Live Expression result.
To indicate which element has focus in the rendered webpage, use the Elements tool as described in the next section.
Open the element with focus in the Elements tool
The result of the document.activeElement Live Expression is only a preview of the DOM element that has focus. To know exactly which element has focus in the rendered webpage, use the Elements tool:
In the Console tool, hover over the result of the Live Expression (below the
document.activeElementLive Expression).The focused element is highlighted in the rendered webpage:

Right-click the result of the Live Expression, and then select Reveal in Elements panel.
In the Elements tool, the DOM tree automatically expands and selects the DOM node that's currently focused:

The active element is the DOM tree representation of the webpage item that you navigated to by pressing Tab or Shift+Tab.
Create a reference to the focused element in the Console tool
To manipulate the focused element in the Console tool, create a reference to it:
In the Console tool, hover over the result of the Live Expression (below the
document.activeElementLive Expression).Right-click the result of the Live Expression, and then select Store outerHTML as global variable.
A new variable name such as
temp1appears in the Console tool, and its value is rendered below:
Use the element in the Console tool as necessary by using the
temp1variable. For example, runtemp1.value = "cat"to change the value of the focused element to "cat":
See also
Note
Portions of this page are modifications based on work created and shared by Google and used according to terms described in the Creative Commons Attribution 4.0 International License. The original page is found here and is authored by Kayce Basques.
 This work is licensed under a Creative Commons Attribution 4.0 International License.
This work is licensed under a Creative Commons Attribution 4.0 International License.