Personalization
Microsoft Power Apps supports personalization based on each user’s identity information, such as email address, display name, and profile photo. You can use the User function to access this data from a user's Microsoft account.
The User function returns a record with the following properties:
| Property | Description |
|---|---|
| User().Email | Email address of the current user |
| User().FullName | Full name of current user |
| User().Image | Image of current user |
The following example uses the Contoso Coffee Machines app, but you can follow these steps in any editable app.
Add personalization with User function
On the Home Screen insert an Image control.
Position the image in the upper-right corner of the header rectangle, aligned with the right edge. Resize it to fit within the header.
In the Image property formula bar, enter:
User().ImageNote
If your organization has an image for you, you'll see your image appear, else you'll see a silhouette placeholder.
Insert a Text label control and in the Text property, enter:
User().FullNamePosition the Text label control to the left of the Image control.
Insert another Text label control and position it at the bottom-left corner of the Home Screen.
In the Text property, enter:
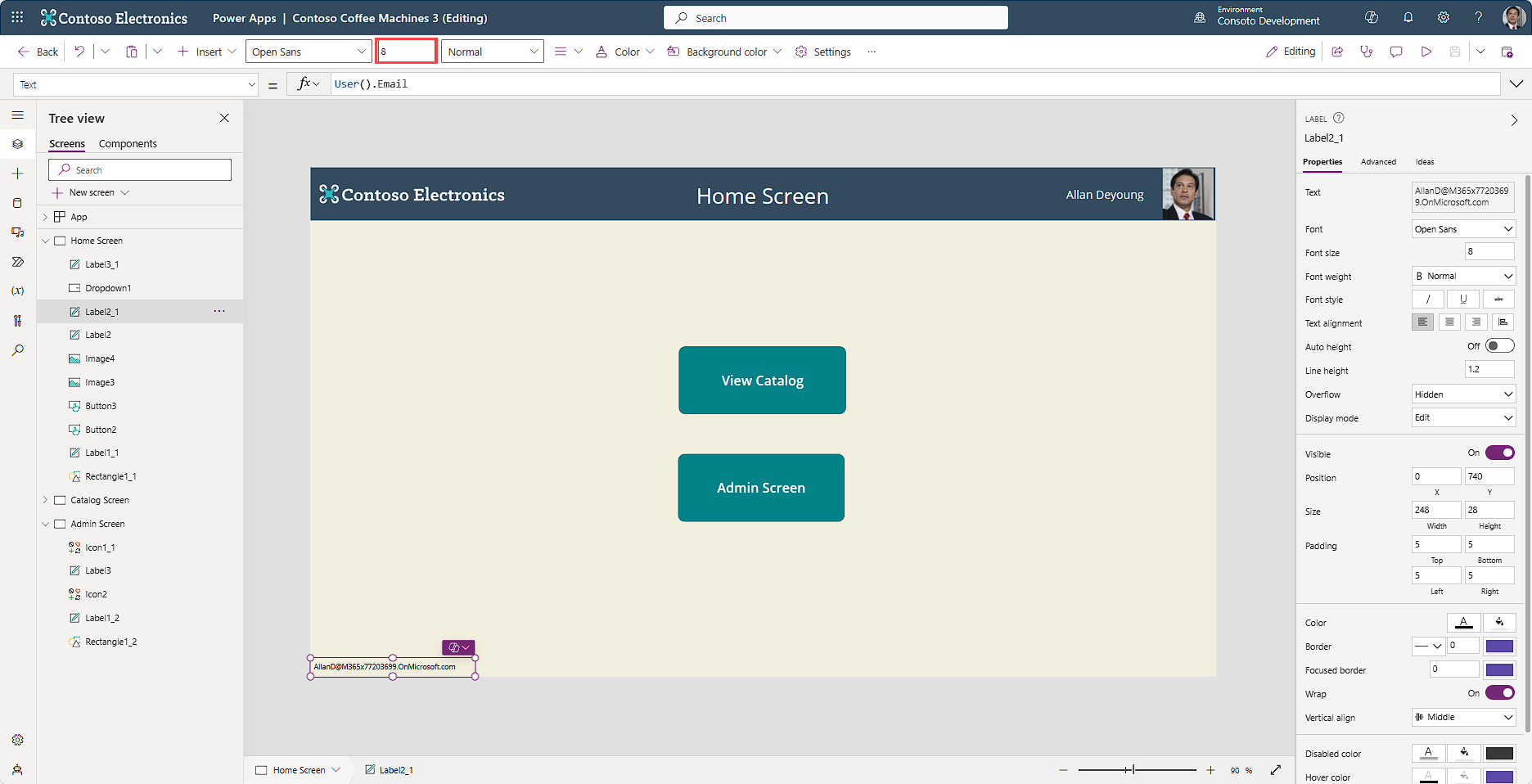
User().EmailUsing the command bar size input field, input the size as
8.
When complete, your Home Screen should resemble the following example:
This example displays personalized information for the signed-in user. You can reuse this information elsewhere in your app — for example, to send a message to the current user using their email address retrieved by the User function.
In the next unit, you’ll explore the different form factors available when designing your app, and how to preview your app on specific mobile platforms.