Training
Learning path
Debug C# console applications (Get started with C#, Part 6) - Training
Debug C# console applications (Get started with C#, Part 6)
This browser is no longer supported.
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support.
This article walks you through six demo pages to demonstrate resolving JavaScript errors that are reported in the Console.
A major role of the Console is to display any JavaScript errors that are found in the webpage.
Open the demo webpage JavaScript error reported in the Console tool in a new window or tab.
Right-click anywhere in the webpage and then select Inspect. Or, press F12. DevTools opens next to the webpage.
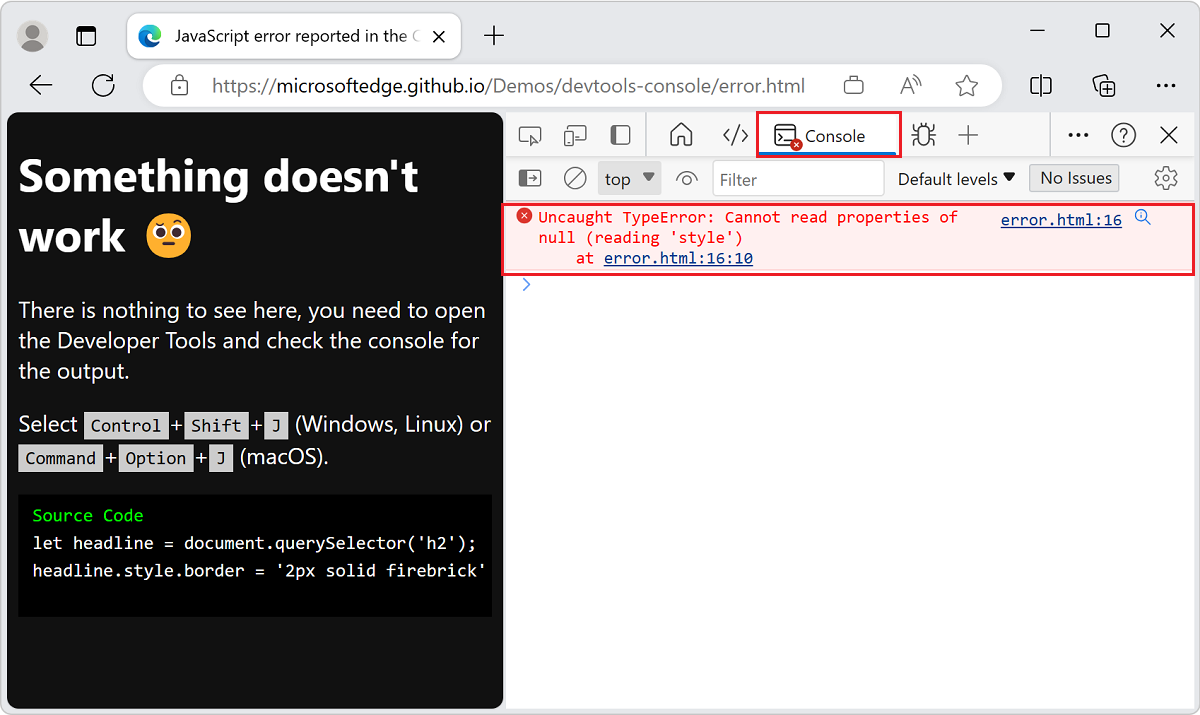
Click the Console button in the Activity Bar. In DevTools, the Console gives you more information about the error:

Many error messages in the Console have a Search for this message on the Web button, shown as a magnifying glass. For more information, see Search the web for a Console error message string.
The information in this error message suggests that the error is on line 16 of the error.html file.
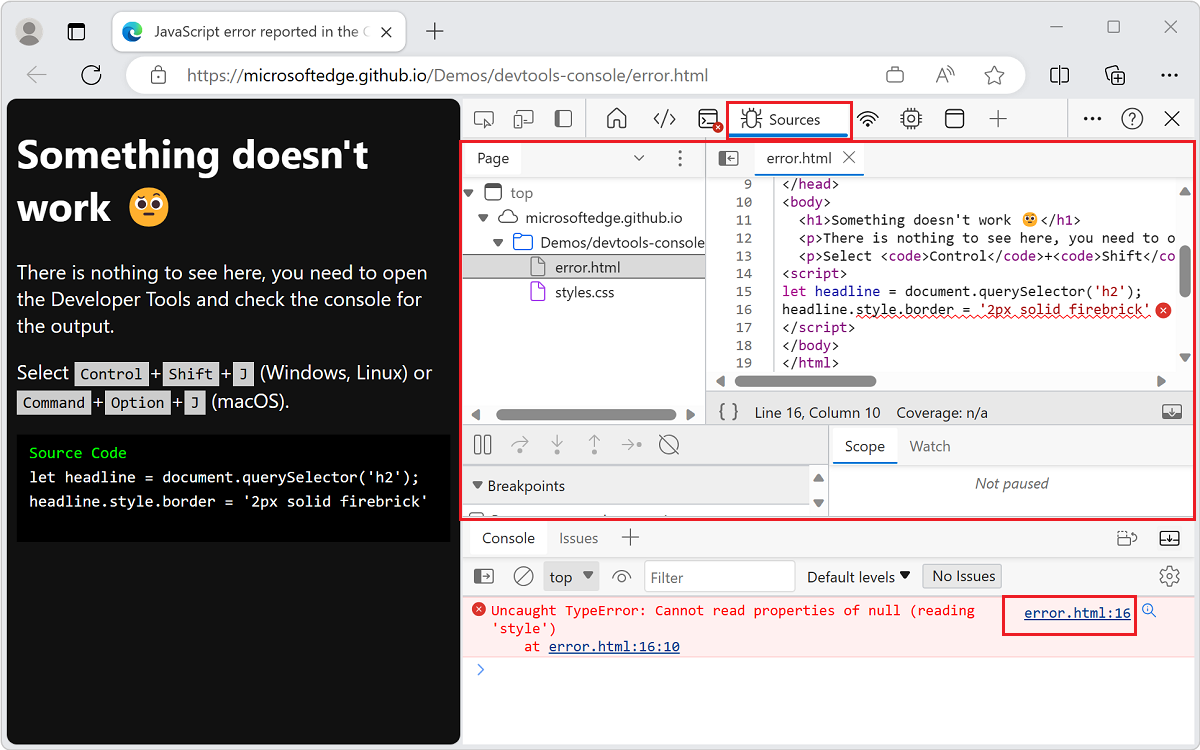
Click the error.html:16 link on the right of the error message in the Console. The Sources tool opens and highlights the line of code with the error:

The script tries to get the first h2 element in the document and paint a red border around it. But no h2 element exists, so the script fails.
The Console reports network errors.
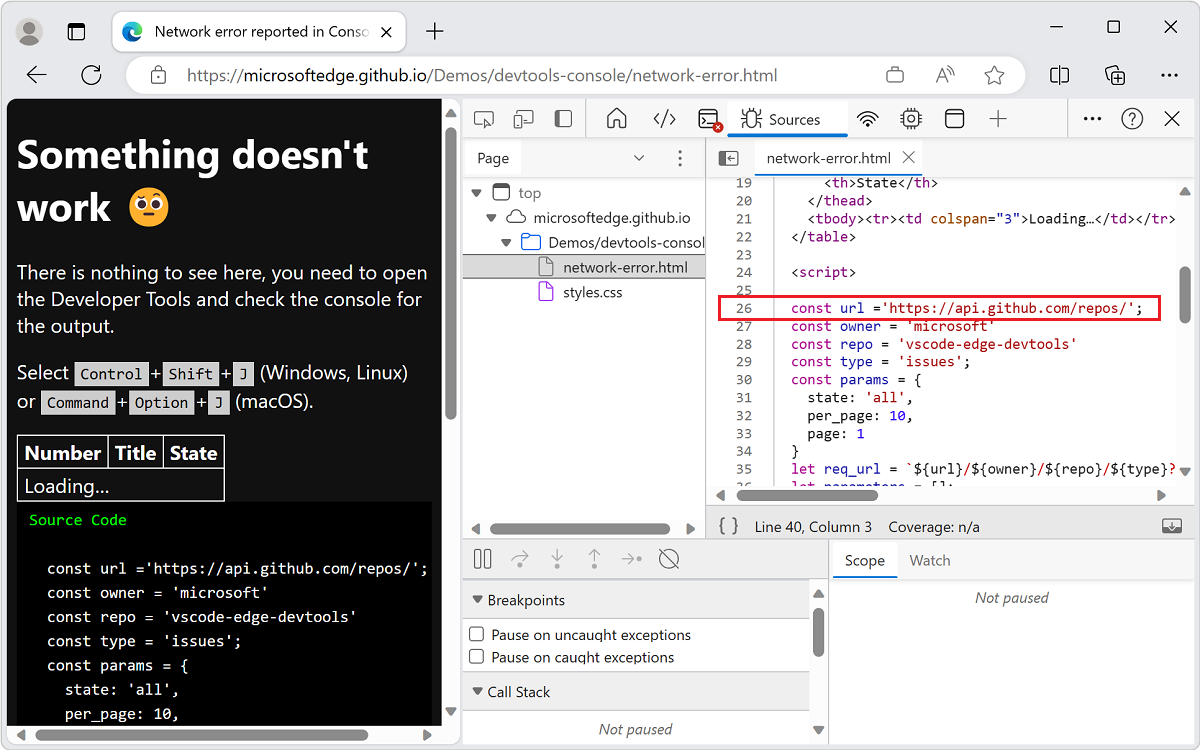
Open the demo webpage Network error reported in Console in a new window or tab.
Right-click anywhere in the webpage and then select Inspect. Or, press F12. DevTools opens next to the webpage.

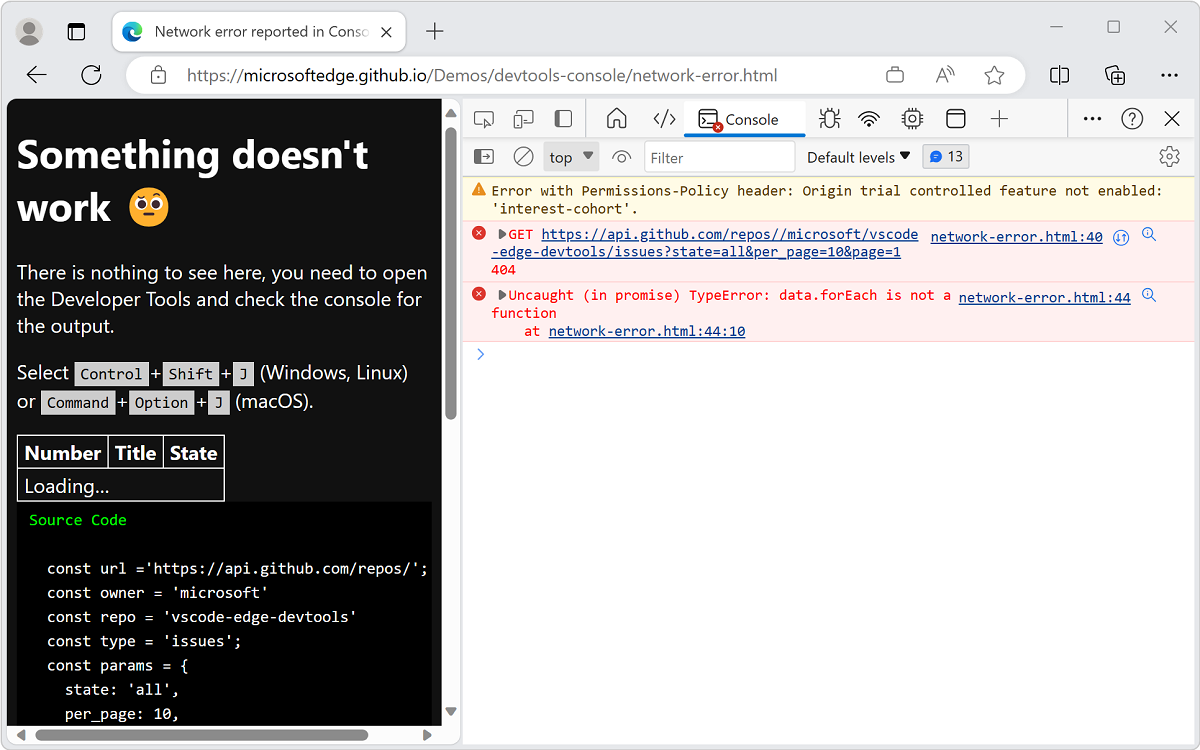
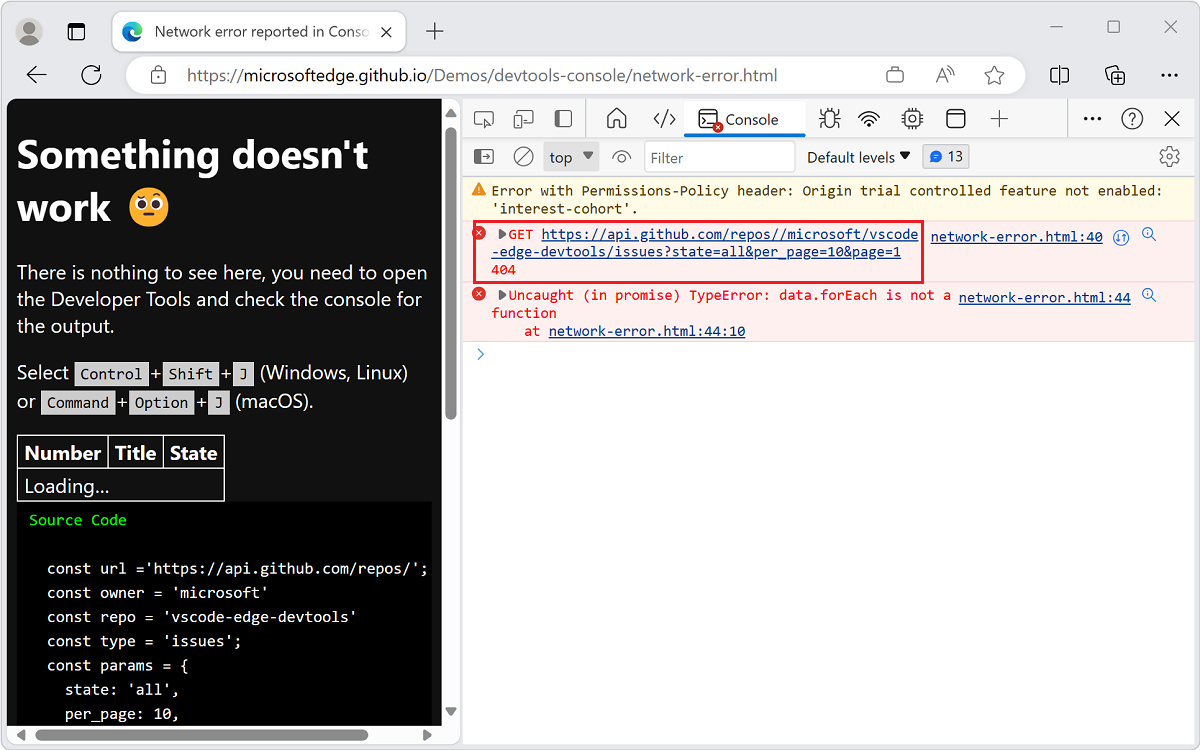
The table displays loading, but nothing changes on the webpage, because the data is never retrieved. In the Console, the following two errors occurred:
A network error that starts with GET HTTP method followed by a URI.
An Uncaught (in promise) TypeError: data.forEach is not a function error.
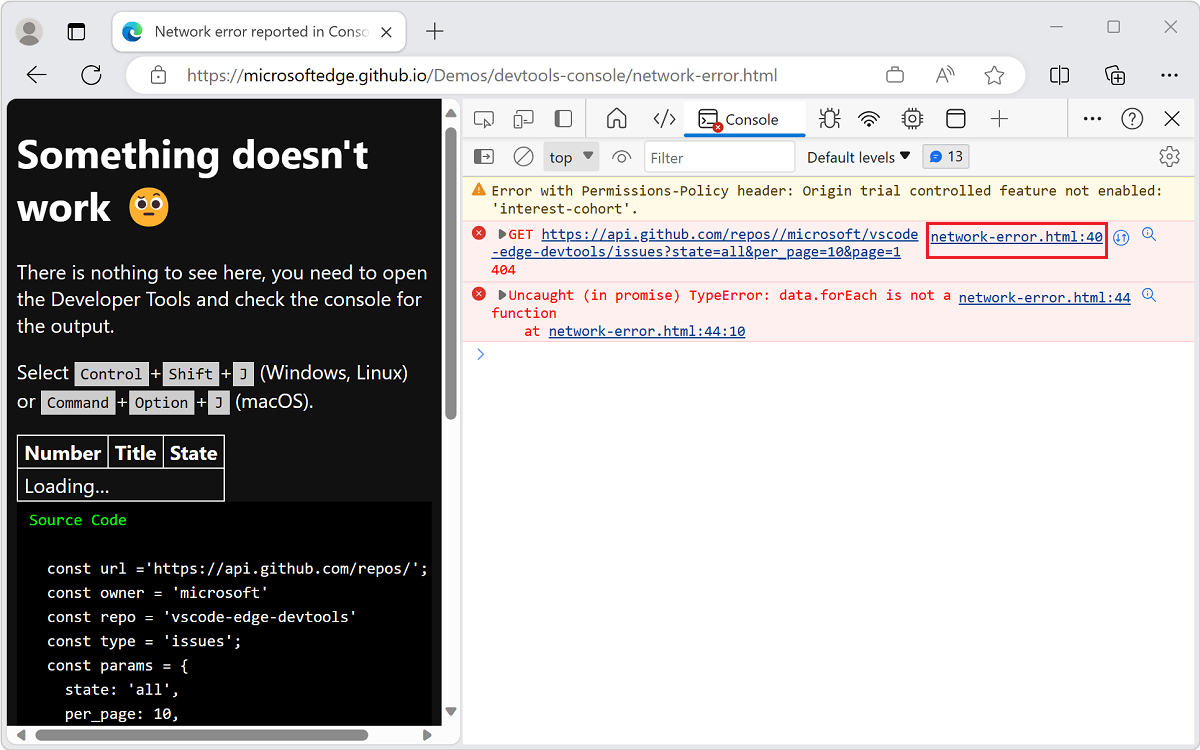
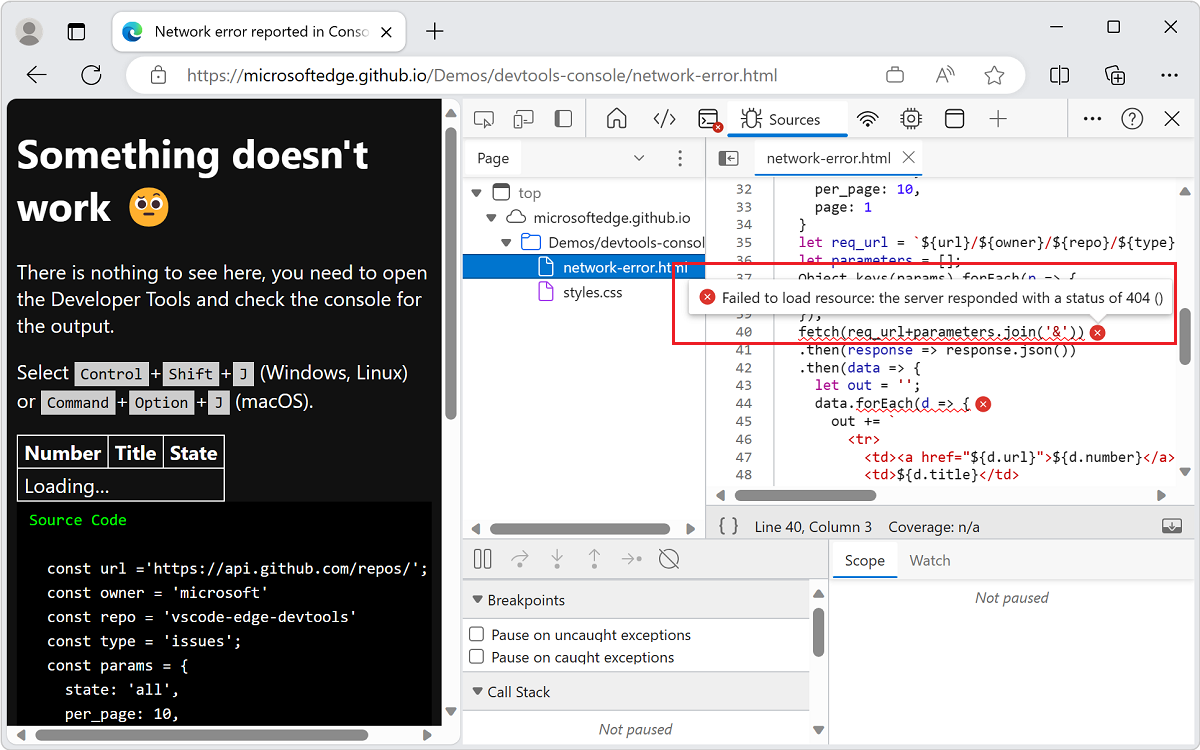
Click the link to the webpage and line of code where the error occurs, to open the Sources tool. That is, click the network-error.html:40 link in the Console:

The Sources tool opens. The problematic line of code is highlighted and followed by an error (x) button.
Click the error (x) button. The message Failed to load resource: the server responded with a status of 404 () appears.

This error informs you that the requested URL isn't found.
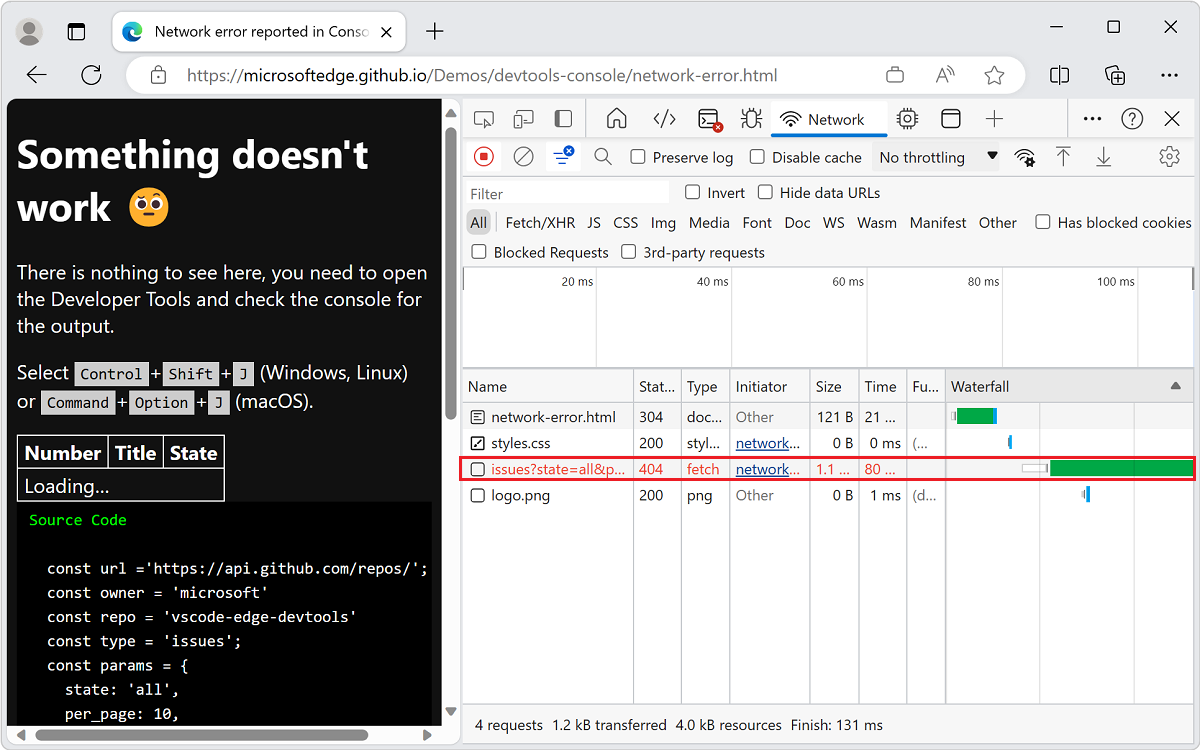
Open the Network tool, as follows: open the Console, and then click the URI that's associated with the error.
The Console displays an HTTP status code of the error after a resource isn't loaded:

The Network tool displays more information about the failed request:

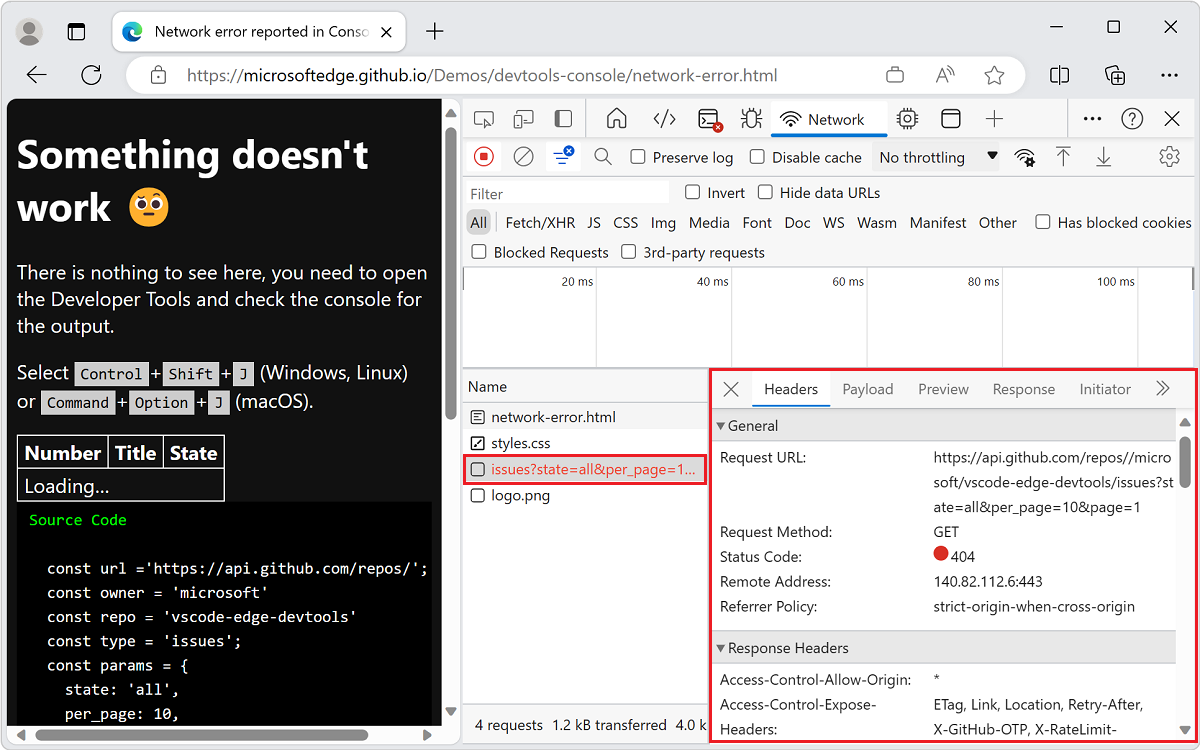
Inspect the headers in the Network tool to get more insight:

What was the problem? Two slash characters (//) occur in the requested URI after the word repos.
Open the Sources tool and inspect line 26. A trailing slash character (/) occurs at the end of the base URI. The Sources tool displays the line of code with the error:

Next, we'll look at the resulting page when there are no errors in the Console.
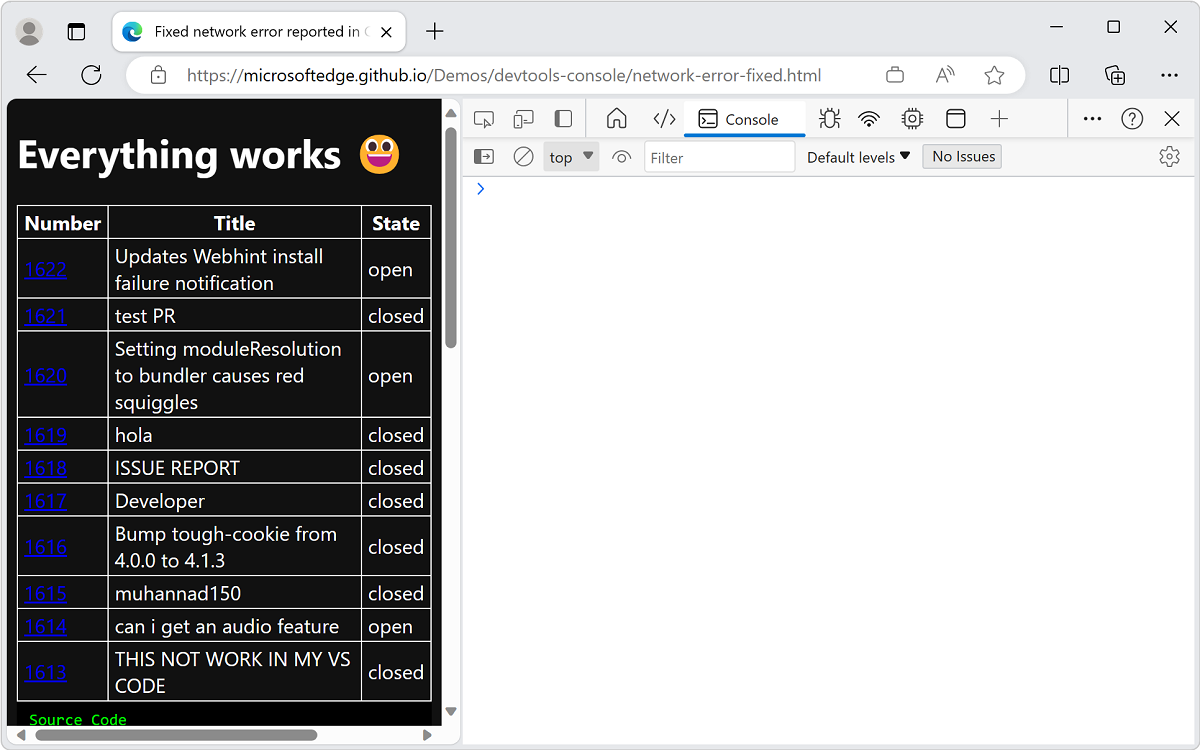
Open the demo webpage Fixed network error reported in Console in a new window or tab.
The example without any errors loads information from GitHub and displays it:

Use defensive coding techniques to avoid the previous user experiences. Make sure your code catches errors and displays each error in the Console, as follows:
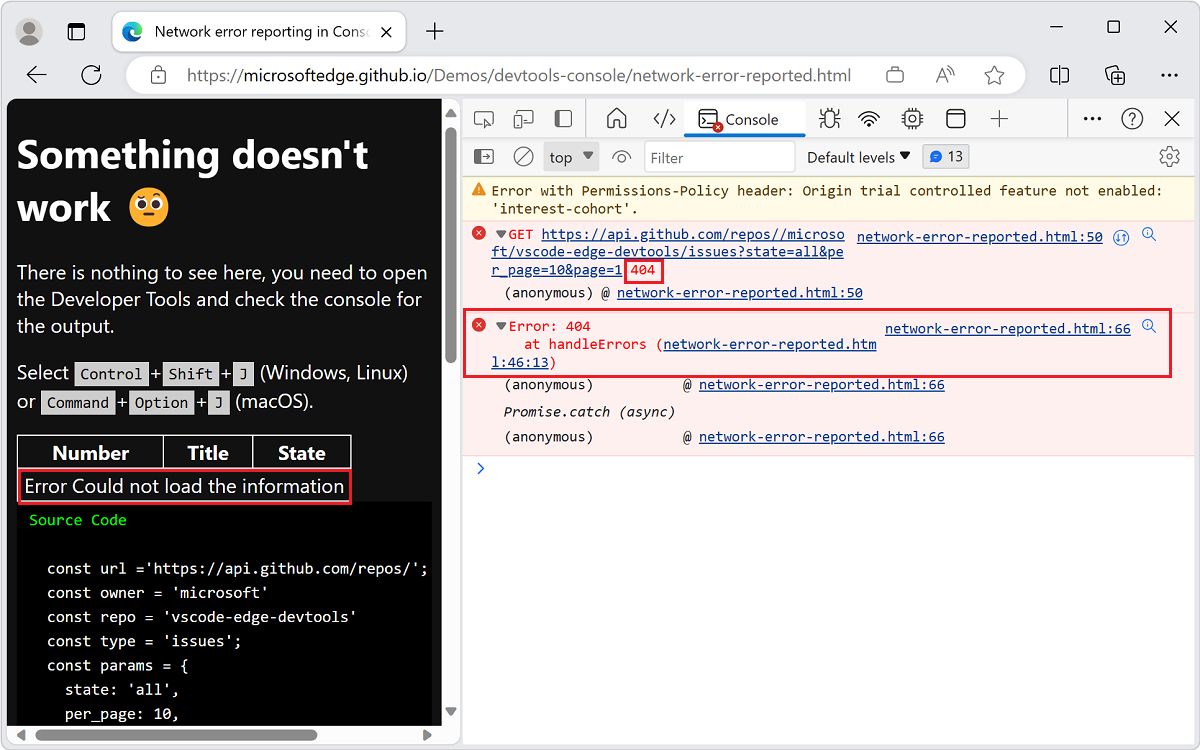
Open the demo webpage Network error reporting in Console and UI in a new window or tab.
Right-click anywhere in the webpage and then select Inspect. Or, press F12. DevTools opens next to the webpage.
The example webpage demonstrates these practices:
Provide a UI to the user to indicate that something went wrong.
In the Console, provide helpful information about the Network error from your code.
The example catches and reports errors:

The following code in the demo catches and reports errors using the handleErrors method, specifically the throw Error line:
const handleErrors = (response) => {
if (!response.ok) {
let message = 'Could not load the information'
document.querySelector('tbody').innerHTML = `
<tr><td colspan=3>Error ${message}</td></tr>
`;
throw Error(response.status + ' ' + response.statusText);
}
return response;
};
Besides the throw Error example in the previous section, you can also create different errors and trace problems in the Console.
To display two created error messages in the Console:
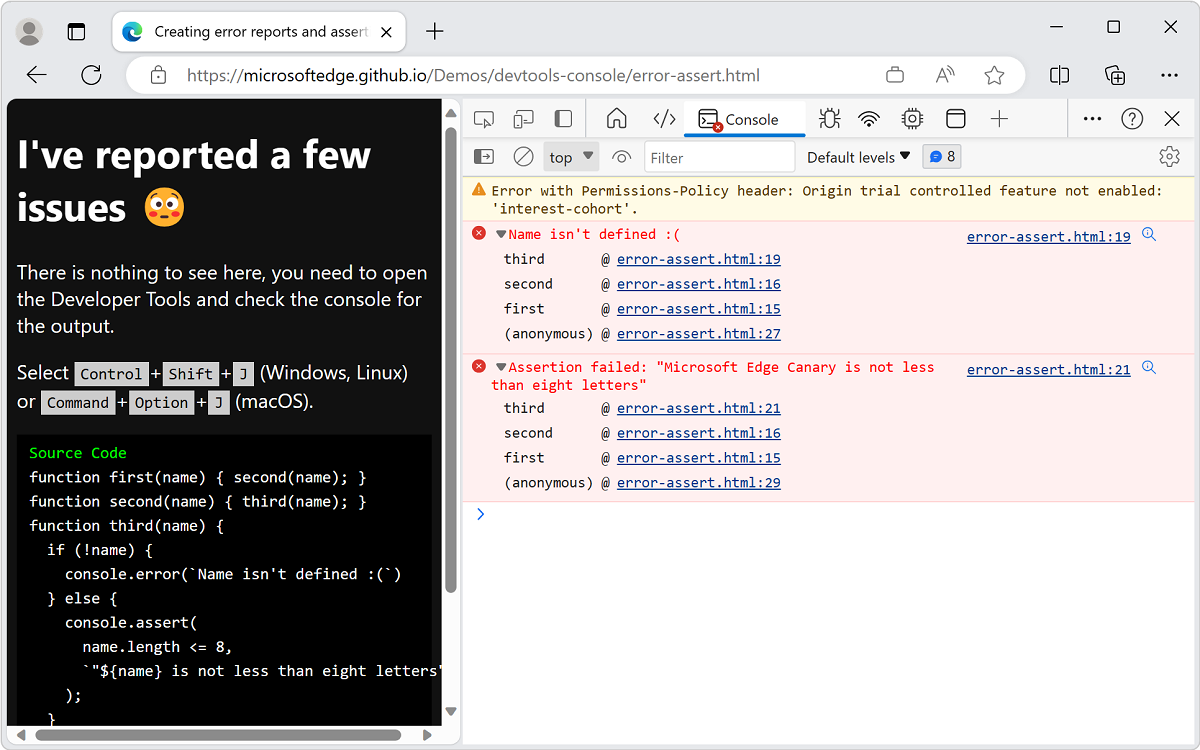
Open the demo page Creating error reports and assertions in Console in a new window or tab.
Right-click anywhere in the webpage and then select Inspect. Or, press F12. DevTools opens next to the webpage.
Error messages appear in the Console:

The demo page uses the following code:
function first(name) { second(name); }
function second(name) { third(name); }
function third(name) {
if (!name) {
console.error(`Name isn't defined :(`)
} else {
console.assert(
name.length <= 8,
`"${name} is not less than eight letters"`
);
}
}
first();
first('Console');
first('Microsoft Edge Canary');
There are three functions that request each other in succession:
first()second()third()Each function sends a name argument to the other. In the third() function, you check if the name argument exists and if it doesn't, you log an error that name isn't defined. If name is defined, you use the assert() method to check if the name argument is fewer than eight letters long.
You request the first() function three times, with the following parameters:
No argument that triggers the console.error() method in the third() function.
The term Console as a parameter to the first() function doesn't cause an error because name argument exists and is shorter than eight letters.
The phrase Microsoft Edge Canary as a parameter to first() function causes the console.assert() method to report an error, because the parameter is longer than eight letters.
The demo uses the console.assert() method to create conditional error reports. The following two examples have the same result, but one needs an extra if{} statement:
let x = 20;
if (x < 40) { console.error(`${x} is too small`) };
console.assert(x >= 40, `${x} is too small`)
The second and third lines of the code perform the same test. Because the assertion needs to record a negative result:
x < 40 in the if case.x >= 40 for the assertion.If you aren't sure which function requests another function, use the console.trace() method to track which functions are requested in order to get to the current function.
To display the trace in the Console:
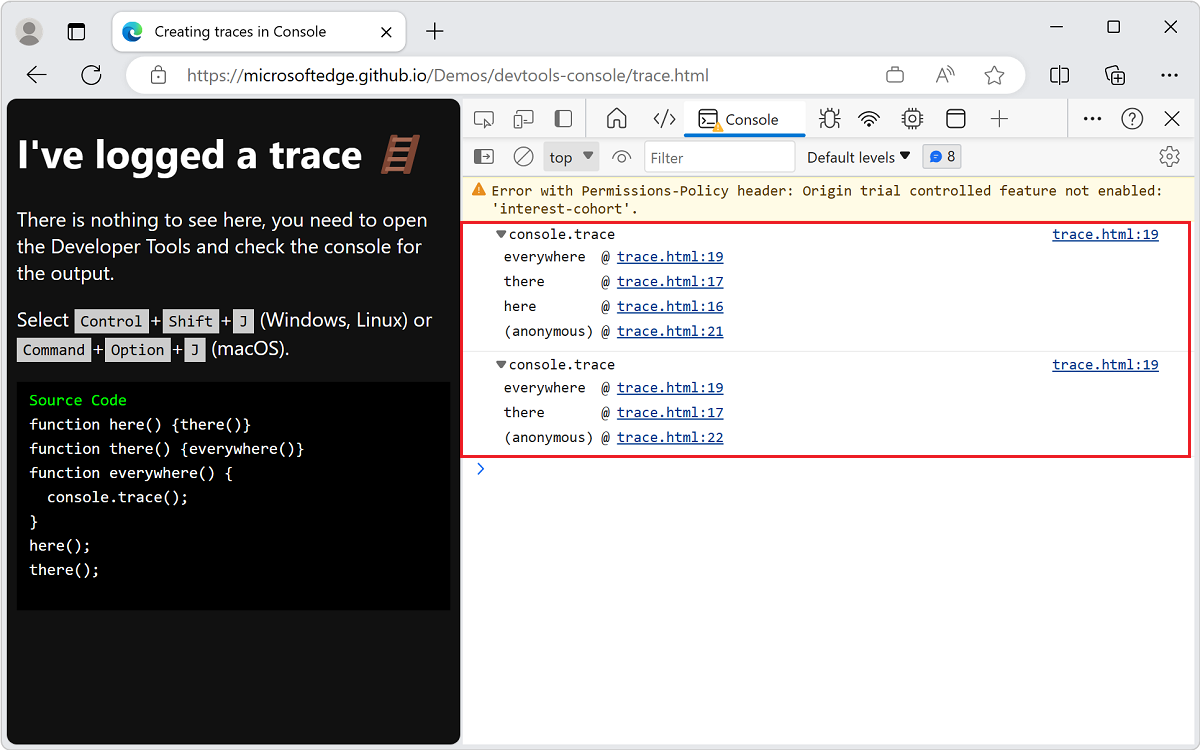
Open the demo page Creating traces in Console in a new window or tab.
Right-click anywhere in the webpage and then select Inspect. Or, press F12. DevTools opens next to the webpage.
The page uses this code:
function here() {there()}
function there() {everywhere()}
function everywhere() {
console.trace();
}
here();
there();
The result is a trace to display that here() is named there() and then everywhere(), and in the second example to display that it's named everywhere().
Here's the trace that's produced, in the Console:

Training
Learning path
Debug C# console applications (Get started with C#, Part 6) - Training
Debug C# console applications (Get started with C#, Part 6)
Documentation
Monitor changes in JavaScript using Live Expressions - Microsoft Edge Developer documentation
Watch JavaScript expression values in real time with Live Expressions. If you find yourself typing the same JavaScript expressions into the Console tool repeatedly, try Live Expressions instead.
Explain Console errors and warnings using Copilot in Edge - Microsoft Edge Developer documentation
Learn to use Copilot in Edge to explain DevTools Console errors and warnings.
Filter Console messages - Microsoft Edge Developer documentation
Use the filter options of the DevTools Console to reduce the noise from excessive console log messages, to better see the type of log messages that you're looking for.