Step 2: Add a Random Object and a List of Icons
Note
This article applies to Visual Studio 2015. If you're looking for the latest Visual Studio documentation, see Visual Studio documentation. We recommend upgrading to the latest version of Visual Studio. Download it here
In this step, you create a set of matching symbols for the game. Each symbol is added to two random cells in the TableLayoutPanel on the form. To do this, you use two new statements to create two objects. The first is a Random object, like the one you used in the math quiz game. It is used in this code to randomly choose cells in the TableLayoutPanel. The second object, which may be new to you, is a List object which is used to store the randomly-chosen symbols.
To add a Random object and a list of icons
In Solution Explorer, choose Form1.cs if you're using Visual C#, or Form1.vb if you're using Visual Basic, and then on the menu bar, choose View, Code. As an alternative, you can choose the F7 key or double-click Form1 in Solution Explorer.
This displays the code module behind Form1.
In the existing code, add the following code.
public partial class Form1 : Form { // Use this Random object to choose random icons for the squares Random random = new Random(); // Each of these letters is an interesting icon // in the Webdings font, // and each icon appears twice in this list List<string> icons = new List<string>() { "!", "!", "N", "N", ",", ",", "k", "k", "b", "b", "v", "v", "w", "w", "z", "z" };Public Class Form1 ' Use this Random object to choose random icons for the squares Private random As New Random ' Each of these letters is an interesting icon ' in the Webdings font, ' and each icon appears twice in this list Private icons = New List(Of String) From {"!", "!", "N", "N", ",", ",", "k", "k", "b", "b", "v", "v", "w", "w", "z", "z"}If you're using Visual C#, be sure you put the code after the opening curly brace and just after the class declaration (
public partial class Form1 : Form). If you're using Visual Basic, put the code right after the class declaration (Public Class Form1).When adding the
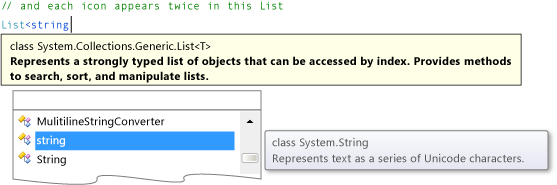
Listobject, notice the IntelliSense window that opens. The following is a Visual C# example, but similar text appears when you add a list in Visual Basic. IntelliSense window
IntelliSense windowNote
The Intellisense window appears only when you enter code manually. If you copy and paste the code, it doesn't appear.
If you look at the code (and remarks) in small sections, it's easier to understand. Your programs can use
Listobjects to keep track of many different types of items. A list can hold numbers, true/false values, text, or other objects. You can even have aListobject that holds otherListobjects. The items in a list are called elements, and each list only holds one type of element. So, a list of numbers can only hold numbers—you can't add text to that list. Similarly, you can't add numbers to a list of true/false values.When you create a
Listobject using anewstatement, you need to specify the kind of data you want to store in it. That's why the tooltip at the top of the IntelliSense window shows the types of elements in the list. Also, that's whatList<string>(in Visual C#) andList(Of String)(in Visual Basic) means: It's aListobject that holds elements ofstringdata type. A string is what your program uses to store text, which is what the tooltip to the right of the IntelliSense window is telling you.Consider why in Visual Basic a temporary array must be created first, but in Visual C#, the list can be created with one statement. This is because the Visual C# language has collection initializers, which prepare the list to accept values. In Visual Basic, you can use a collection initializer. However, for compatibility with the previous version of Visual Basic, we recommend using the preceding code.
When you use a collection initializer with a
newstatement, after the newListobject is created, the program fills it with the data you provided inside the curly braces. In this case, you get a list of strings named icons, and that list will be initialized so that it contains sixteen strings. Each of those strings is a single letter, and they all correspond to the icons that will be in the labels. So, the game will have a pair of exclamation points, a pair of uppercase N letters, a pair of commas, and so on. (When these characters are set to the Webdings font, they will appear as symbols, such as a bus, a bike, a spider, and so forth.) YourListobject will have sixteen strings in all, one for each cell in the TableLayoutPanel panel.Note
In Visual Basic, you get the same result, but first the strings are put into a temporary array, which is then converted into a
Listobject. An array is similar to a list, except, for example, arrays are created with a fixed size. Lists can shrink and grow as needed, which is important in this program.
To continue or review
To go to the next tutorial step, see Step 3: Assign a Random Icon to Each Label.
To return to the previous tutorial step, see Step 1: Create a Project and Add a Table to Your Form.