Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
Provides the display experience for a single field in a Data table control.
Description
The Data table control shows a dataset in a tabular format, and each column in that tabular format is represented by a Column control. The Column control provides properties that the app maker can use to customize the appearance and behavior of the column.
Capabilities
Now available
- Change the width of a Column control.
- Change the text for a Column control.
- Navigate by clicking or tapping the value in a Column control.
Not yet available
- Customize the styling of a Column control.
Known issues
- The Visible property doesn't work yet.
Properties
DisplayName – The text that appears in the header for the column.
Note
This property will soon be renamed HeaderText.
IsHyperlink – A value that indicates whether the data in the column should be underlined to indicate that it's a hyperlink.
Width – The distance between the Column control’s left and right edges.
Examples
Resize a column
Create a blank tablet app.
On the Insert tab, click or tap Data table, and then resize the Data table control so that it covers the whole screen.
In the right pane, click or tap the down arrow to the right of No data source selected, and then click or tap Add a data source.
In the list of connections, click or tap the connection for your Microsoft Dataverse database.
In the list of tables, click or tap Account, and then click or tap Connect.
The Data table control is initialized and shows a set of default fields.
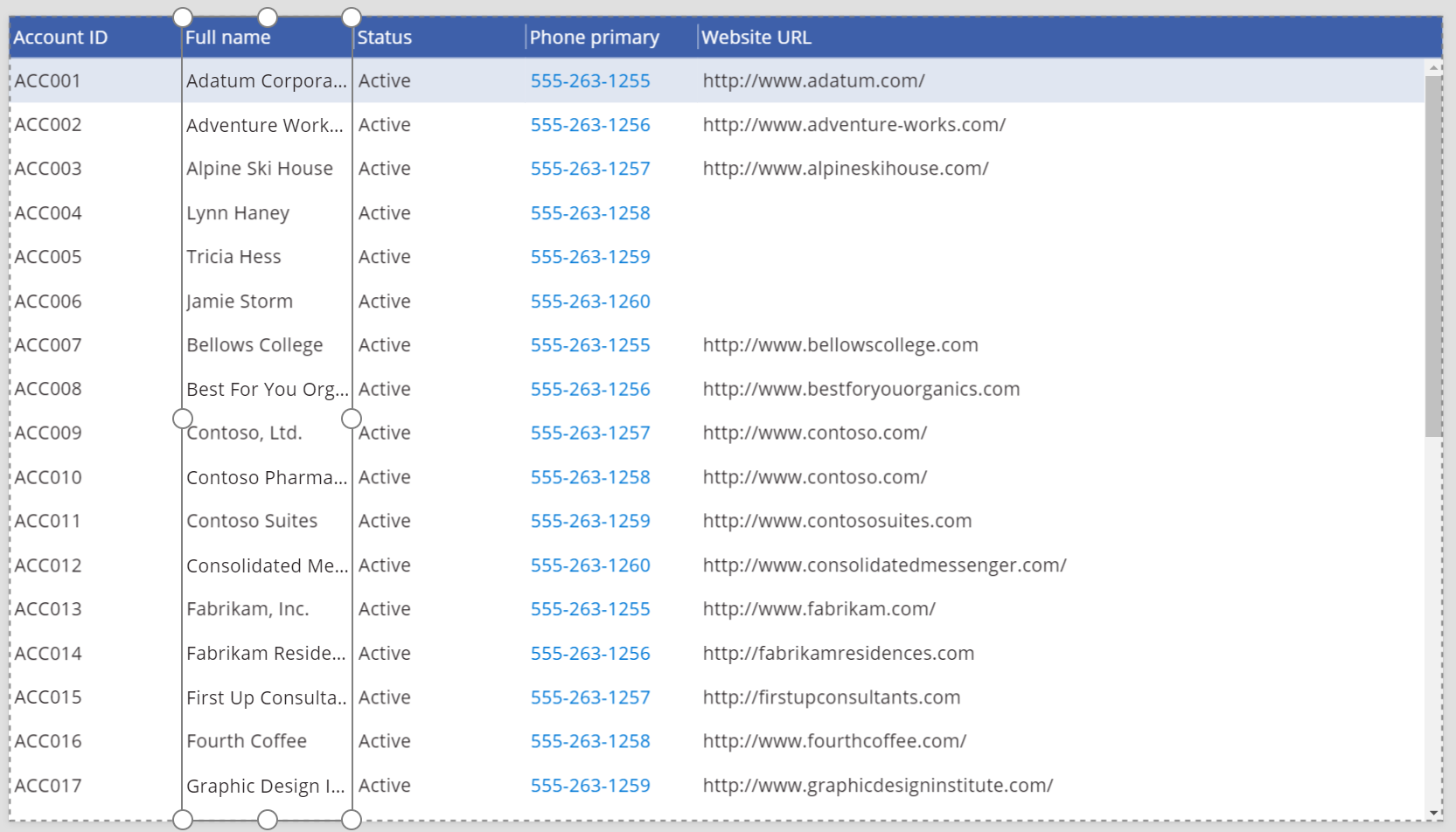
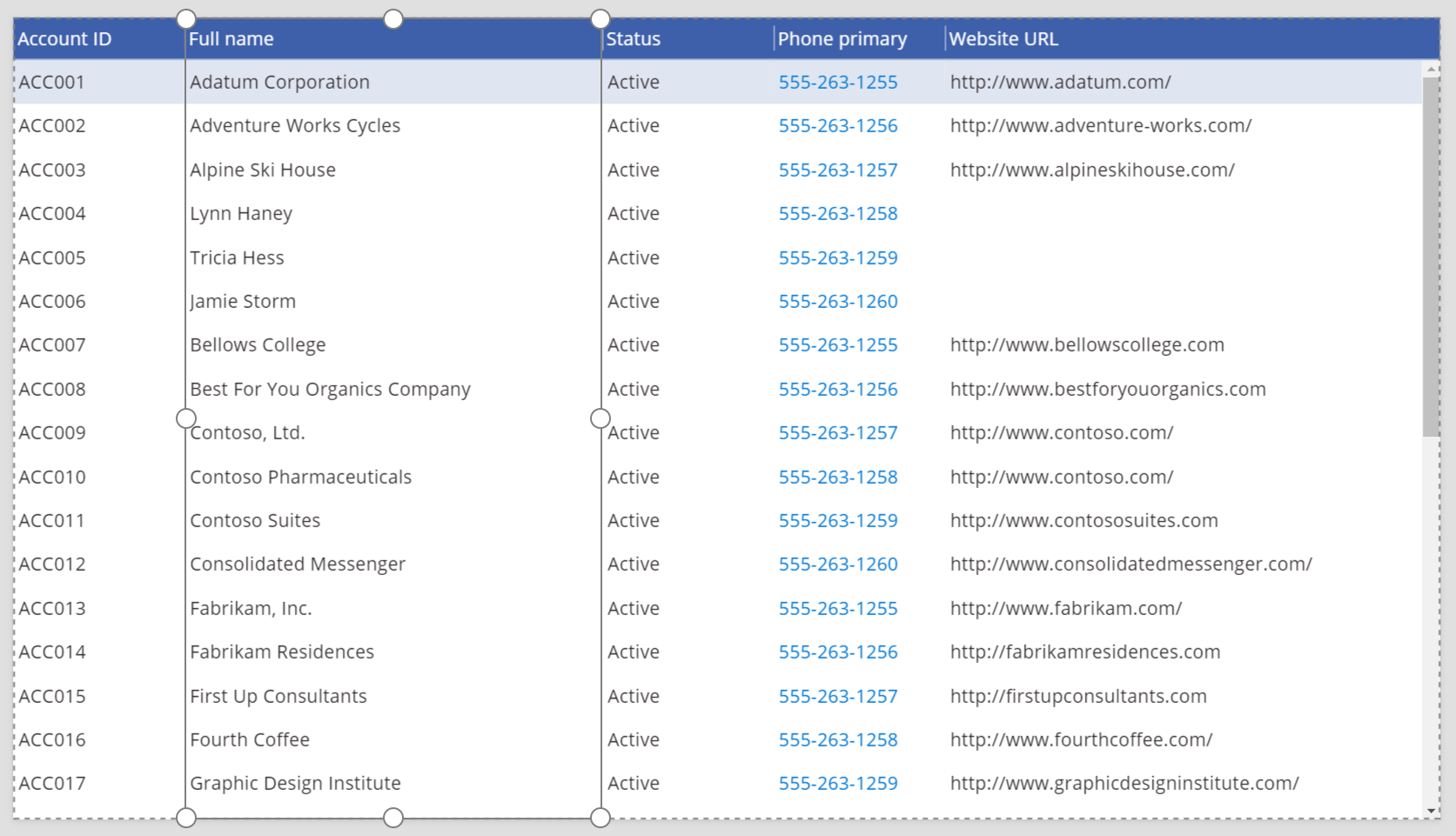
Click or tap the Full name column.

Drag the adorner on the right side to resize the field.

Accessibility guidelines
Screen reader support
- DisplayName must be present.