Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
Use a button to provide an interactive area to redirect the user to.
To add a button:
Open the design studio to edit the content and components of the portal.
Select the page you want to edit.
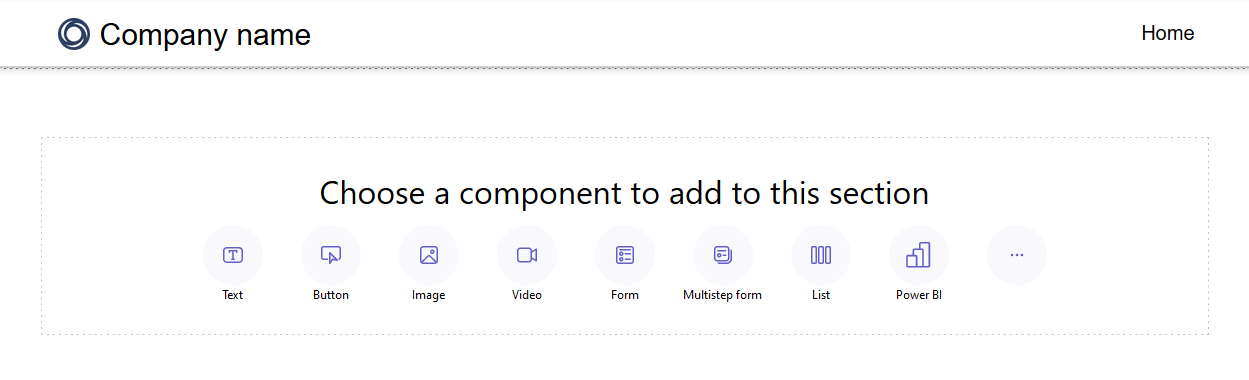
Select the section you want to add the button component to.
Hover over any editable canvas area, then select the Button icon from the component panel.

Specify the button label. This label displays on the button component.
Select whether the button will redirect a user to a specified URL or to a page within a Power Pages site.
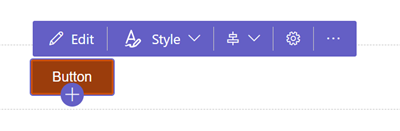
Select the button, and editing options appear.

Using the editing options, you can:
Edit the button label and destination of a URL or another page.
Select a style between a primary or secondary button style.
Select the horizontal alignment you want.
Define the minimum width and height of button.
Duplicate the button, move it up or down within the section, or delete the button.
Tip
Power Fx is now available to use with different Power Pages components including buttons. Use Power Fx to dynamically set values based on the result of an expression. For more information, go to Use Power Fx in Power Pages (preview).