Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
This article provides guidelines and templates for displaying app artwork and details in the Microsoft Teams Store. Follow these guidelines for tips on crafting engaging and useful imagery to get people excited about your app in Fluent icons and Teams icon.
App image templates
Select one of the following templates that helps you show customers your app images in an appealing way. Use the templates to highlight key screens from your app and change the text to emphasize features. It's recommended to change the background color to enhance your brand.
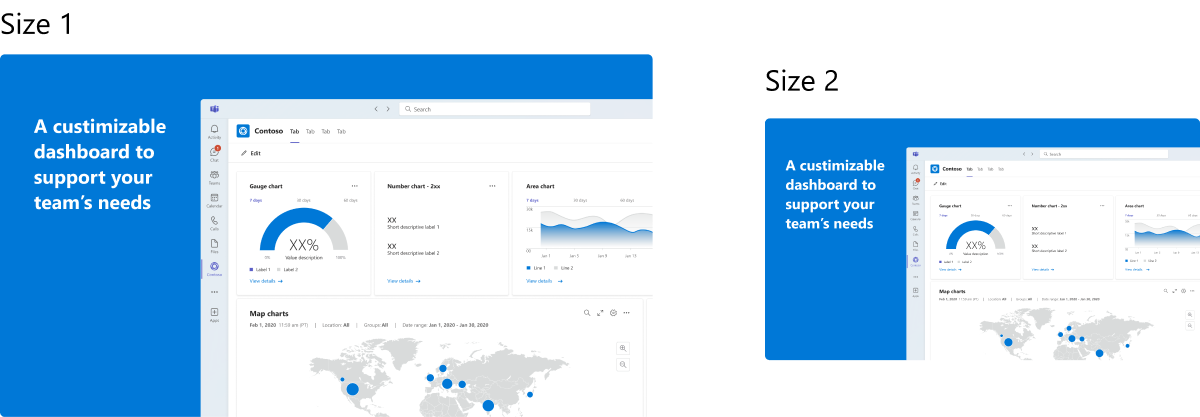
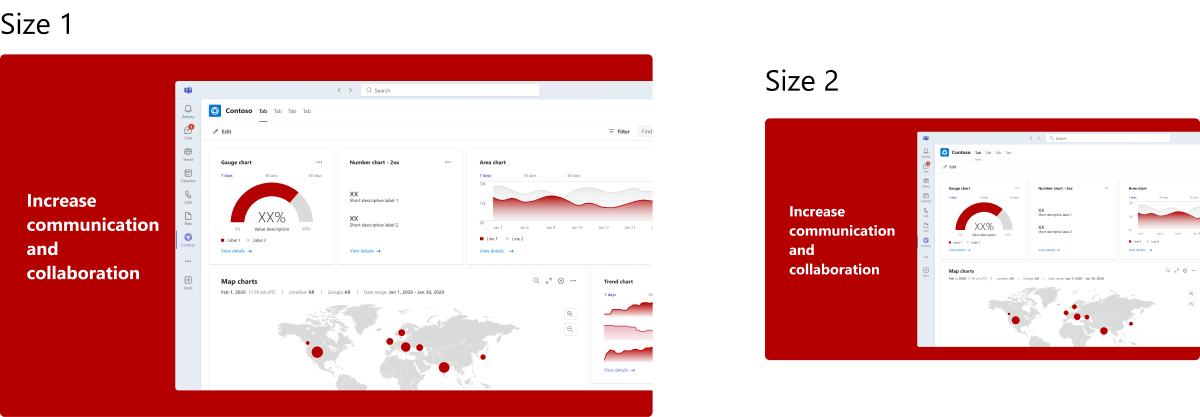
Single column must use Size 1 (540 x 300 px), and double column images must use Size 2 (360 x 200 px).
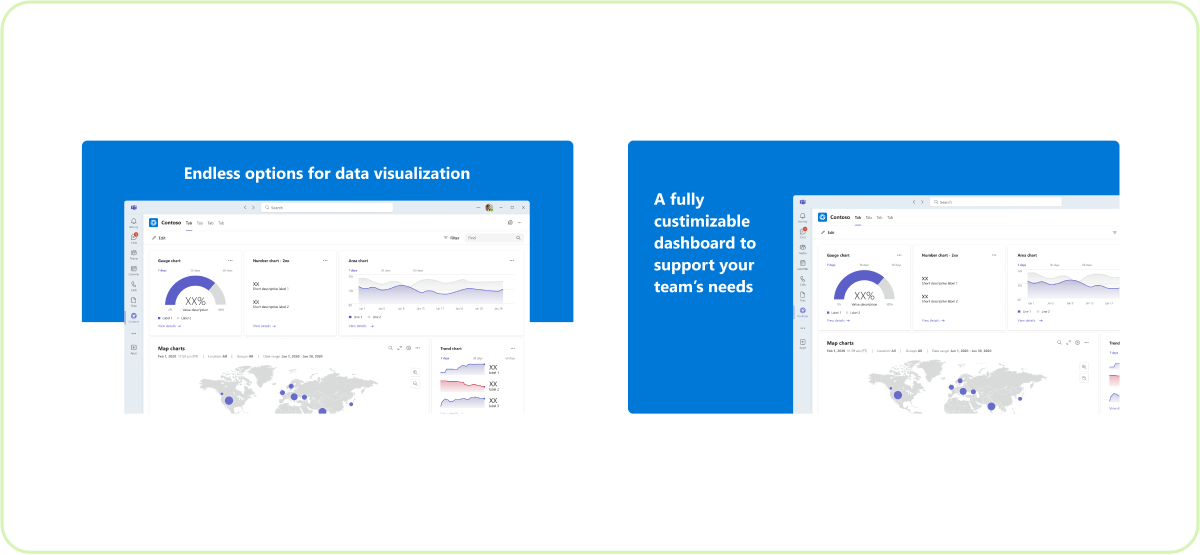
Template A
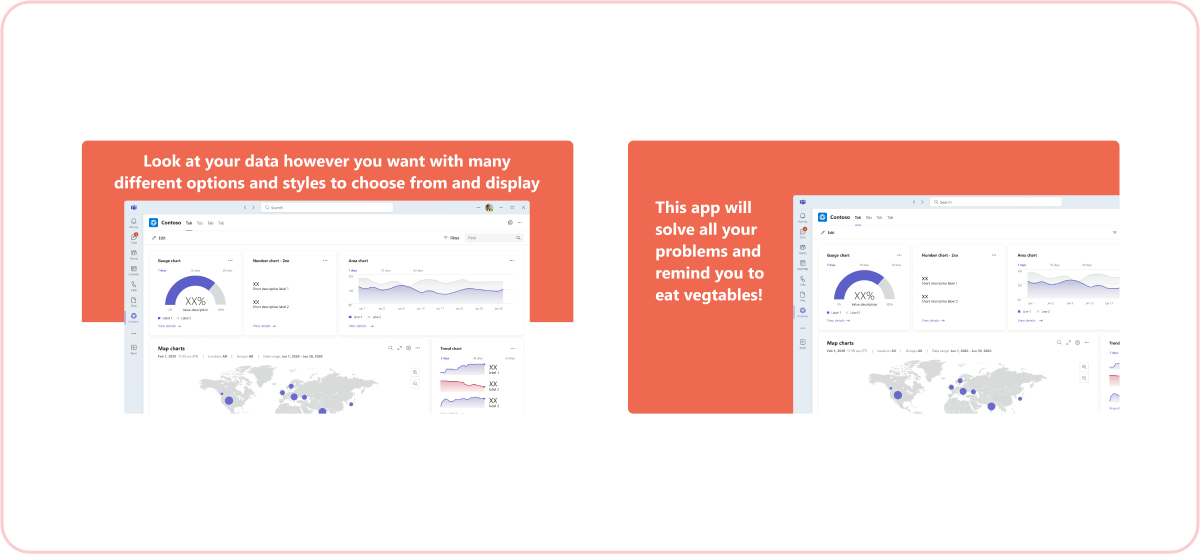
Template B
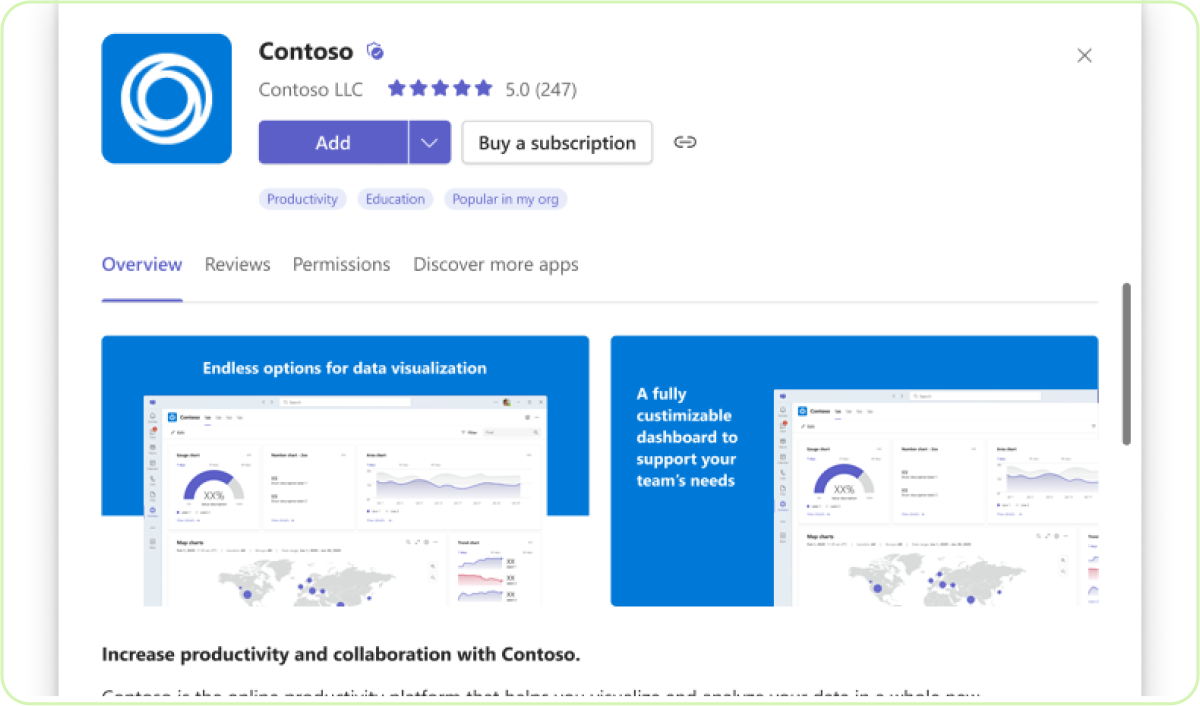
Template C
Best practices
Follow these tips to make the most of your space in the Teams Store.
Do: Use color to enhance your brand
Use the background color to highlight your logo and create more cohesion.
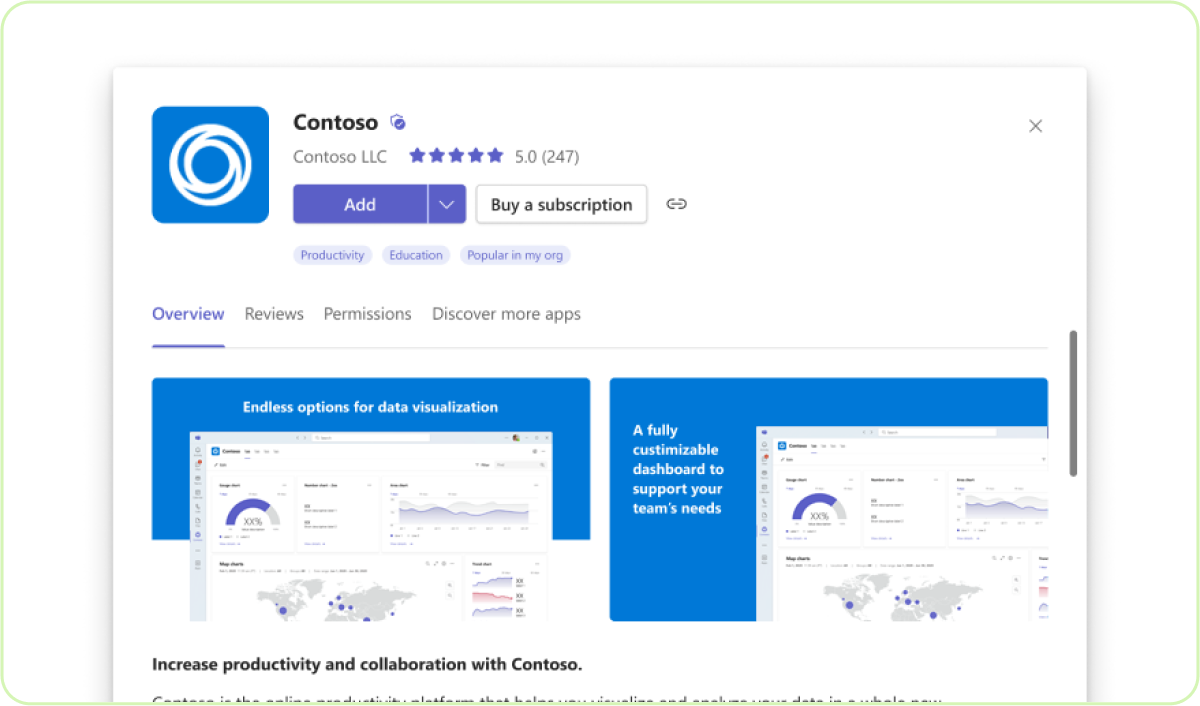
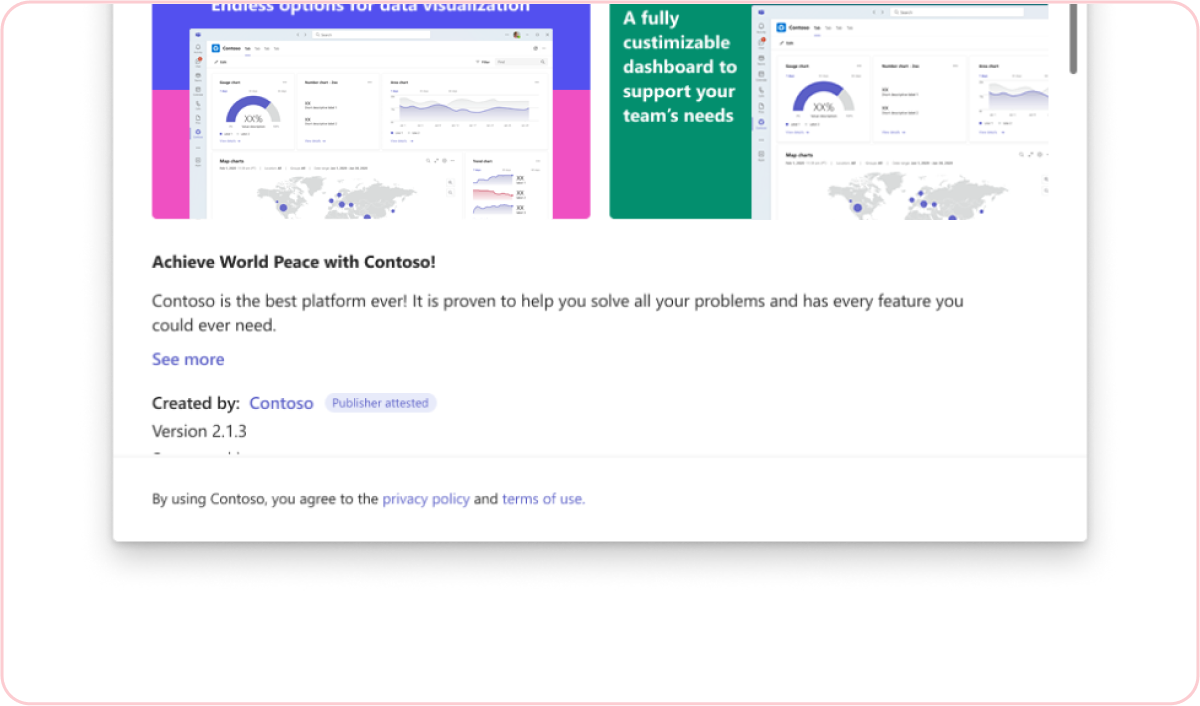
Do: Clearly and accurately describe your app
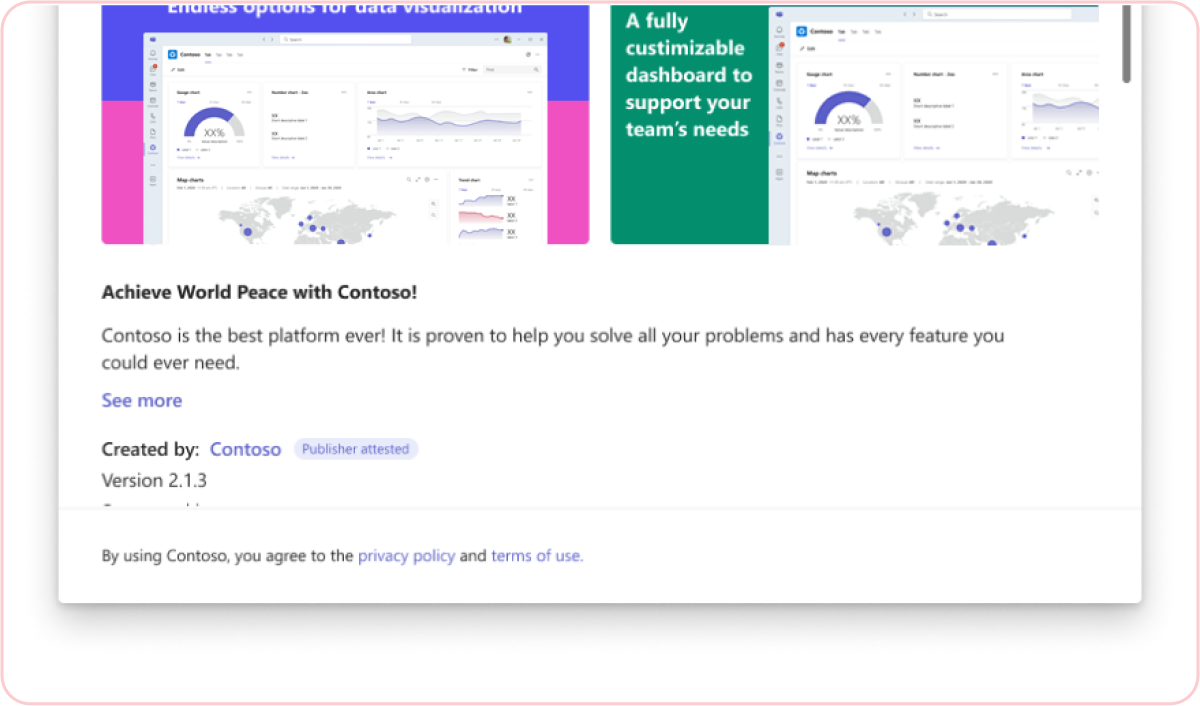
Give a brief and accurate overview of your application and what people can expect from it.
Platform Docs