Exercise - Get started
Azure Static Web Apps publishes websites to a production environment by building apps from a GitHub repository. In this exercise, you'll build a web application using your preferred front-end framework from a GitHub repository.
Create a repository
This module makes it easy for you to create a new repository by using a GitHub template repository. A series of templates is available where each contains a starter app built with a different front-end framework.
Navigate to the create from template page for the template repository. If you get a 404: Page Not Found error, sign in to GitHub and try again.
Choose one of your GitHub accounts in the Owner drop-down.
Name your repository my-static-web-app.
Select the Create repository button.
Run your app
You just created a GitHub repository named my-static-web-app in your GitHub account. Next, you'll clone the repo and run the code locally on your computer.
Open a terminal on your computer.
Start by cloning the GitHub repository to the desired directory on your computer.
git clone https://github.com/<YOUR_GITHUB_USERNAME>/my-static-web-appGo to the folder for your source code.
cd my-static-web-appNext, go to the folder of your preferred front-end framework, as follows.
cd angular-appcd react-appcd svelte-appcd vue-appNow, install the application dependencies.
npm installNote
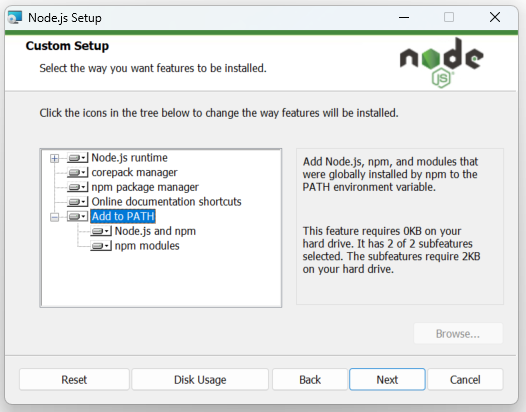
If you get a Cannot find PATH error, make sure you've installed Node.js from https://nodejs.org. You might need to do a Custom setup that includes installing the Add to PATH option.

Finally, run the front-end client application.
npm startnpm startnpm run devnpm run serve
Browse to your app
It's time to see your application running locally. Each front-end application runs on a different port.
Select the link to browse to your application.
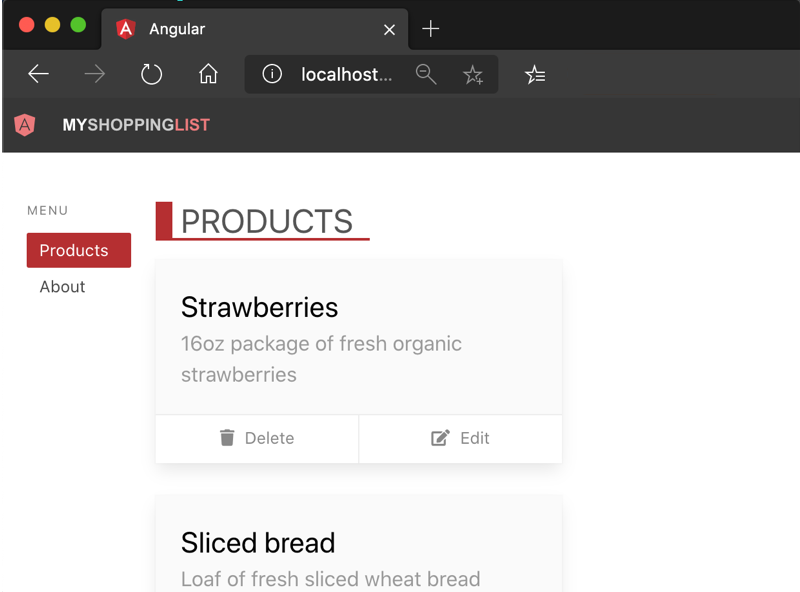
Browse to http://localhost:4200.

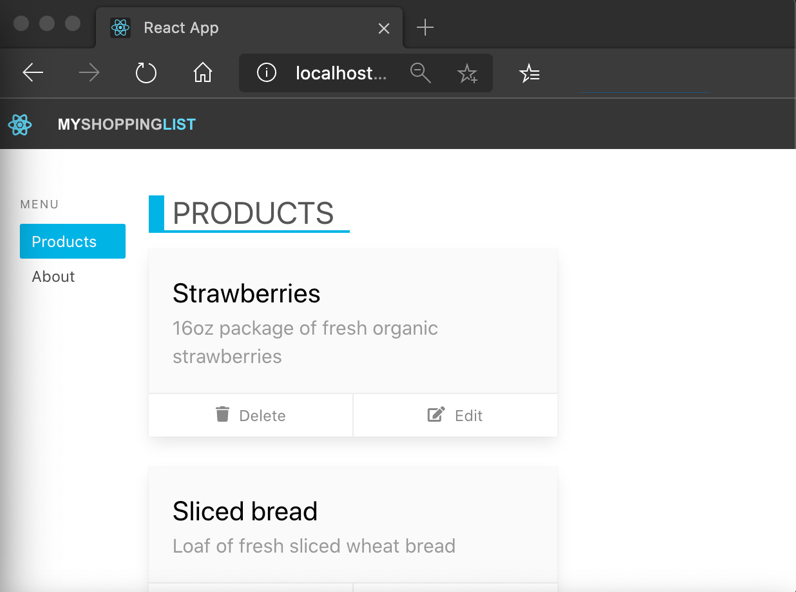
Browse to http://localhost:3000.

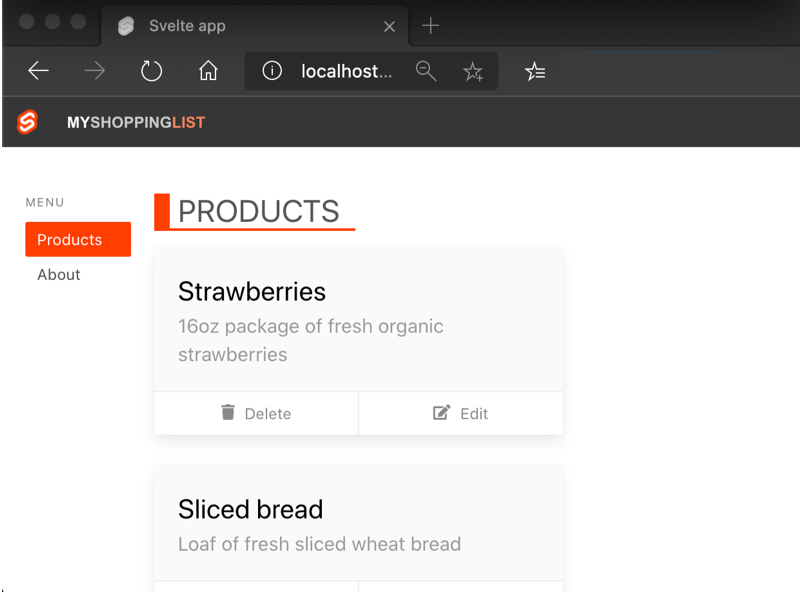
Browse to http://localhost:5000.

Browse to http://localhost:8080.

Note
In this module's exercises, you'll deploy an app without an API. See the Next steps section at the end of this module for information about the next module, where you'll deploy an API alongside your app.
Now, stop your running app by pressing Ctrl-C in the terminal.
Next steps
You've built your application, and now it's running locally in your browser.
Next, you'll publish your application to Azure Static Web Apps.