Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
Applies to: ![]() Visual Studio
Visual Studio ![]() Visual Studio for Mac
Visual Studio for Mac
Note
This article applies to Visual Studio 2017. If you're looking for the latest Visual Studio documentation, see Visual Studio documentation. We recommend upgrading to the latest version of Visual Studio. Download it here
An integrated development environment (IDE) is a feature-rich program that supports many aspects of software development. The Visual Studio IDE is a creative launching pad that you can use to edit, debug, and build code, and then publish an app. Over and above the standard editor and debugger that most IDEs provide, Visual Studio includes compilers, code completion tools, graphical designers, and many more features to enhance the software development process.

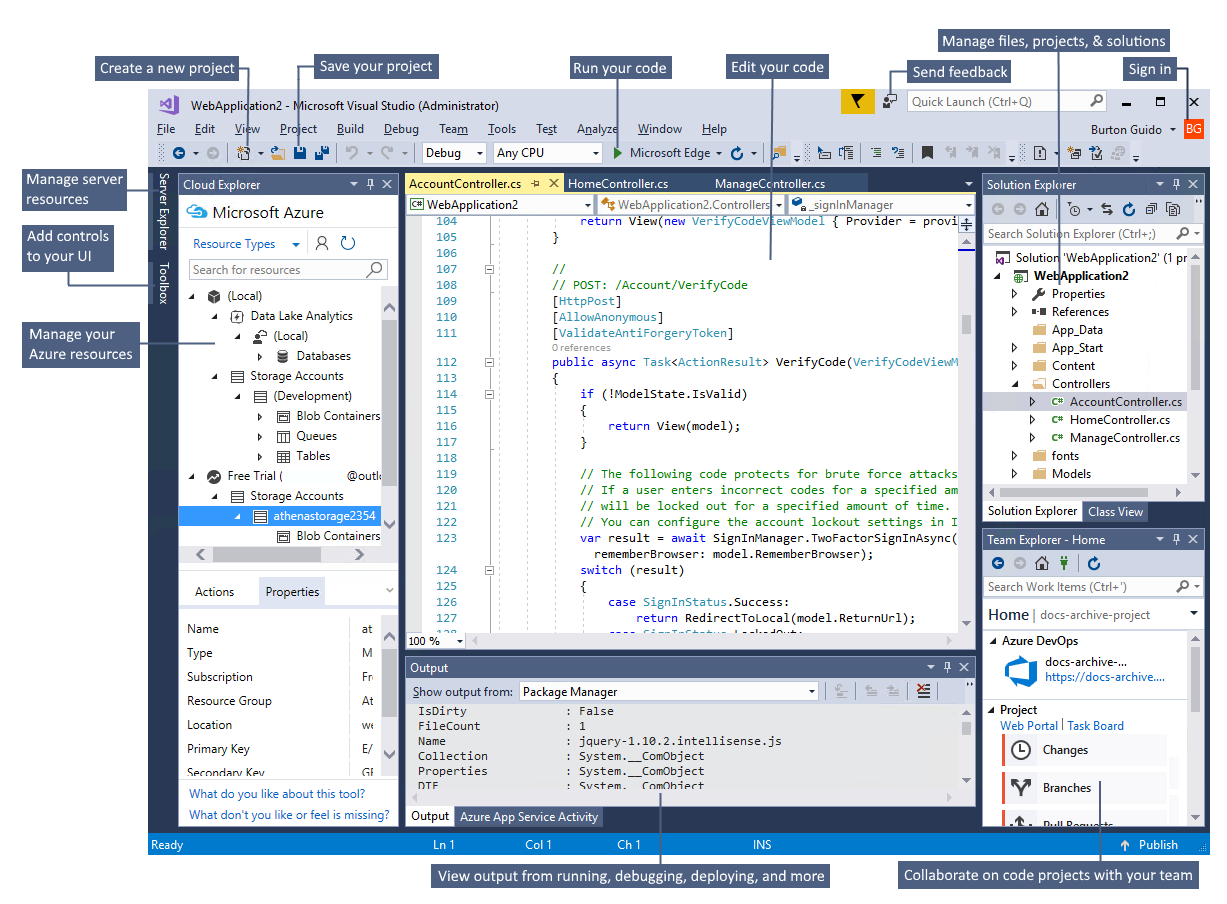
The preceding image shows Visual Studio with an open Visual Basic project that shows key windows and their functionality:
In Solution Explorer, at upper right, you can view, navigate, and manage your code files. Solution Explorer can help organize your code by grouping the files into solutions and projects.
The central editor window, where you'll probably spend most of your time, displays file contents. In the editor window, you can edit code or design a user interface such as a window with buttons and text boxes.
- The Output window (bottom center) is where Visual Studio sends notifications such as debugging and error messages, compiler warnings, publishing status messages, and more. Each message source has its own tab.
Editions
Visual Studio is available for Windows and Mac. Visual Studio for Mac has many of the same features as Visual Studio for Windows, and is optimized for developing cross-platform and mobile apps. This article focuses on the Windows version of Visual Studio.
There are three editions of Visual Studio: Community, Professional, and Enterprise. See Compare Visual Studio editions to learn about which features each edition supports.
Popular productivity features
Some popular features in Visual Studio that improve your productivity when developing software include:
Squiggles and Quick Actions
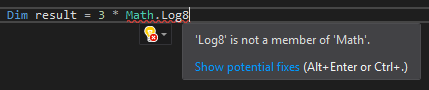
Squiggles are wavy underlines that alert you to errors or potential problems in your code as you type. These visual clues help you fix problems immediately, without waiting to discover errors during build or runtime. If you hover over a squiggle, you see more information about the error. A lightbulb might also appear in the left margin showing Quick Actions you can take to fix the error.

-
Refactoring includes operations such as intelligent renaming of variables, extracting one or more lines of code into a new method, and changing the order of method parameters.

-
IntelliSense is a set of features that display information about your code directly in the editor and, in some cases, write small bits of code for you. It's like having basic documentation inline in the editor, so you don't have to look up type information elsewhere.
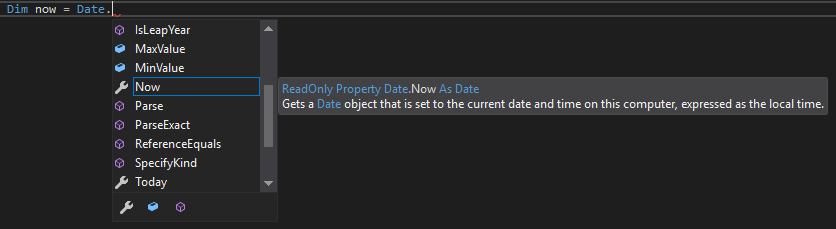
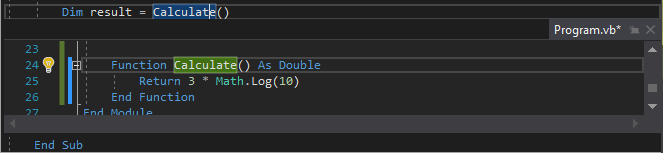
The following illustration shows how IntelliSense displays a member list for a type:

IntelliSense features vary by language. For more information, see C# IntelliSense, Visual C++ IntelliSense, JavaScript IntelliSense, and Visual Basic IntelliSense.
-
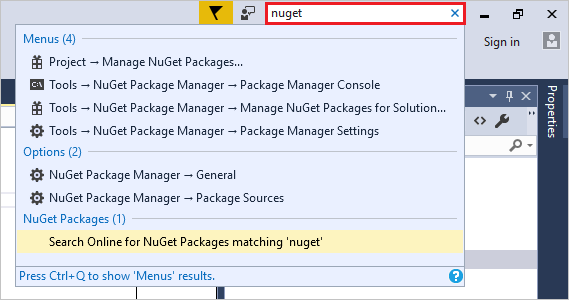
Visual Studio menus, options, and properties can seem overwhelming at times. Visual Studio search, or Ctrl+Q, is a great way to rapidly find IDE features and code in one place.
When you start typing the name of something you're looking for, Visual Studio lists results that take you where you need to go. If you need to add functionality, for example another programming language, you can open the Visual Studio Installer from the search box results to install the workload or component.

For more information, see Quick Launch.
-
Collaboratively edit and debug with others in real time, regardless of your app type or programming language. You can instantly and securely share your project. You can also share debugging sessions, terminal instances, localhost web apps, voice calls, and more.
-
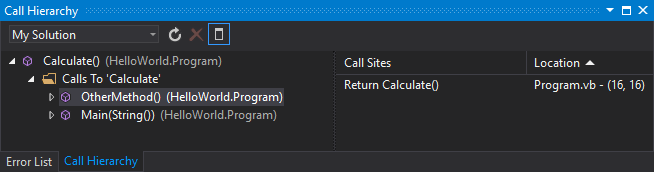
The Call Hierarchy window shows the methods that call a selected method. This information can be useful when you're thinking about changing or removing the method, or when you're trying to track down a bug.

-
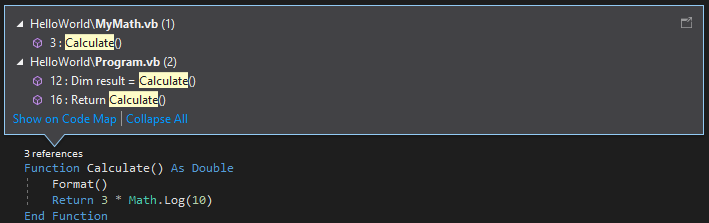
CodeLens helps you find code references, code changes, linked bugs, work items, code reviews, and unit tests, without leaving the editor.

-
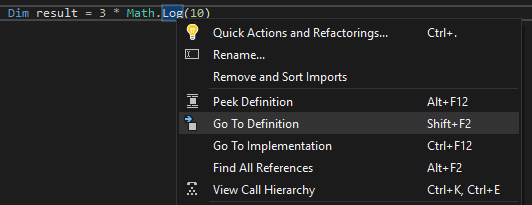
The Go To Definition feature takes you directly to the location of a function or type definition.

-
The Peek Definition window shows a method or type definition without opening a separate file.

Install Visual Studio
In this section, you create a simple project to try out some of the things you can do with Visual Studio. You learn how to change the color theme, use IntelliSense as a coding aid, and debug an app to see a variable value during app execution.
To get started, download Visual Studio and install it on your system. The modular installer enables you to choose and install workloads, which are groups of features needed for the programming language or platform you prefer. To follow the steps for creating a program, be sure to select the .NET Core cross-platform development workload during installation.

When you open Visual Studio for the first time, you can sign in by using your Microsoft account or your work or school account.
Customize Visual Studio
You can personalize the Visual Studio user interface, including changing the default color theme.
Change the color theme
To change the color theme:
Open Visual Studio.
On the menu bar, choose Tools > Options to open the Options dialog.
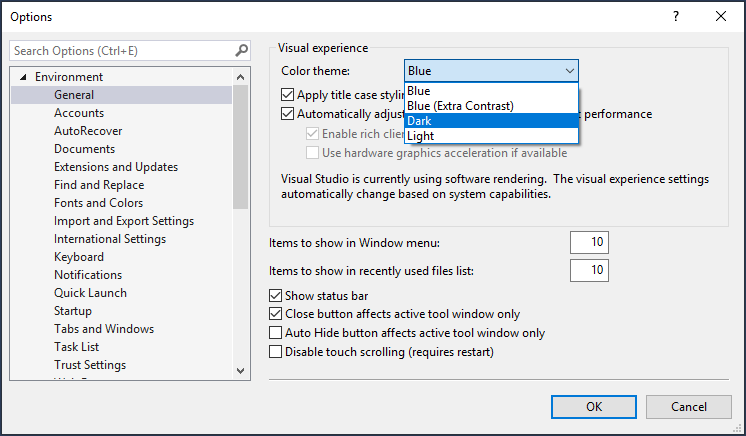
On the Environment > General options page, change the Color theme selection to Dark, and then click OK.

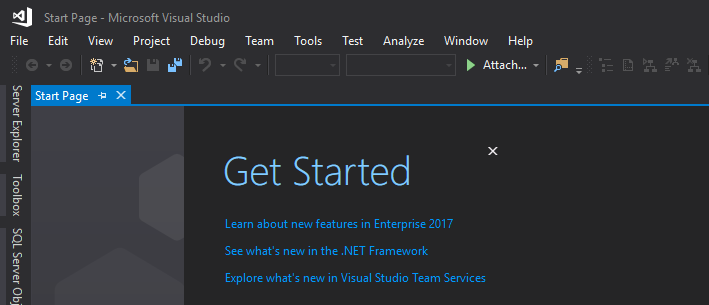
The color theme for the entire IDE changes to Dark.

Select environment settings
You can configure Visual Studio to use environment settings tailored to Visual Basic developers.
On the menu bar, choose Tools > Import and Export Settings.
In the Import and Export Settings Wizard, select Reset all settings, and then select Next.
On the Save Current Settings page, select whether to save your current settings before resetting. If you haven't customized any settings, select No, just reset settings, overwriting my current settings. Then select Next.
On the Choose a Default Collection of Settings page, choose Visual Basic, and then select Finish.
On the Reset Complete page, select Close.
To learn about other ways you can personalize the IDE, see Personalize Visual Studio.
Create a program
Dive in and create a simple program.
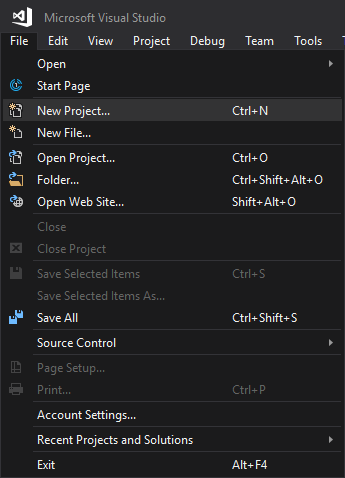
On the Visual Studio menu bar, choose File > New Project.

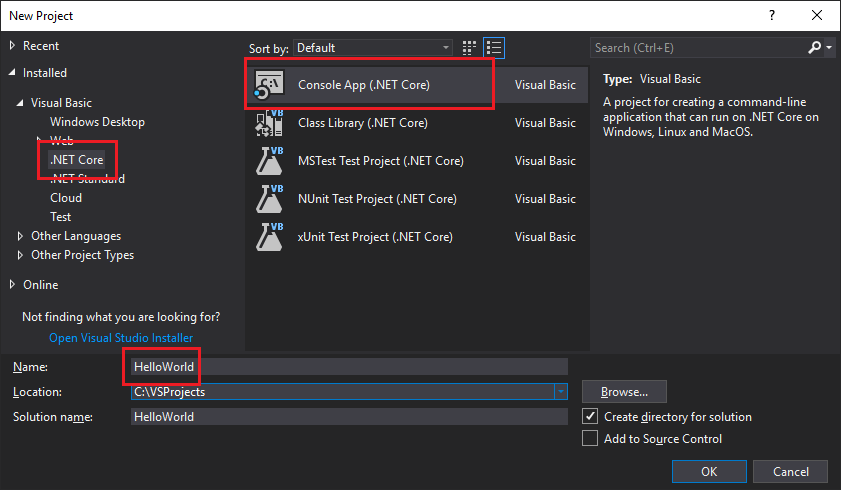
The New Project dialog box shows several project templates. A template contains the basic files and settings needed for a given project type.
Choose the .NET Core category under Visual Basic, and then choose the Console App (.NET Core) template. In the Name text box, type HelloWorld, and then select the OK button.

Note
If you don't see the .NET Core category, you need to install the .NET Core cross-platform development workload. To do this, choose the Open Visual Studio Installer link on the bottom left of the New Project dialog. After Visual Studio Installer opens, scroll down and select the .NET Core cross-platform development workload, and then select Modify.
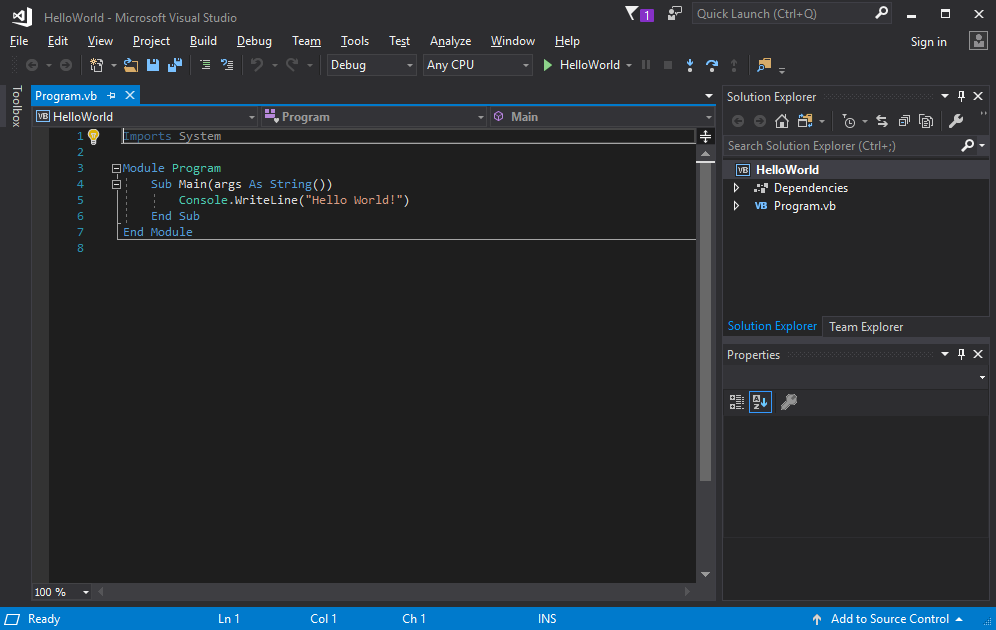
Visual Studio creates the project. It's a simple "Hello World" application that calls the Console.WriteLine() method to display the literal string "Hello World!" in the console (program output) window.
Shortly, you should see something like the following:

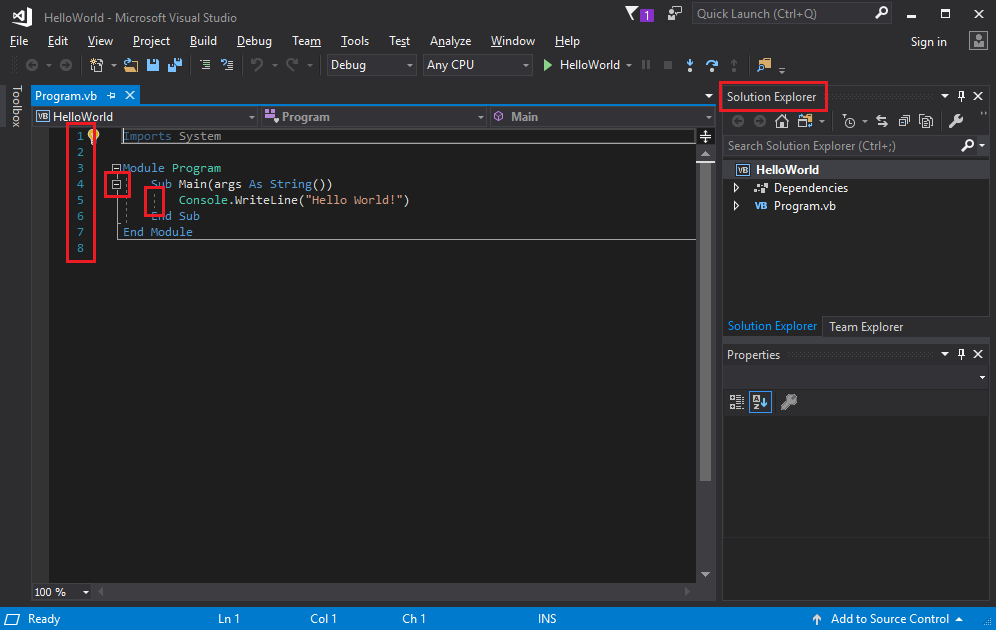
The Visual Basic code for the app appears in the editor window, which takes up most of the space. Notice that the text is automatically colorized to indicate different parts of the code, such as keywords and types. In addition, small, vertical dashed lines in the code indicate which braces match one another, and line numbers help you locate code later. You can choose the small, boxed minus signs to collapse or expand blocks of code. This code outlining feature lets you hide code you don't need, helping to minimize onscreen clutter. The project files are listed on the right side in a window called Solution Explorer.

There are other menus and tool windows available, but let's move on for now.
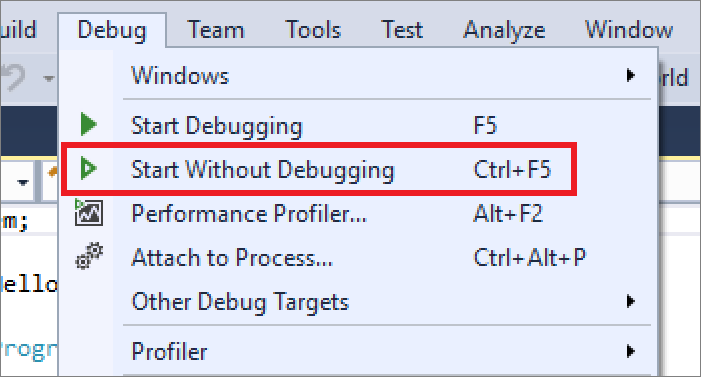
Now, start the app. You can do this by choosing Start Without Debugging from the Debug menu on the menu bar. You can also press Ctrl+F5.

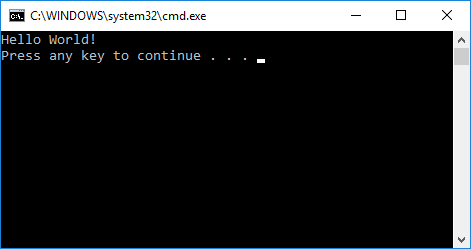
Visual Studio builds the app, and a console window opens with the message Hello World!. You now have a running app!

To close the console window, press any key on your keyboard.
Let's add some additional code to the app. Add the following Visual Basic code before the line that says
Console.WriteLine("Hello World!"):Console.WriteLine("What is your name?") Dim name = Console.ReadLine()This code displays What is your name? in the console window, and then waits until the user enters some text followed by the Enter key.
Change the line that says
Console.WriteLine("Hello World!")to the following code:Console.WriteLine("Hello " + name + "!")Run the app again by pressing Ctrl+F5.
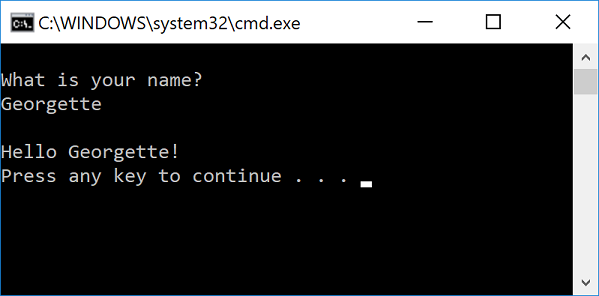
Visual Studio rebuilds the app, and a console window opens and prompts you for your name.
Enter your name in the console window and press Enter.

Press any key to close the console window and stop the running program.
Use refactoring and IntelliSense
Let's look at a couple of the ways that refactoring and IntelliSense can help you code more efficiently.
First, rename the name variable:
Double-click the
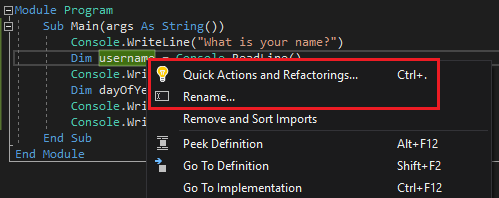
namevariable, and type the new name for the variable, username.A box appears around the variable, and a light bulb appears in the margin.
Select the lightbulb icon to show the available Quick Actions. Select Rename 'name' to 'username'.
The variable renames across the project, which in this case is only two places.
Now take a look at IntelliSense.
Below the line that says
Console.WriteLine("Hello " + username + "!"), type the following code:Dim now = Date.A box displays the members of the DateTime class. The description of the currently selected member also displays in a separate box.
Choose the member named Now, which is a property of the class. Either double-click on Now, or select it and press Tab.
Below that line, enter the following lines of code:
Dim dayOfYear = now.DayOfYear Console.Write("Day of year: ") Console.WriteLine(dayOfYear)Tip
Console.Write is different from Console.WriteLine in that it doesn't add a line terminator after it prints. That means that the next piece of text that's sent to the output will print on the same line. You can hover over each of these methods in your code to see their descriptions.
Next, use refactoring again to make the code a little more concise.
Debug code
When you write code, you should run it and test it for bugs. Visual Studio's debugging system lets you step through code one statement at a time and inspect variables as you go. You can set breakpoints that stop execution of the code at a particular line, and observe how the variable value changes as the code runs.
Set a breakpoint to see the value of the username variable while the program is running.
Set a breakpoint on the line of code that says
Console.WriteLine("Hello " + username + "!")by clicking in the far-left margin, or gutter, next to the line. You can also select the line of code and then press F9.A red circle appears in the gutter, and the line is highlighted.
Start debugging by selecting Debug > Start Debugging or pressing F5.
When the console window appears and asks for your name, enter your name.
The focus returns to the Visual Studio code editor, and the line of code with the breakpoint is highlighted in yellow. The yellow highlight means that this line of code will execute next. The breakpoint makes the app pause execution at this line.
Hover your mouse over the
usernamevariable to see its value. You can also right-click onusernameand select Add Watch to add the variable to the Watch window, where you can also see its value.Press F5 again to finish running the app.
For more information about debugging in Visual Studio, see the Debugger feature tour.
Next steps
Explore Visual Studio further by following along with one of these introductory articles:
See also
- Discover more Visual Studio features.
- Visit visualstudio.microsoft.com.
- Read the Visual Studio blog.