Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
Note
Adaptive Card-based Loop components aren't available in Microsoft Teams and Microsoft Outlook on macOS and mobile clients.
Adaptive Card-based Loop components enable you to build collaborative experiences within your Teams message extensions that work across Microsoft 365. Adaptive Card-based Loop components have actionable content that enables users to make live updates without having to switch contexts between Microsoft 365 apps, such as Teams and Outlook.
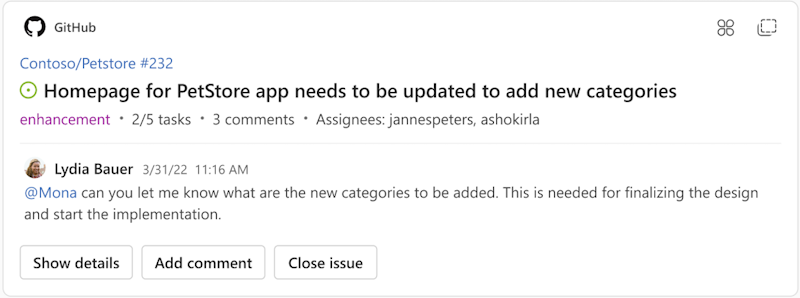
Following is an example of an Adaptive Card-based Loop component:

Build an Adaptive Card-based Loop component
To build an Adaptive Card-based Loop component, follow these steps:
Add link unfurling to the message extension.
Use Universal Actions for Adaptive Cards and define the
refreshproperty to ensure that the card is always up to date. For more information, see up-to-date cards.Extend your message extension across Microsoft 365. This step includes the following actions:
- Update your app manifest to version 1.13 or later.
- Add the Microsoft 365 channel for your bot.
- Update the Microsoft Entra app registration for single sign-on (SSO).
Add the URL that uniquely identifies the card in the metadata.webUrl property. The
metadata.webUrlproperty supports portability through the Copy component button present in the Loop component header.
present in the Loop component header.Add your message extension to Teams and preview your message extension in Outlook. Alternatively, you can also debug your app in Developer Portal for Teams using the Preview in Teams button on the Overview page.
Note
Ensure that the Adaptive Card-based Loop component adheres to the design guidelines to build an actionable and coherent Adaptive Card-based experience for your users.
Example
The following JSON payload is an example of an Adaptive Card-based Loop component with the metadata and webUrl properties:
{
"type": "AdaptiveCard",
"version": "1.6",
"metadata": {
"webUrl": "https://contoso.com/tab"
},
"refresh": {
"action": {
"type": "Action.Execute",
"title": "Submit",
"verb": "personalDetailsCardRefresh"
},
"userIds": []
},
"body": [
{
....
},
]
}
Schema
| Property | Type | Description |
|---|---|---|
metadata |
Metadata | Defines various metadata properties typically not used for rendering the card. |
webUrl |
String | URL that uniquely identifies the card and serves as a browser fallback that can be used by some hosts. |
Note
- When you copy an Adaptive Card-based Loop component, the URL of the Loop component is copied. When you paste the URL in a Teams chat or the Loop app, the link unfurls into the Adaptive Card-based Loop component.
- Adaptive Card-based Loop components use the same refresh mechanism as regular Adaptive Cards. The content in an Adaptive Card-based Loop component is refreshed only when a user opens the Loop component.
Code sample
| Sample name | Description | Node.js | .NET | Manifest |
|---|---|---|---|---|
| Message extension with Adaptive Card-based Loop component | This sample demonstrates a message extension that uses Adaptive Card-based loop components to enable link unfurling and dynamic interactions in the compose area. | View | View | View |
See also
Platform Docs