Form UX improvements
Important
This content is archived and is not being updated. For the latest documentation, go to What's new in Power Apps?. For the latest release plans, go to Dynamics 365 and Microsoft Power Platform release plans.
| Enabled for | Public preview | Early access | General availability |
|---|---|---|---|
| Users, automatically | - |  Aug 1, 2022
Aug 1, 2022 |
 Oct 1, 2022
Oct 1, 2022 |
Business value
Users will be able to find and interact with data more efficiently driving higher productivity and satisfaction when working with data on forms across all view-port sizes, devices, and applications.
Feature details
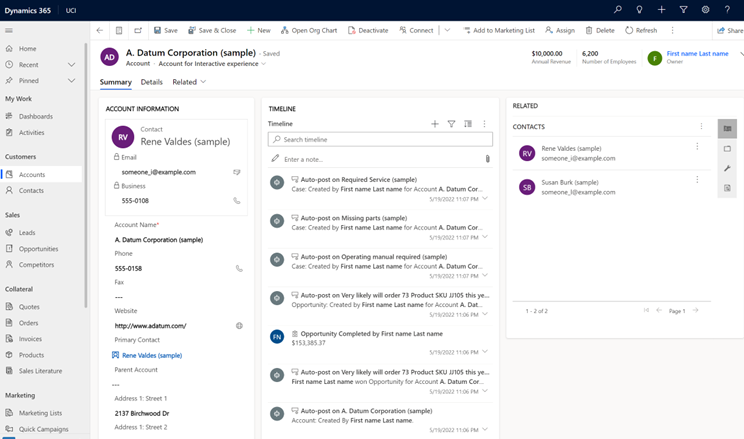
Model-driven app form UX enhancements for improvised data presentation. This will include a set of multiple changes. Light gray form background and shadows added to form sections to make it easier to visually navigate the page. Consistent use of fonts and higher data density using reduced white space and removal of field dividers. A chevron will be added to the related tab label to indicate a menu flyout. A header field chevron will be also be available for high density header. Quick view form labels will be displayed on top instead of icons on the quick view form.