Introduction
People can interact with a canvas app from Microsoft Power Apps in various ways, using different devices and from multiple locations. Some users might access the canvas app on a desktop computer through a web browser, while others might use a tablet or phone.
On a phone or tablet, users often interact with the canvas app in changing environments and without peripherals such as a keyboard or mouse. A designer should account for these variables when creating a mobile-optimized canvas app.
Frequently, the same person gathers requirements, builds, and deploys the app. However, interaction design is often overlooked. The Microsoft Power Apps editing environment doesn't always reflect the conditions in which the app will be used.
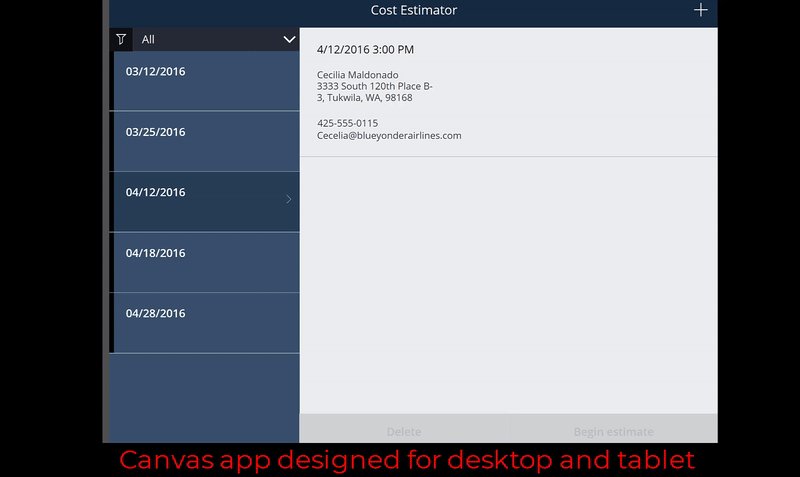
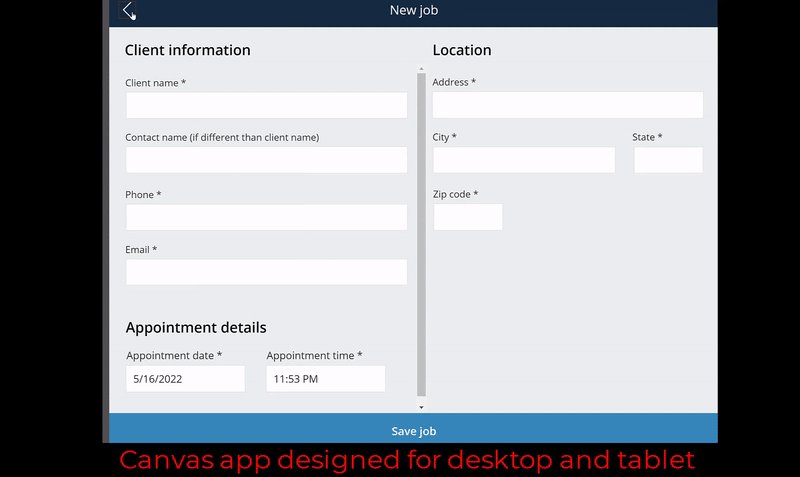
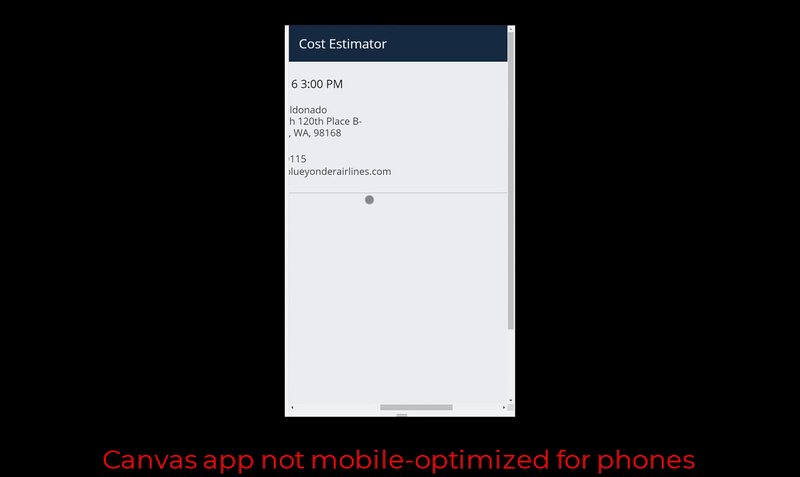
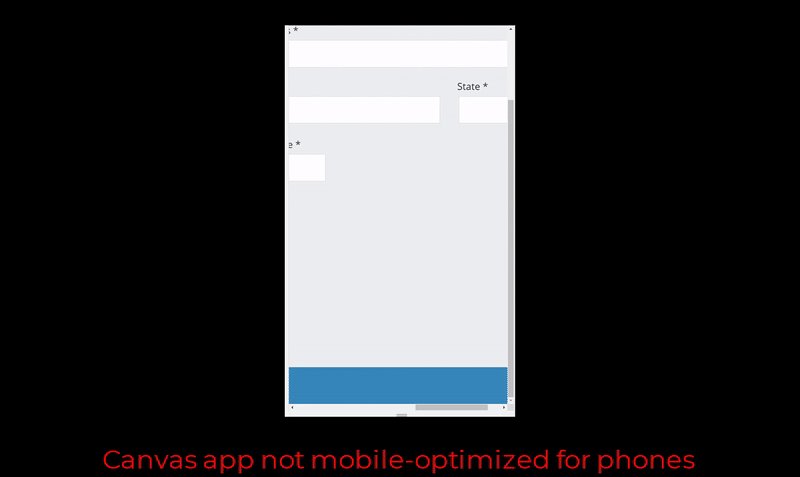
The following animation illustrates how a desktop or tablet experience might not translate well to a mobile phone. App designers must consider mobile-specific design principles to deliver an optimal user experience.
This module explores key design considerations for creating canvas apps that are optimized for mobile use.