Exercise - Set up your environment
Important
You need your own Azure subscription to complete this exercise, and you might incur charges. If you don't already have an Azure subscription, create a free account before you begin.
Before you start to work on your toy company's website pipeline, you need to configure your environment. In this unit, you make sure that your Azure and Azure DevOps environments are set up to complete the rest of this module.
To meet these objectives, do the following tasks:
- Set up an Azure DevOps project for this module.
- Clone the project's repository to your computer.
- Create two resource groups in Azure.
- Create two service connections and environments in Azure Pipelines.
Get the Azure DevOps project
In this section, you make sure that your Azure DevOps organization is set up to complete the rest of this module. You set it up by running a template that creates a project in Azure DevOps.
The modules in this learning path are part of a progression. For learning purposes, each module has an associated Azure DevOps project.
Tip
Even if you completed the preceding module in the learning path, follow these instructions to create a new project. Be sure to give the project a new name.
Run the template
Run a template that sets up your Azure DevOps organization.
Get and run the ADOGenerator project in Visual Studio or the IDE of your choice.
When prompted to Enter the template number from the list of templates, enter 43 for Manage end-to-end deployment scenarios by using Bicep and Azure Pipelines, then press Enter.
Choose your authentication method. You can set up and use a Personal Access Token (PAT) or use device login.
Note
If you set up a PAT, make sure to authorize the necessary scopes. For this module, you can use Full access, but in a real-world situation, you should ensure you grant only the necessary scopes.
Enter your Azure DevOps organization name, then press Enter.
If prompted, enter your Azure DevOps PAT, then press Enter.
Enter a project name such as toy-website-end-to-end, then press Enter.
Once your project is created, go to your Azure DevOps organization in your browser (at
https://dev.azure.com/<your-organization-name>/) and select the project.
Fork the repository
If you haven't already, create a fork of the mslearn-manage-end-end-deployment-scenarios-using-bicep-github-actions repository.
On GitHub, go to the mslearn-manage-end-end-deployment-scenarios-using-bicep-github-actions repository.
Select Fork at the top-right of the screen.
Choose your GitHub account as the Owner, then select Create fork.
Important
The final exercise in this module contains important cleanup steps. Be sure to follow the cleanup steps even if you don't complete this module.
Clone the repository
Select Repos > Files.

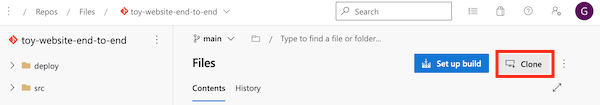
Select Clone.

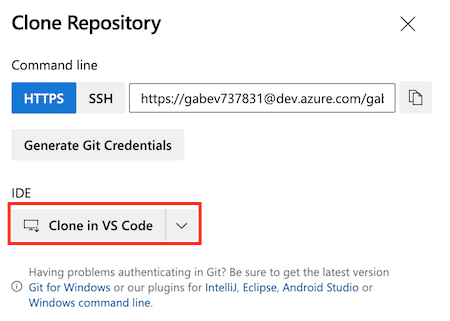
If you're using macOS, you need a special password to clone the Git repository. Select Generate Git credentials, and then copy the displayed username and password to somewhere safe.
Select Clone in VS Code. If you're prompted to allow Visual Studio (VS) Code to open, select Open.

If a dialog box appears, prompting you to allow an extension to open the repository URI, select Open.
Create a folder to use for the repository, and then select Select Repository Location.
If it's the first time you're using this repository, you might be prompted to sign in.
For Windows, enter the same credentials that you used to sign in to Azure DevOps earlier in this exercise.
For macOS, enter the Git username and password that you generated a few moments ago.
Visual Studio Code prompts you to open the repository. Select Open.

Sign in to Azure
To work with resource groups in Azure, sign in to your Azure account from the Visual Studio Code terminal. Be sure that you've installed the Azure CLI tools.
In the Terminal menu, select New Terminal. The terminal window usually opens in the lower half of your screen.
If the shell shown on the right side of the terminal window is bash, the correct shell is open and you can skip to the next section.

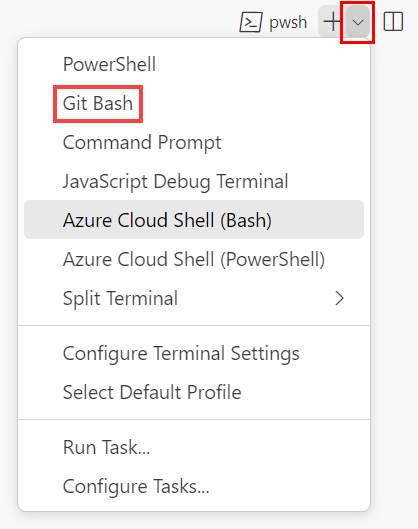
If a shell other than bash appears, select the shell dropdown arrow, and then select Git Bash.

In the list of terminal shells, select bash, and then select the plus sign to open a new terminal that uses the bash shell.

Sign in to Azure by using the Azure CLI
In the Visual Studio Code terminal, run the following command to sign in to Azure:
az loginIn the browser that opens, sign in to your Azure account.
To work with resource groups in Azure, sign in to your Azure account from the Visual Studio Code terminal. Be sure that you've installed Azure PowerShell.
In the Terminal menu, select New Terminal. The terminal window usually opens in the lower half of your screen.
If the shell shown on the right side of the terminal window is powershell or pwsh, the correct shell is open and you can skip to the next section.

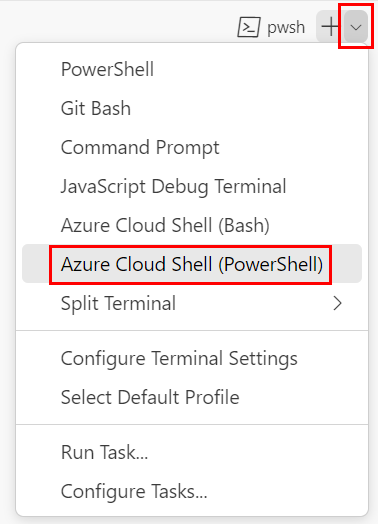
If a shell other than powershell or pwsh appears, select the shell dropdown arrow, and then select PowerShell.

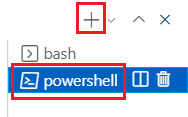
In the list of terminal shells, select powershell or pwsh, and then select the plus sign to open a new terminal that uses the powershell or pwsh shell.

Sign in to Azure by using Azure PowerShell
In the Visual Studio Code terminal, run the following command to sign in to Azure:
Connect-AzAccountIn the browser that opens, sign in to your Azure account.
Create two resource groups in Azure
To create the two new resource groups, run the following Azure CLI commands in the Visual Studio Code terminal:
az group create --name ToyWebsiteTest --location westus3
az group create --name ToyWebsiteProduction --location westus3
To create the two new resource groups, run the following Azure PowerShell commands in the Visual Studio Code terminal:
New-AzResourceGroup -Name ToyWebsiteTest -Location westus3
New-AzResourceGroup -Name ToyWebsiteProduction -Location westus3
Create service connections in Azure Pipelines
Next, create two service connections in Azure Pipelines, one for your test environment and another for your production environment. This process automatically creates a service principal in Azure. It also grants the service principal the Contributor role on your resource group, which allows your pipeline to be deployed to the resource group.
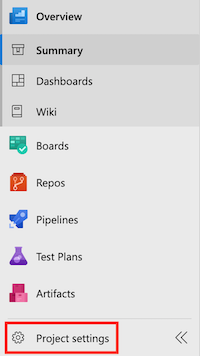
In your browser, select Project settings.

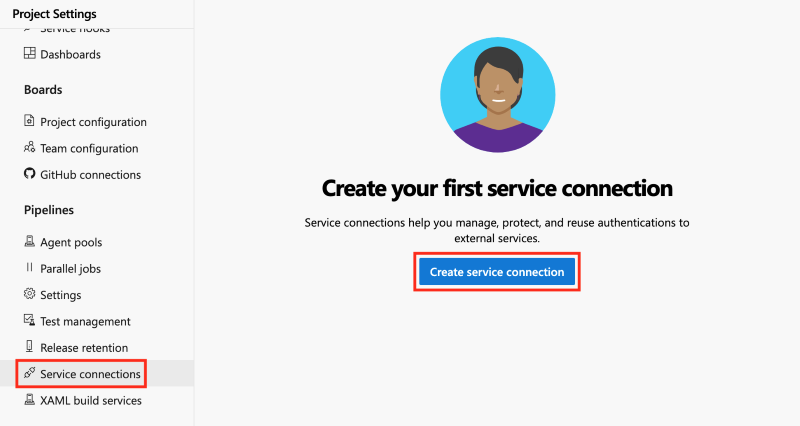
Select Service connections > Create service connection.

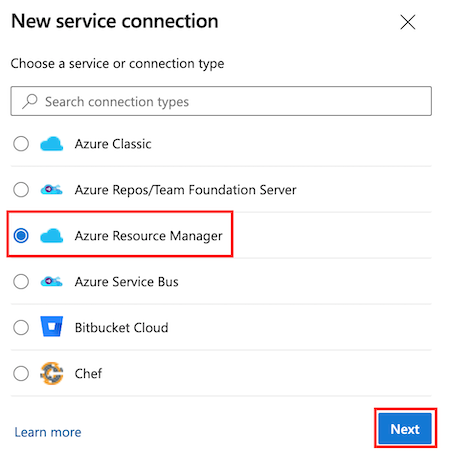
Select Azure Resource Manager > Next.

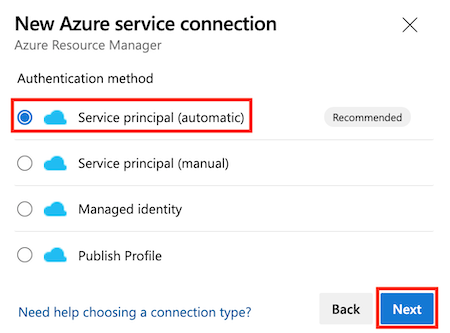
Select Service principal (automatic) > Next.

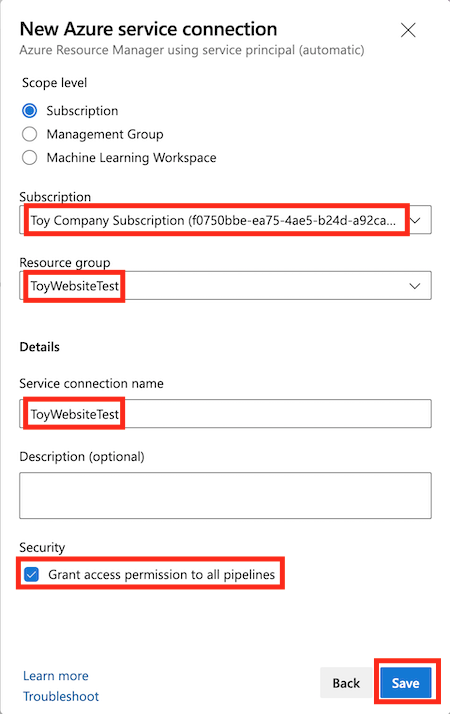
In the Subscription dropdown list, select your Azure subscription.
If a popup window appears with a message asking you to sign in to Azure, enter your credentials and sign in.
In the Resource group dropdown list, select ToyWebsiteTest.
In the Service connection name box, enter ToyWebsiteTest. Ensure that the Grant access permission to all pipelines checkbox is selected.

Tip
In this exercise, for simplicity, you're giving every pipeline access to your service connection. When you create real service connections that work with production resources, consider restricting access to only the pipelines that need them.
Select Save.
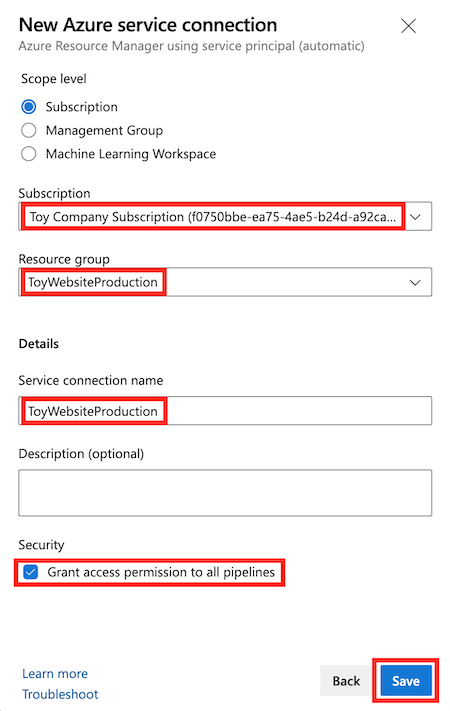
Repeat steps 1 through 8 to create another new service connection named ToyWebsiteProduction, which is deployed to the resource group named ToyWebsiteProduction:

If the resource group list isn't shown, refresh the page in your browser, enter your credentials if prompted, and try again.
Note
In previous modules in this learning path, you added an approval check to your production environment. In this module, for simplicity, you're skipping the approval check. However, you can add the approval check yourself if you'd like.