Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
Note
This article applies to Visual Studio 2015. If you're looking for the latest Visual Studio documentation, see Visual Studio documentation. We recommend upgrading to the latest version of Visual Studio. Download it here
This topic directs you to overview material that helps you understand developing cross-platform mobile apps with Xamarin. If you have not yet installed Visual Studio and Xamarin, start the Setup and install process first, then return here to work through these resources while the installers are running.
Note
Unless otherwise noted, we suggest initially reading only those pages linked to directly here, and not subsidiary pages. If the installation process is still running after completing this list, feel free to go back and explore additional topics.
Also feel free to review the topics marked "Essentials" and come back to the "Deeper Dive" topics later.
Essentials: Introduction to Xamarin
10-20 minutes
Mobile Apps in Visual Studio with Xamarin (visualstudio.com) provides a very short rundown of the primary characteristics of Xamarin.
Building Cross-Platform Mobile Apps using C# and Visual Studio (Channel9, 15m16s) with Xamarin evangelist, James Montemagno. The first three minutes are a Xamarin overview, followed by code demonstrations.
Essentials: Overview of the Visual Studio and Xamarin Environment
5-15 minutes
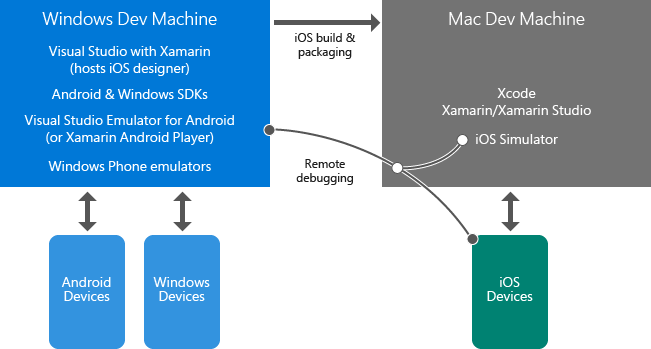
The Windows computer with Visual Studio and Xamarin is where you’ll do most of your work. On this computer you directly build Windows and Android apps and run and debug them on a device or an emulator. You also remotely build, run, and debug iOS apps via the Mac. Visual Studio on the Windows computer can also connect to the iOS storyboard designer and the iOS simulator.
The Mac with Xcode and Xamarin serves as the build/signing host and runtime environment for iOS apps. Builds for iOS from Visual Studio on the Windows computer are delegated to this Mac; when debugging an iOS app from Visual Studio, it runs in the iOS simulator on the Mac or directly on a tethered device connected to the Mac. In this case you’ll interact with the app on or near the Mac, and have your debugging experience in Visual Studio.
These relationships are illustrated below, and you can read more about working with iOS apps on Introduction to Xamarin.iOS for Visual Studio (xamarin.com).

Essentials: How projects are structured
10-30 minutes
Sharing Code Options (xamarin.com). We recommend using the portable class libraries option, as it best supports using only those .NET APIs that are supported across all target platforms. Most business logic code will reside in the PCL, including access to databases, calls to REST APIs, and calls to portable Xamarin components (see Deeper Dive: Xamarin Components at the end of this topic). Common UI code written with Xamarin.Forms can also reside in a PCL.
(Optional) Case Study: Tasky (xamarin.com), describes some best practices for design and structure of a full-featured app such as structuring the project with a PCL for shared code that separates data, data access, and business layers, .
Essentials: native and Xamarin.Forms UI layers
10-40 minutes
Xamarin provides two ways to build great native apps: Xamarin Native and Xamarin.Forms.
With Xamarin Native you write separate UI code for each target platform: iOS, Android, and Windows. With this approach you have direct access to platform-specific APIs allowing a customized UI experience per platform. You also have full access to the native designer and controls for each platform to help with building the respective UI.
Xamarin.Forms provides a generalized set of APIs that lets you write a shared UI layer for all platforms in a portable class library. Xamarin.Forms renders to native controls on each target platform to give a native look and feel. Rather than using a designer, with Xamarin.Forms, you build your UI using C# and XAML.
You don’t need to decide which approach to take up front; apps can be implemented using a combination of both Xamarin Native and Xamarin.Forms:
Use Xamarin.Forms to build general-purpose screens that provide similar UI and capabilities across platforms, such as logins, contact forms, and search results.
Use a variety of customization capabilities in Xamarin.Forms to adjust UI on a per-platform basis. These include the OnPlatform API that can be used from both code and XAML, creating a custom view, extending an existing renderer, and creating a custom renderer.
If necessary, use Xamarin Native to build screens that use unique UI features of each platform, for example, a screen that uses native camera capture and image manipulation.
We recommend always starting with a Xamarin.Forms solution to set up UI code sharing across platforms, and using the customization capabilities to make platform-specific adjustments. If and when you need wholly platform-specific screens, you can add those individually using Xamarin Native.
To learn more:
Xamarin.Forms (xamarin.com) provides a brief overview and the pros and cons of Xamarin.Forms vs. native UI layers (that is, Xamarin.iOS and Xamarin.Android).
The first three minutes of James Montemagno’s video Xamarin.Forms: Native iOS, Android & Windows apps with C# & XAML (Channel9, 13m3s) gives another overview, and you can continue watching for demos.
(Optional) An Introduction to Xamarin.Forms (xamarin.com)
(Optional) See examples of using OnPlatform for customization in the Device Class documentation (xamarin.com)
(Optional) Cross-Platform - Share UI Code Across Mobile Platforms with Xamarin.Forms by Jason Smith (MSDN Magazine) outlines the different customization options within Xamarin.Forms, for which the details are covered on Customizing Controls on Each Platform (xamarin.com).
Deeper Dive: Debugging with Emulators
10-15 minutes
To debug your cross-platform apps without having to use a physical device, you will need to use the following:
An Android emulator. Depending on which version of Windows you are using, we recommend either Microsoft’s Visual Studio Emulator for Android or the Xamarin Player, both of which offer fast performance and support a variety of device capabilities:
Windows 8+ machines: We highly recommend using Microsoft’s Visual Studio Emulator for Android, which is installed with Visual Studio. The Visual Studio Emulator for Android video (Channel9, 5m55s) gives an overview and demonstration.
Windows 7 or earlier/Windows running on Mac OS X: use the Xamarin Android Player (xamarin.com).
Apple’s iOS Simulator. To learn more, read Getting Started with the iOS Simulator (apple.com).
Microsoft’s Windows Phone Emulator. To learn more, read Windows Phone Emulator for Windows Phone 8.
Deeper Dive: Xamarin Components
10 minutes
Many extended capabilities are available to Xamarin apps through Xamarin components. You can find the full catalog available for download on https://components.xamarin.com/, which includes components for additional UI controls, authentication, a variety of cloud services such as Microsoft Azure, and much more.