Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
Before creating the action command, you must decide the following factors:
- Where can the action command be triggered from?
- How is the dialog (referred as task module in TeamsJS v1.x) created?
- Is the final message or card sent to the channel from a bot, or is the message or card inserted into the compose message area for the user to submit?
Note
Agents provide a more flexible, intelligent, and future‑ready experience that enables richer reasoning, simpler development, and better alignment with the evolving Teams and Microsoft 365 platform. We recommend that you explore and build agents.
For more information, see build declarative agents and build agents in Teams.
If you have an existing bot-based message extension, you can extend it as an agent as well.
Select action command invoke locations
First, you must decide the location from where your action command must be invoked. When you specify the context property in your app manifest (previously called Teams app manifest), your command can be invoked from one or more of the following locations:
Compose message area: The buttons at the bottom of the compose message area.
Commands context =
composeCommand box: By using / in the command box. For example, /your-app-name. If you're using the classic Teams, action command is invoked by @mentioning in the command box. For example, @your-app-name.
Commands context =
commandBoxNote
If a message extension is invoked from the command box, you can't respond with a bot message inserted directly into the conversation.
Message: Directly from an existing message through the
...overflow menu on a message.Commands context =
messageNote
The initial invoke to your bot includes a JSON object containing the message from which it was invoked. You can process the message before presenting a dialog.
When the user selects ellipses …, an overflow menu is displayed. However, by default, message actions for apps created by you for your organization or third-party apps aren't displayed. After the user selects More actions, they can see the message actions and select the required option. The respective message action is displayed in the overflow menu. The overflow menu displays the three most recent message actions. You can't pin the message action to be displayed.
The following image displays the locations from where action command is invoked:

Select how to create your dialog
In addition to selecting where your command can be invoked from, you must also select how to populate the form in the dialog for your users. You have the following three options for creating the form that is rendered inside the dialog:
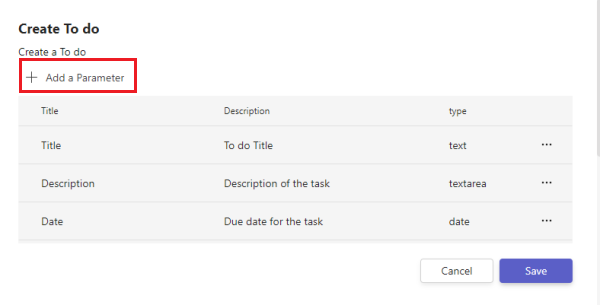
- Static list of parameters: This is the simplest method. You can define a list of parameters in your app manifest the Teams client renders, but can't control the formatting in this case.
- Adaptive Card: You can select to use an Adaptive Card, which provides greater control over the UI, but still limits you on the available controls and formatting options.
- Embedded web view: You can select to embed a custom web view in the dialog to have a complete control over the UI and controls.
If you select to create the dialog with a static list of parameters and when the user submits the dialog, the message extension is called. When using an embedded web view or an Adaptive Card, your message extension must handle an initial invoke event from the user, create the dialog, and return it back to the client.
Select how the final message is sent
In most cases, the action command results in a card inserted into the compose message box. The user can send it into the channel or chat. In this case, the message comes from the user, and the bot can't edit or update the card further.
If the message extension is invoked from the compose box or directly from a message, your web service can insert the final response directly into the channel or chat. In this case, the Adaptive Card comes from the bot, the bot updates it, and replies to the conversation thread if needed. You must add the bot object to the app manifest using the same ID and defining the appropriate scopes.
Create action command using Developer Portal
You can create an action command using Microsoft 365 Agents Toolkit (previously known as Teams Toolkit) and Developer Portal for Teams.
To create an action-based message extension using Agents Toolkit, follow these steps:
- Open Visual Studio Code.
- From the left pane, select Microsoft 365 Agents Toolkit.
- Select Create a New Agent/App > Teams App.
- Select Message Extension.
- Select Collect From Input and Process Data.
- Select a programming language.
- Select Default folder.
- Enter the name of your app and select Enter.
Agents Toolkit scaffolds your project and creates an action message extension.
Code snippets
The following code provides an example of action-based for message extensions:
protected override Task<MessagingExtensionActionResponse> OnTeamsMessagingExtensionFetchTaskAsync(ITurnContext<IInvokeActivity> turnContext, MessagingExtensionAction action, CancellationToken cancellationToken)
{
// Handle different actions using switch.
switch (action.CommandId)
{
case "HTML":
return new MessagingExtensionActionResponse
{
Task = new TaskModuleContinueResponse
{
Value = new TaskModuleTaskInfo
{
Height = 200,
Width = 400,
Title = "Task Module HTML Page",
Url = baseUrl + "/htmlpage.html",
},
},
};
default:
string memberName = "";
var member = await TeamsInfo.GetMemberAsync(turnContext, turnContext.Activity.From.Id, cancellationToken);
memberName = member.Name;
return new MessagingExtensionActionResponse
{
Task = new TaskModuleContinueResponse
{
Value = new TaskModuleTaskInfo
{
Card = <<AdaptiveAction card json>>,
Height = 200,
Width = 400,
Title = $"Welcome {memberName}",
},
},
};
}
}
Code sample
| Sample name | Description | .NET | Node.js | Manifest |
|---|---|---|---|---|
| Teams message extension action | This sample demonstrates how to create action-based message extensions for Microsoft Teams, enabling users to interactively generate content. It features bots, message extensions, and seamless integration with user inputs for enhanced functionality. | View | View | View |
| Message extension action preview | This sample app illustrates how to utilize action previews in Teams message extensions, allowing users to create cards from input in a dialog. It showcases bot interactions that enhance user engagement by attributing messages to users. | View | View | View |
Step-by-step guide
Follow the step-by-step guide to build Teams action-based message extension.
Next step
If you're using either an Adaptive Card or an embedded web view without a taskInfo object, the next step is to:
If you're using the parameters or an embedded web view with a taskInfo object, the next step is to:
See also
Platform Docs