Handle iframes on a web page
Iframes are HTML documents embedded inside other HTML documents. These elements are often used to insert content from external sources into web pages.
When an iframe belongs to the same domain as the original page, you can use the browser automation actions to automate it. You can find more information about browser automation in Automate web flows.
If the browser automation actions don't work correctly with a particular iframe, you can use the UI automation actions to handle it. You can find more information about UI automation in Automate desktop flows.
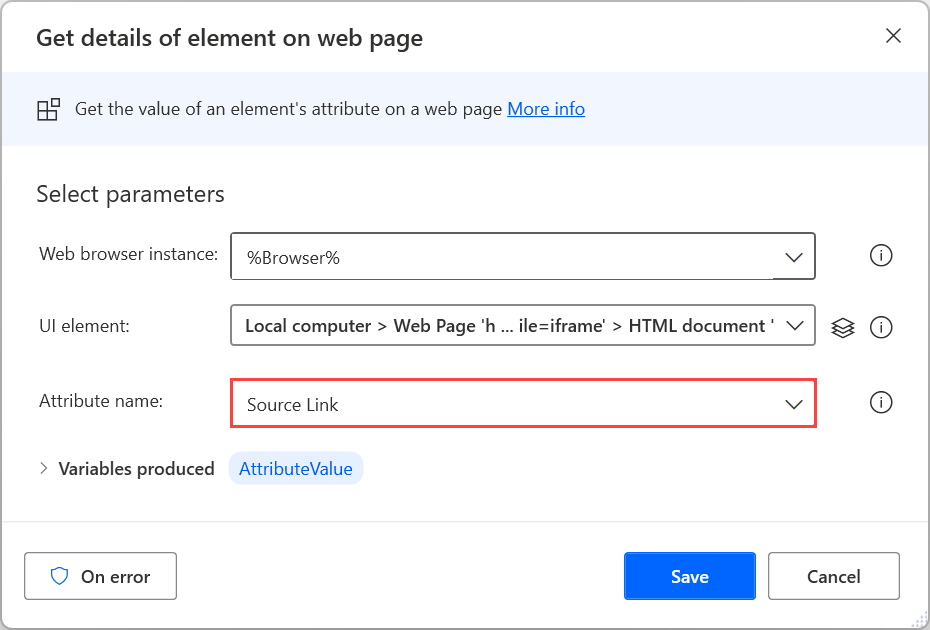
If an iframe is cross-domain, deploy the Get details of element on web page to retrieve the Source Link attribute of the element.

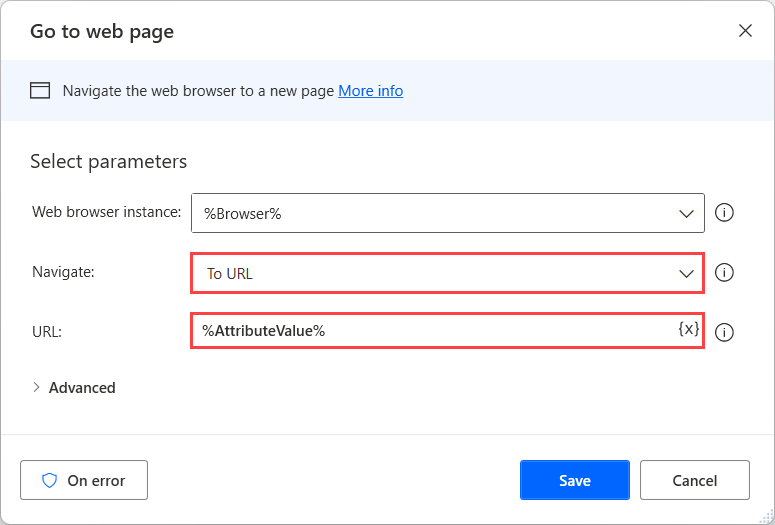
Next, use the Go to web page action or the Create new tab action to navigate to the retrieved source. Now, you can use the browser automation actions to interact with the iframe.

Feedback
Coming soon: Throughout 2024 we will be phasing out GitHub Issues as the feedback mechanism for content and replacing it with a new feedback system. For more information see: https://aka.ms/ContentUserFeedback.
Submit and view feedback for