Model-driven app improvements
Important
This content is archived and is not being updated. For the latest documentation, go to What's new in Power Apps?. For the latest release plans, go to Dynamics 365 and Microsoft Power Platform release plans.
| Enabled for | Public preview | Early access | General availability |
|---|---|---|---|
| Users, automatically | - |  Aug 2, 2021
Aug 2, 2021 |
 Oct 7, 2021
Oct 7, 2021 |
Business value
Model-driven apps are more accessible, responsive, and keyboard-friendly. Some components have styling updates to align with other Microsoft products.
Feature details
Model-driven apps have a number of improvements in 2021 release wave 2.
With this release, several accessibility compliance updates have been done for Web Content Accessibility Guidelines (WCAG) 2.1, including core shell and page support for zoom up to 400%, improved progressive collapse, and keyboard support access.
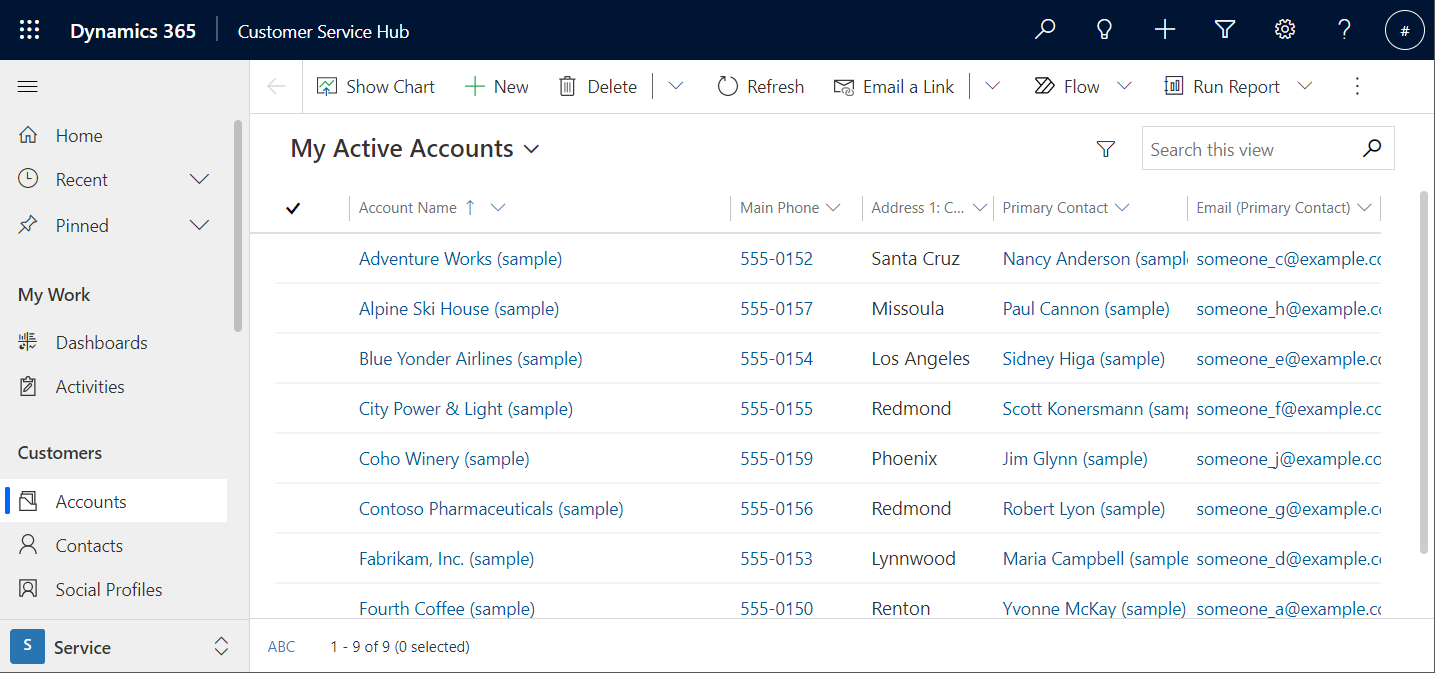
To be more effective in short viewports, large center dialogs will use the full screen. To be more effective with narrow viewports, the site map and side panes will move into a collapsed mode initially, and then move into an app menu in the header.
The improved app menu maintains the existing site map or session list, and it now has the app panes in addition to the current session app tabs.
To improve keyboard access, this release adds landmark regions for five main regions: header, navigation, main, left side pane (when used), and right side pane (when used).
- A user can move to the first or last element by using Ctrl+Home or Ctrl+End, respectively.
- To switch to the next region, use Ctrl+F6.
- Use Shift+Ctrl+F6 to switch to the previous region.
- To support keyboarding to pop-up and toast notifications, F2 will set focus to the visible notification.
As part of improving visual consistency with other Microsoft products, we're updating the styling for scroll bars and the message bar. Scroll bars use a thin, rounded styling that's consistent with Microsoft 365 and Microsoft Teams. This works with browsers supporting scroll bar styling, such as Microsoft Edge (Chromium) and Chrome. The app and form message bars have updated colors for information and warnings background, in addition to the call to action button. These message bar changes are done to align with Microsoft Fluent styling.