Get started with Power BI Workspace Collections sample
With Microsoft Power BI Workspace Collections, you can integrate Power BI reports right into your web or mobile applications. In this article, we introduce you to the Power BI Workspace Collections get started sample.
Important
Power BI Workspace Collections is deprecated and is available until June 2018 or when your contract indicates. You are encouraged to plan your migration to Power BI Embedded to avoid interruption in your application. For information on how to migrate your data to Power BI Embedded, see How to migrate Power BI Workspace Collections content to Power BI Embedded.
Before we go any further, you want to save the following resources: They help you when integrating Power BI reports into the sample app and your own apps too.
- Sample workspace web app
- Power BI Workspace Collections API reference
- Power BI .NET SDK (available via NuGet)
- JavaScript Report Embed Sample
Note
Before you can configure and run the Power BI Workspace Collections get started sample, you need to create at least one Workspace Collection in your Azure subscription. To learn how to create a Workspace Collection in the Azure portal, see Getting Started with Power BI Workspace Collections.
Configure the sample app
Let's walk through setting up your Visual Studio development environment to access the components needed to run the sample app.
Download and unzip the Power BI Workspace Collections - Integrate a report into a web app sample on GitHub.
Open PowerBI-embedded.sln in Visual Studio. You may need to execute the Update-Package command in the NuGet Package Manager Console in order to update the packages used in this solution.
Build the solution.
Run the ProvisionSample console app. In the sample console app, you provision a workspace and import a PBIX file.
To provision a new Workspace, select option 1, Collection management, and then select option 6, Provision a new Workspace
To import a new Report, select option 2, Report management, and then select option 3, Import PBIX Desktop file into a workspace.
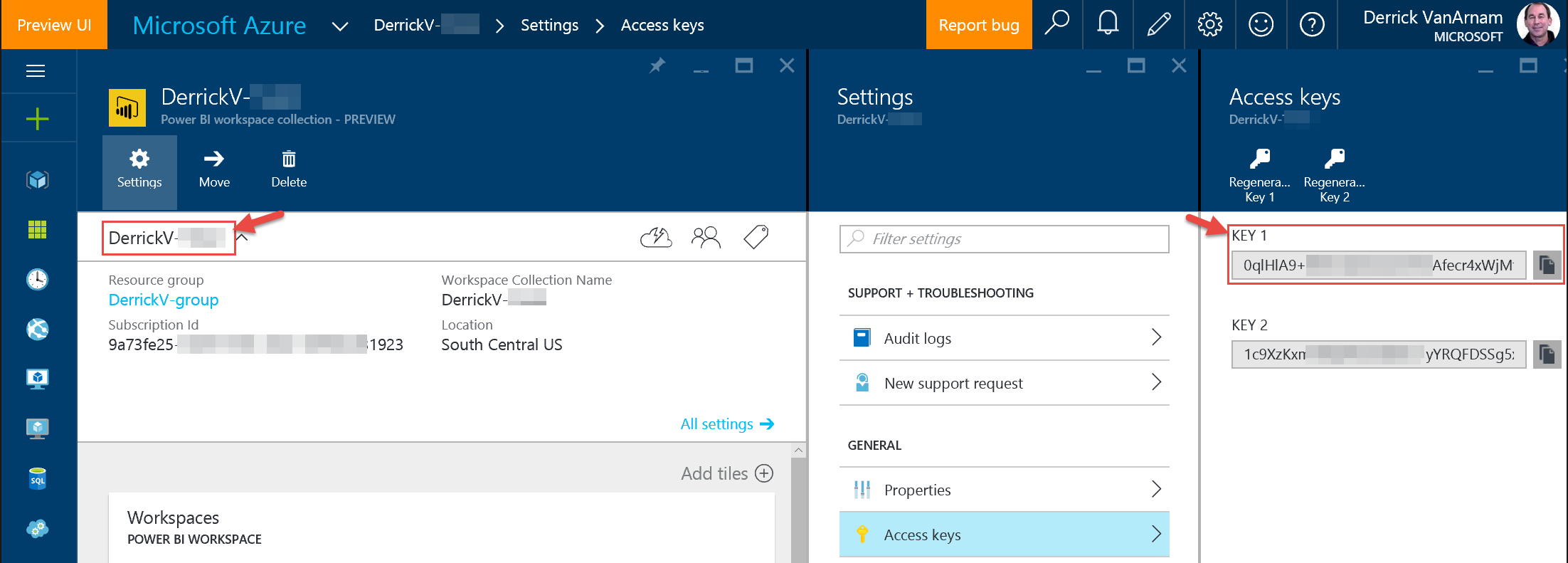
Enter your Workspace Collection name, and Access Key. You can get these in the Azure portal. To learn more about how to get your Access Key, see View Power BI API Access Keys in Get started with Microsoft Power BI Embedded.

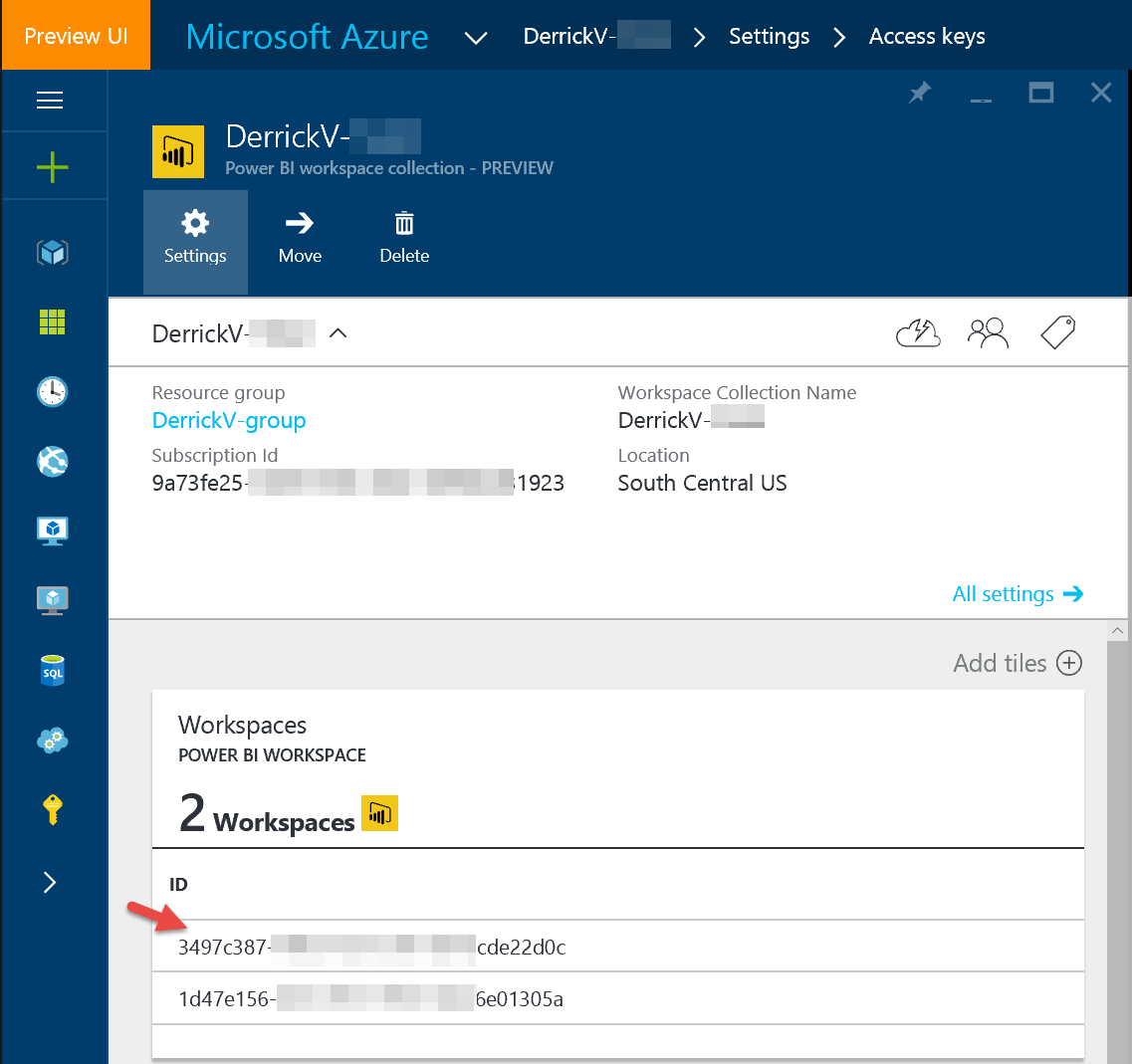
Copy and save the newly created Workspace ID to use later in this article. After the Workspace ID is created, you can find it the Azure portal.

To import a PBIX file into your Workspace, select option 6. Import PBIX Desktop file into an existing workspace. If you don't have a PBIX file handy, you can download the Retail Analysis Sample PBIX.
If prompted, enter a friendly name for your Dataset.
You should see a response like:
Checking import state... Publishing
Checking import state... Succeeded
Note
If your PBIX file contains any direct query connections, run option 7 to update the connection strings.
At this point, you have a Power BI PBIX report imported into your Workspace. Now, let's look at how to run the Power BI Workspace Collections get started sample web app.
Run the sample web app
The web app sample is a sample application that renders reports imported into your Workspace. Here's how to configure the web app sample.
In the PowerBI-embedded Visual Studio solution, right-click the EmbedSample web application, and choose Set as StartUp project.
In web.config, in the EmbedSample web application, edit the appSettings: AccessKey, WorkspaceCollection name, and WorkspaceId.
<appSettings> <add key="powerbi:AccessKey" value="" /> <add key="powerbi:ApiUrl" value="https://api.powerbi.com" /> <add key="powerbi:WorkspaceCollection" value="" /> <add key="powerbi:WorkspaceId" value="" /> </appSettings>Run the EmbedSample web application.
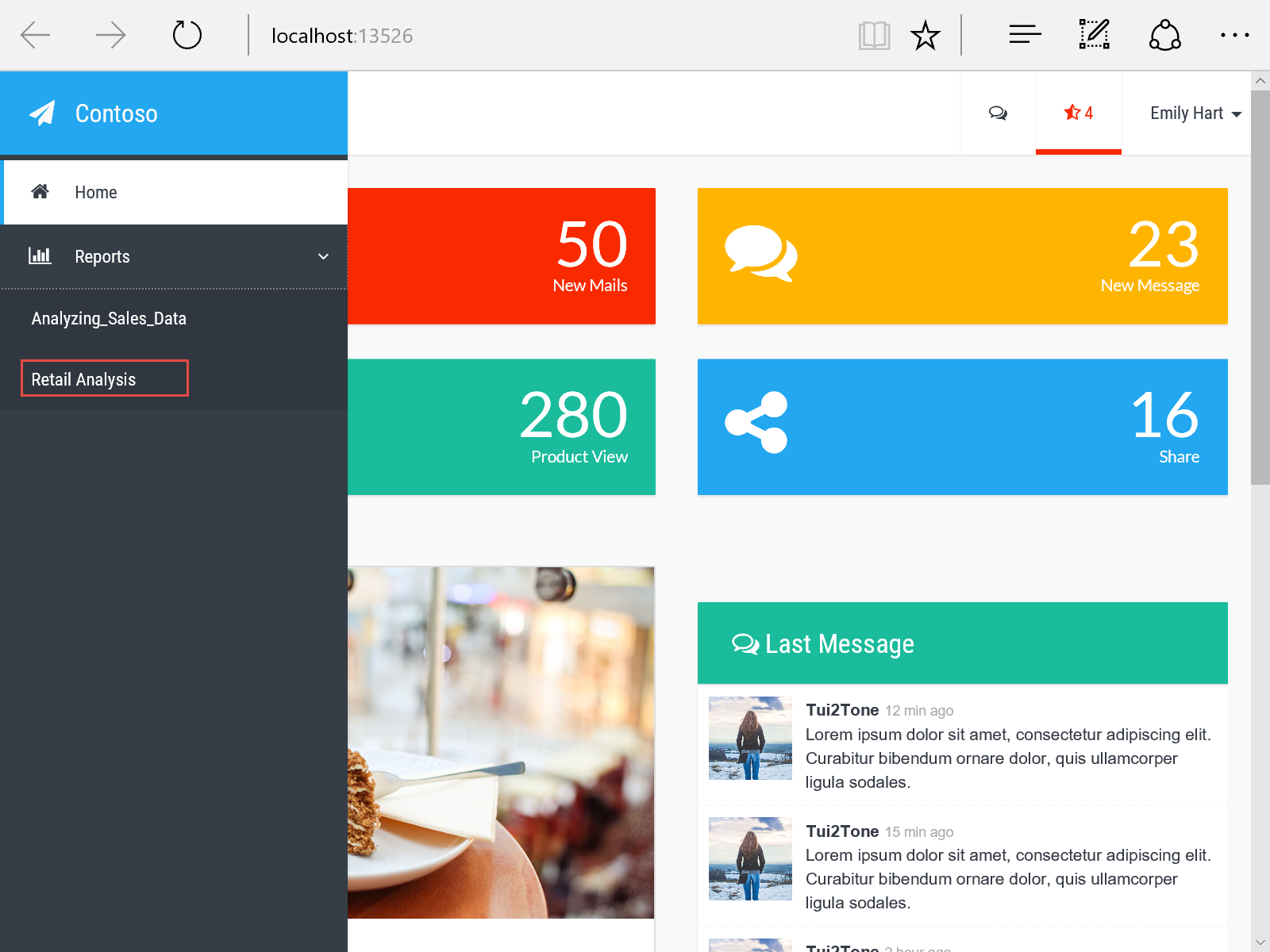
Once you run the EmbedSample web application, the left navigation panel should contain a Reports menu. To view the report you imported, expand Reports, and click a report. If you imported the Retail Analysis Sample PBIX, the sample web app would look like this:

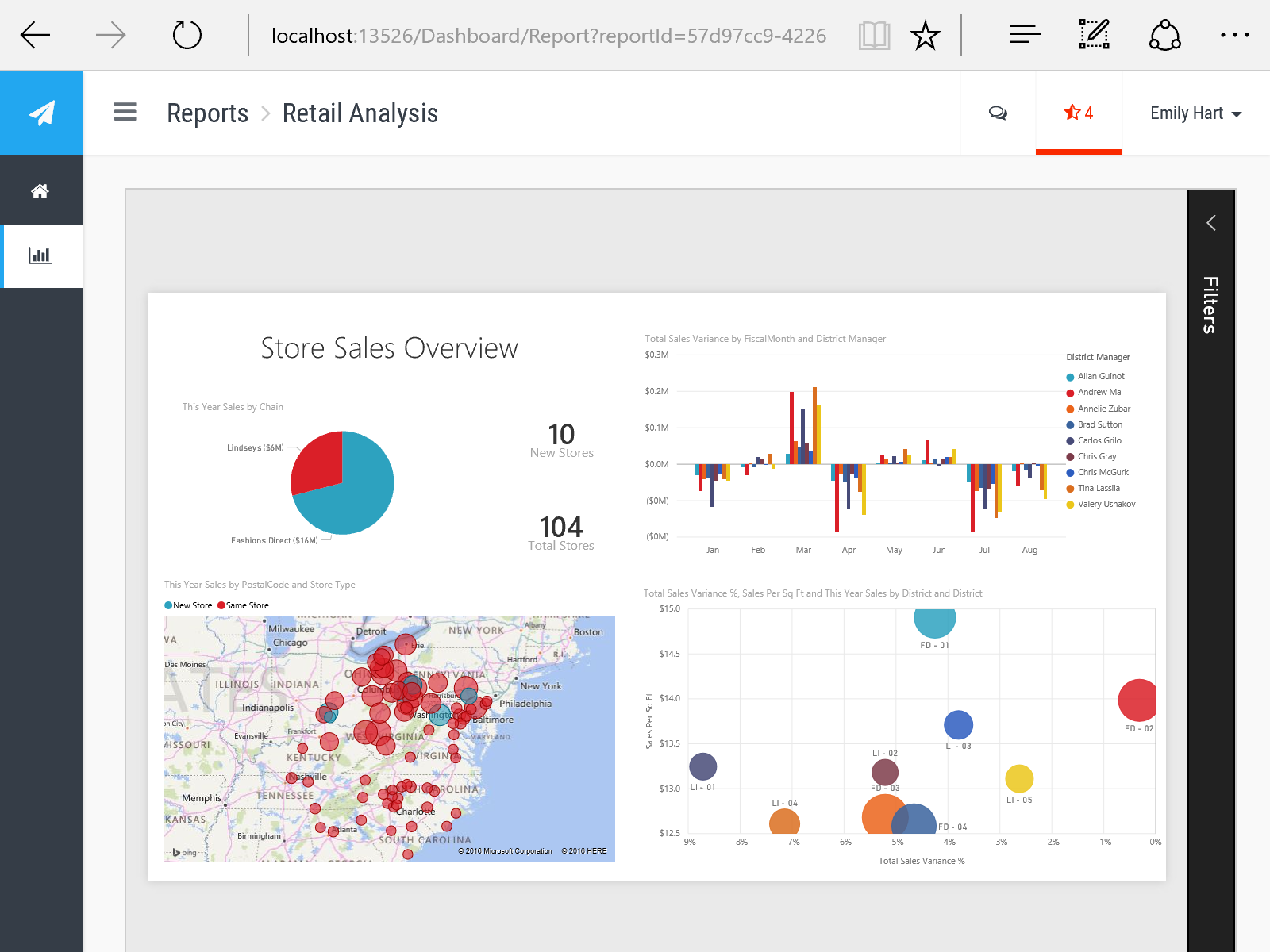
After you click a report, the EmbedSample web application should look something this:

Explore the sample code
The Microsoft Power BI Workspace Collections sample is an example web app that shows you how to integrate Power BI reports into your app. It uses a Model-View-Controller (MVC) design pattern to demonstrate best practices. This section highlights parts of the sample code that you can explore within the PowerBI-embedded web app solution. The Model-View-Controller (MVC) pattern separates the modeling of the domain, the presentation, and the actions based on user input into three separate classes: Model, View, and Control. To learn more about MVC, see Learn About ASP.NET.
The Microsoft Power BI Workspace Collections sample code is separated as follows. Each section includes the file name in the PowerBI-embedded.sln solution so that you can easily find the code in the sample.
Note
This section is a summary of the sample code that shows how the code was written. To view the complete sample, please load the PowerBI-embedded.sln solution in Visual Studio.
Model
The sample has a ReportsViewModel and ReportViewModel.
ReportsViewModel.cs: Represents Power BI Reports.
public class ReportsViewModel
{
public List<Report> Reports { get; set; }
}
ReportViewModel.cs: Represents a Power BI Report.
public class ReportViewModel
{
public IReport Report { get; set; }
public string AccessToken { get; set; }
}
Connection string
The connection string must be in the following format:
Data Source=tcp:MyServer.database.windows.net,1433;Initial Catalog=MyDatabase
Using common server and database attributes fail. For example: Server=tcp:MyServer.database.windows.net,1433;Database=MyDatabase,
View
The View manages the display of Power BI Reports and a Power BI Report.
Reports.cshtml: Iterate over Model.Reports to create an ActionLink. The ActionLink is composed as follows:
| Part | Description |
|---|---|
| Title | Name of the Report. |
| QueryString | A link to the Report ID. |
<div id="reports-nav" class="panel-collapse collapse">
<div class="panel-body">
<ul class="nav navbar-nav">
@foreach (var report in Model.Reports)
{
var reportClass = Request.QueryString["reportId"] == report.Id ? "active" : "";
<li class="@reportClass">
@Html.ActionLink(report.Name, "Report", new { reportId = report.Id })
</li>
}
</ul>
</div>
</div>
Report.cshtml: Set the Model.AccessToken, and the Lambda expression for PowerBIReportFor.
@model ReportViewModel
...
<div class="side-body padding-top">
@Html.PowerBIAccessToken(Model.AccessToken)
@Html.PowerBIReportFor(m => m.Report, new { style = "height:85vh" })
</div>
Controller
DashboardController.cs: Creates a PowerBIClient passing an app token. A JSON Web Token (JWT) is generated from the Signing Key to get the Credentials. The Credentials are used to create an instance of PowerBIClient. Once you have an instance of PowerBIClient, you can call GetReports() and GetReportsAsync().
CreatePowerBIClient()
private IPowerBIClient CreatePowerBIClient()
{
var credentials = new TokenCredentials(accessKey, "AppKey");
var client = new PowerBIClient(credentials)
{
BaseUri = new Uri(apiUrl)
};
return client;
}
ActionResult Reports()
public ActionResult Reports()
{
using (var client = this.CreatePowerBIClient())
{
var reportsResponse = client.Reports.GetReports(this.workspaceCollection, this.workspaceId);
var viewModel = new ReportsViewModel
{
Reports = reportsResponse.Value.ToList()
};
return PartialView(viewModel);
}
}
Task<ActionResult> Report(string reportId)
public async Task<ActionResult> Report(string reportId)
{
using (var client = this.CreatePowerBIClient())
{
var reportsResponse = await client.Reports.GetReportsAsync(this.workspaceCollection, this.workspaceId);
var report = reportsResponse.Value.FirstOrDefault(r => r.Id == reportId);
var embedToken = PowerBIToken.CreateReportEmbedToken(this.workspaceCollection, this.workspaceId, report.Id);
var viewModel = new ReportViewModel
{
Report = report,
AccessToken = embedToken.Generate(this.accessKey)
};
return View(viewModel);
}
}
Integrate a report into your app
Once you have a Report, you use an IFrame to embed the Power BI Report. Here is a code snippet from powerbi.js in the Microsoft Power BI Workspace Collections sample.
init: function() {
var embedUrl = this.getEmbedUrl();
var iframeHtml = '<iframe style="width:100%;height:100%;" src="' + embedUrl +
'" scrolling="no" allowfullscreen="true"></iframe>';
this.element.innerHTML = iframeHtml;
this.iframe = this.element.childNodes[0];
this.iframe.addEventListener('load', this.load.bind(this), false);
}
Filter reports embedded in your application
You can filter an embedded report using a URL syntax. To do this, you add a $filter query string parameter with an eq operator to your iFrame src url with the filter specified. Here is the filter query syntax:
https://app.powerbi.com/reportEmbed
?reportId=d2a0ea38-...-9673-ee9655d54a4a&
$filter={tableName/fieldName}%20eq%20'{fieldValue}'
Note
{tableName/fieldName} cannot include spaces or special characters. The {fieldValue} accepts a single categorical value.
See also
Common Microsoft Power BI Workspace Collection scenarios
Authenticating and authorizing in Power BI Workspace Collections
Embed a report
Create a new report from a dataset
Power BI Desktop
JavaScript Embed Sample
More questions? Try the Power BI Community