2.1.3.5 X-UA-Compatibility Meta Tag and HTTP Response Header
This functionality will not be implemented in any version of Microsoft Edge.
Web developers can also specify a document mode by including instructions in a meta element or HTTP response header:
Webpages that include a meta element (see [HTML5:2014]) with an http-equivalent value of
X-UA-Compatible.Webpages that are served with an HTTP header named "X-UA-Compatible".
If both of these instructions are sent, the developer's preference (meta element) takes precedence over the web server setting (HTTP header).
For more information about how to control default rendering with document modes, see "META Tags and Locking in Future Compatibility" at [MSDN-METATagsLocking].
The X-UA-Compatible value
determines Windows Internet Explorer's document as follows:
-
X-UA-CompatiblevalueDocument modes
IE=5
Quirks Mode
IE=7
IE7 mode
IE=8
IE8 mode
IE=9
IE9 mode
IE=10
IE10 mode
IE=11
IE11 mode
IE=edge
The highest supported document mode of the browser
IE=EmulateIE7
IE7 mode (if a valid
<!DOCTYPE>declaration is present)Quirks Mode (otherwise)
IE=EmulateIE8
IE8 mode (if a valid
<!DOCTYPE>declaration is present)Quirks Mode (otherwise)
IE=EmulateIE9
IE9 mode (if a valid
<!DOCTYPE>declaration is present)Quirks Mode (otherwise)
IE=EmulateIE10
IE10 mode (if a valid
<!DOCTYPE>declaration is present)Quirks Mode (otherwise)
IE=EmulateIE11
IE11 mode (if a valid
<!DOCTYPE>declaration is present)Quirks Mode (otherwise)
For example, in Windows Internet Explorer 8, IE=9, IE=Edge, and IE=EmulateIE9 result in IE8 mode.
Browser emulation modes are not document modes. They
instruct Internet Explorer about how to select a document mode when a valid <!DOCTYPE> declaration is included.
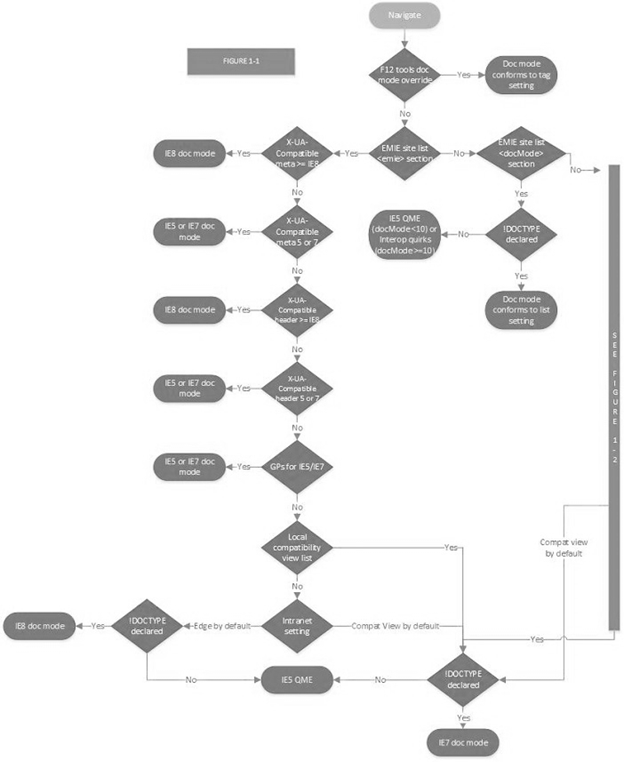
The following diagram shows how Internet Explorer determines the appropriate document mode based on the meta element or HTTP header.