Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
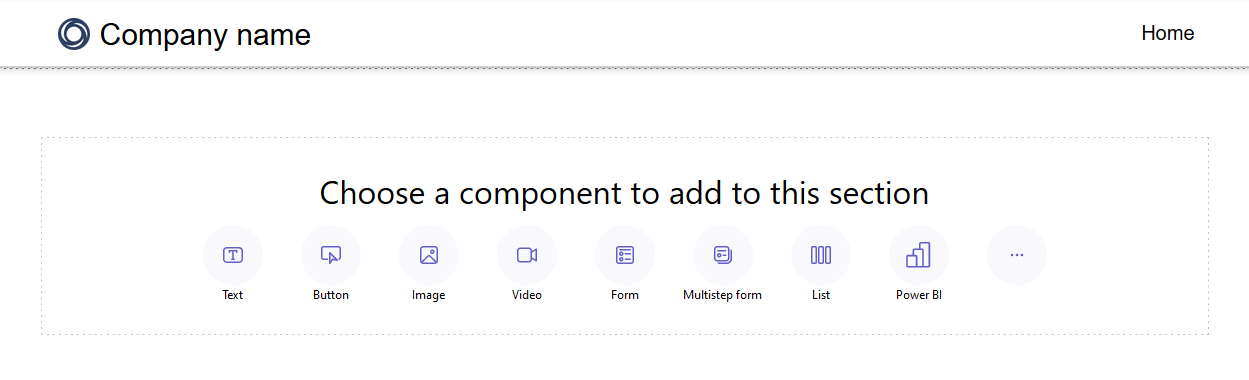
Use the video component to embed videos on your page.
Adding a video
Open the design studio to edit the content and components of your page.
Select the page you want to edit.
Select the section you want to add the video component to.
Hover over any editable canvas area, then select the Video icon from the component panel.

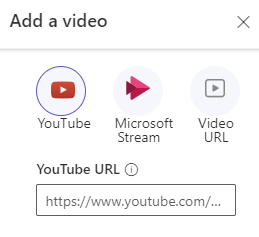
You can select the video origin and enter the URL.

Note
Some videos might be configured to disallow being embedded on external sites. These videos might not be displayed on your page.
Editing a video component
After a video component is added, selecting the video component will open the properties bar, where you can:
Change video source
Change the alignment
Format the video by using the following options.
Option Description Start time Defines the start time of the video. Show player controls Enables a user to see the video player control buttons, including start, stop, and forward controls. Autoplay Allows the video to automatically play when the page is rendered. Loop Allows the video to run in a continuous loop. You can select the video component and drag to resize height and width.
You can choose other options to duplicate the video control, move it up or down within the section, or delete the video.