Create and send an Adaptive Card
A bot can send interactive cards called Adaptive Cards to Teams users. In this unit, you learn how to use Adaptive Cards in bot messages.
Overview of adaptive cards
A card is a user-interface (UI) container for short or related pieces of information. Cards can have multiple properties and attachments and can include buttons that can trigger Card actions.
Adaptive Cards are a cross-product specification for various Microsoft products including Bots, Outlook, Teams, and Windows. Adaptive Cards enable developers to exchange UI content in a common and consistent way. Microsoft Teams supports multiple types of cards. For new Microsoft Teams apps, Adaptive Cards are the recommended card type.
Adaptive Cards for bots
Adaptive cards provide a powerful and flexible way to create rich, consistent, interactive experiences for your bot that can be used across a wide range of platforms and devices.
Create an adaptive card
To create an Adaptive Card, you describe the content of the card as a simple JSON object. The JSON defines all the controls, text, and actions that the hosting application use to render the card.
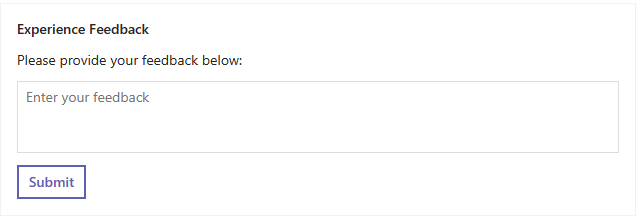
Here's an example of an Adaptive Card that displays a simple form for a user to enter feedback, and the JSON that defines this card:

{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "TextBlock",
"text": "Experience Feedback",
"weight": "bolder",
"size": "medium"
},
{
"type": "TextBlock",
"text": "Please provide your feedback below:",
"wrap": true
},
{
"type": "Input.Text",
"id": "feedback",
"placeholder": "Enter your feedback",
"isMultiline": true
}
],
"actions": [
{
"type": "Action.Submit",
"title": "Submit"
}
]
}
Send Adaptive Cards in messages
To send an Adaptive Card in a bot message, the card is included as an attachment. Here's an example in JSON:
{
"type": "message",
"text": "Plain text is ok, but sometimes I long for more...",
"attachments": [
{
"contentType": "application/vnd.microsoft.card.adaptive",
"content": {
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "TextBlock",
"text": "Hello World!",
"size": "large"
},
{
"type": "TextBlock",
"text": "*Sincerely yours,*"
},
{
"type": "TextBlock",
"text": "Adaptive Cards",
"separation": "none"
}
],
"actions": [
{
"type": "Action.OpenUrl",
"url": "http://adaptivecards.io",
"title": "Learn More"
}
]
}
}
]
}
Here's an example of attaching a card to a message in TypeScript:
const card = AdaptiveCards.declareWithoutData(rawCard).render();
await context.sendActivity({ attachments: [CardFactory.adaptiveCard(card)] });