Introduction to model-driven apps
Unlike canvas apps, where you build out an app screen-by-screen by adding logic and code as you go, model-driven apps can be created with a few simple steps. Model-driven apps use a component-focused approach to develop the app. When developing canvas apps, you have complete control over the appearance and behavior of your app, whereas, with model-driven apps, the layout done for you, based on the components that you add to the app. As you select views and forms from your tables, they reflect instantly in the preview, enabling you to see exactly how the app will appear for your users. It's a WYSIWYG authoring experience.
Robust design capability
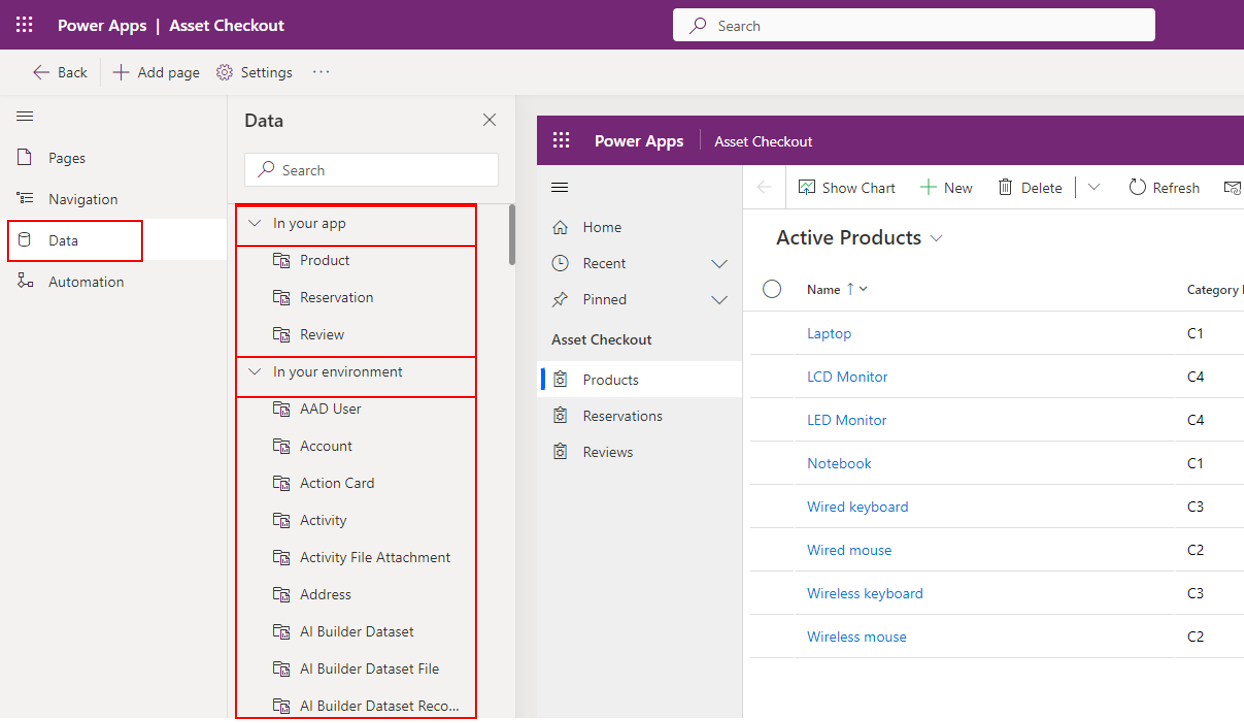
Designing a model-driven app is composed of pages, data, and automation. Pages comprise the navigation points for your app, or the screens your users can navigate to. Data includes all of the Dataverse tables that are part of your app, and the ability to add other tables from the environment. Automation includes any business process flows that are part of your app, and the ability to create new processes.
As you create your app, you begin with a page. You have different page types to select from, including Dataverse table, Dashboard, URL, Web resource, and Custom. As you select New or New page, you'll see these page options.
Pages in Model-driven apps
- Dataverse table - This option gives you two pages for each table. You get a view, which displays the rows and columns of the table. You also get a form, which lets users interact with the table by editing existing rows or creating new ones.
- Dashboard - This page type displays a collection of charts related to your tables. The charts can come from any table connected to your app, and they don't have to be from the same table.
- URL - Adding a URL to your navigation adds a link to a URL, not a separate app screen. Selecting the URL links the user to another browser tab. In this manner, you can provide helpful links that are relevant to the app user.
- Web resource - Displays a web resource inside your app page. Web resources are files created by developers that extend the functionality of an app. It's a way to connect your app to resources beyond model-driven apps.
- Custom page - This page type creates a page showing a Power Apps canvas app that is directly to your model-driven app. You can design and build the canvas app by dragging interactive components onto the canvas.
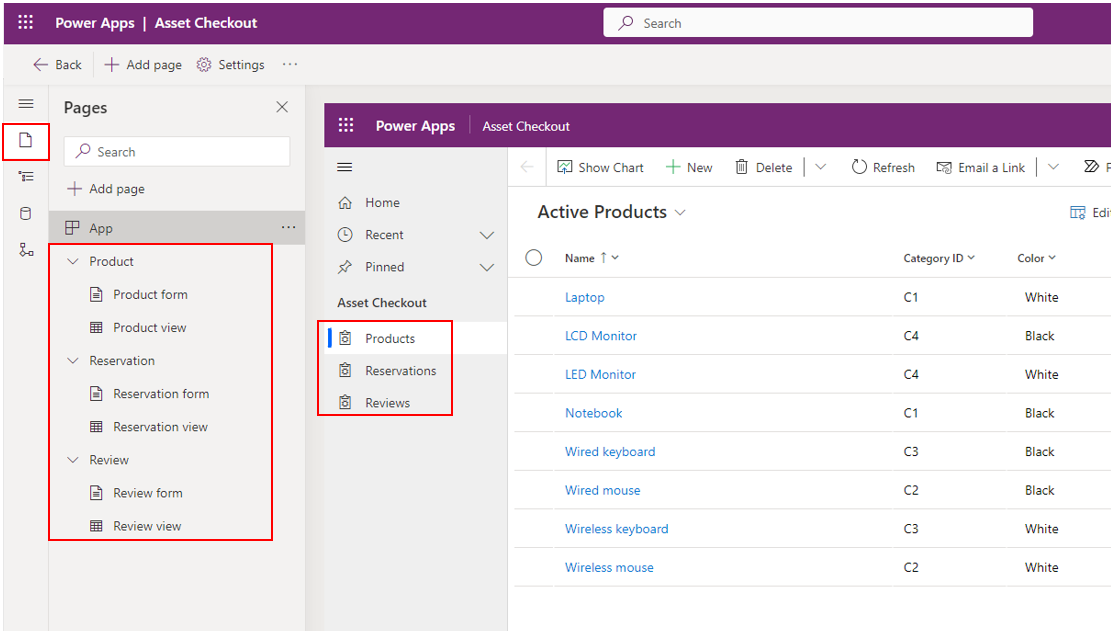
As you add pages to your app, they appear in the navigation pane. Users will see a similar navigation pane while using the app that they can use to access the different pages in the app.
You can set up the navigation based on a Group or Subarea. Group names appear as a navigation element in an app with the subarea names within the group listed beneath it. You can easily remove or add these components to suit your goals.
Dataverse as your data source
When you create a model-driven app, you can use all of the power of Dataverse to rapidly configure your forms, views, charts, and process flows. Any relationships already set between tables are automatically available here and easy to incorporate when building views.
Automation using Business Process Flows
Through model-driven apps, you can create business process flows to help users navigate through forms.
The creation process allows you to start with a table that is part of your environment and then create stages that will graphically appear above the table page guiding users step-by-step through the business process.
Responsive apps with a similar UI across various devices from desktop to mobile
With model-driven apps, much of the user interface is determined by the app maker and is largely designated by the components added to the app. Model-driven apps have a similar user interface across various devices from desktop to mobile and are accessible and responsive automatically.