MessageDialog Class
Definition
Important
Some information relates to prerelease product that may be substantially modified before it’s released. Microsoft makes no warranties, express or implied, with respect to the information provided here.
Represents a dialog for showing messages to the user.
In a desktop app, before using an instance of this class in a way that displays UI, you'll need to associate the object with its owner's window handle. For more info, and code examples, see Display WinRT UI objects that depend on CoreWindow.
Important
You should use MessageDialog only when you are upgrading a Universal Windows 8.x app that uses MessageDialog, and need to minimize changes or if your app isn't XAML. For new XAML apps in Windows 10+, we recommend using the ContentDialog control instead.
public ref class MessageDialog sealed/// [Windows.Foundation.Metadata.Activatable(Windows.UI.Popups.IMessageDialogFactory, 65536, Windows.Foundation.UniversalApiContract)]
/// [Windows.Foundation.Metadata.ContractVersion(Windows.Foundation.UniversalApiContract, 65536)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Standard)]
class MessageDialog final/// [Windows.Foundation.Metadata.ContractVersion(Windows.Foundation.UniversalApiContract, 65536)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Standard)]
/// [Windows.Foundation.Metadata.Activatable(Windows.UI.Popups.IMessageDialogFactory, 65536, "Windows.Foundation.UniversalApiContract")]
class MessageDialog final[Windows.Foundation.Metadata.Activatable(typeof(Windows.UI.Popups.IMessageDialogFactory), 65536, typeof(Windows.Foundation.UniversalApiContract))]
[Windows.Foundation.Metadata.ContractVersion(typeof(Windows.Foundation.UniversalApiContract), 65536)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Standard)]
public sealed class MessageDialog[Windows.Foundation.Metadata.ContractVersion(typeof(Windows.Foundation.UniversalApiContract), 65536)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Standard)]
[Windows.Foundation.Metadata.Activatable(typeof(Windows.UI.Popups.IMessageDialogFactory), 65536, "Windows.Foundation.UniversalApiContract")]
public sealed class MessageDialogfunction MessageDialog(content, title)Public NotInheritable Class MessageDialog- Inheritance
- Attributes
Windows requirements
| Requirements | Description |
|---|---|
| Device family |
Windows 10 (introduced in 10.0.10240.0)
|
| API contract |
Windows.Foundation.UniversalApiContract (introduced in v1.0)
|
Examples
The following example shows how to add commands to a message dialog and display it. For the full code example, see Message dialog sample.
using Windows.UI.Popups;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Navigation;
using SDKTemplate;
using System;
private async void CancelCommandButton_Click(object sender, RoutedEventArgs e)
{
// Create the message dialog and set its content
var messageDialog = new MessageDialog("No internet connection has been found.");
// Add commands and set their callbacks; both buttons use the same callback function instead of inline event handlers
messageDialog.Commands.Add(new UICommand(
"Try again",
new UICommandInvokedHandler(this.CommandInvokedHandler)));
messageDialog.Commands.Add(new UICommand(
"Close",
new UICommandInvokedHandler(this.CommandInvokedHandler)));
// Set the command that will be invoked by default
messageDialog.DefaultCommandIndex = 0;
// Set the command to be invoked when escape is pressed
messageDialog.CancelCommandIndex = 1;
// Show the message dialog
await messageDialog.ShowAsync();
}
private void CommandInvokedHandler(IUICommand command)
{
// Display message showing the label of the command that was invoked
rootPage.NotifyUser("The '" + command.Label + "' command has been selected.",
NotifyType.StatusMessage);
}
// MainPage.cpp
#include "pch.h"
#include "MainPage.h"
#include <winrt/Windows.UI.Popups.h>
#include "winrt/Windows.System.h"
#include "winrt/Windows.UI.Xaml.Controls.h"
#include "winrt/Windows.UI.Xaml.Input.h"
#include "winrt/Windows.UI.Xaml.Navigation.h"
#include <sstream>
using namespace winrt;
using namespace Windows::Foundation;
using namespace Windows::UI::Xaml;
...
void MainPage::CancelCommandButton_Click(IInspectable const&, RoutedEventArgs const&)
{
// Create the message dialog and set its content
Windows::UI::Popups::MessageDialog msg{ L"No internet connection has been found." };
// Add commands and set their callbacks.
// Both commands use the same callback function instead of inline event handlers.
Windows::UI::Popups::UICommand continueCommand{
L"Try again",
{ this, &MainPage::CommandInvokedHandler} };
Windows::UI::Popups::UICommand upgradeCommand{
L"Close",
{ this, &MainPage::CommandInvokedHandler } };
// Add the commands to the dialog.
msg.Commands().Append(continueCommand);
msg.Commands().Append(upgradeCommand);
// Set the command that will be invoked by default.
msg.DefaultCommandIndex(0);
// Set the command to be invoked when escape is pressed.
msg.CancelCommandIndex(1);
// Show the message dialog.
msg.ShowAsync();
}
void MainPage::CommandInvokedHandler(Windows::UI::Popups::IUICommand const& command)
{
// Display message.
std::wstringstream stringstream;
stringstream << L"The '" << command.Label().c_str() << L"' command has been selected.";
rootPage.NotifyUser(stringstream.str().c_str(), NotifyType::StatusMessage);
}
#include "pch.h"
#include "CancelCommand.xaml.h"
using namespace MessageDialogSample;
using namespace Windows::UI::Popups;
using namespace Windows::UI::Xaml;
using namespace Windows::UI::Xaml::Controls;
using namespace Windows::UI::Xaml::Navigation;
void MessageDialogSample::CancelCommand::CancelCommandButton_Click(Platform::Object^ sender,
Windows::UI::Xaml::RoutedEventArgs^ e)
{
// Create the message dialog and set its content
MessageDialog^ msg = ref new MessageDialog("No internet connection has been found.");
// Add commands and set their callbacks.
// Both commands use the same callback function instead of inline event handlers.
UICommand^ continueCommand = ref new UICommand(
"Try again",
ref new UICommandInvokedHandler(this, &CancelCommand::CommandInvokedHandler));
UICommand^ upgradeCommand = ref new UICommand(
"Close",
ref new UICommandInvokedHandler(this, &CancelCommand::CommandInvokedHandler));
// Add the commands to the dialog
msg->Commands->Append(continueCommand);
msg->Commands->Append(upgradeCommand);
// Set the command that will be invoked by default
msg->DefaultCommandIndex = 0;
// Set the command to be invoked when escape is pressed
msg->CancelCommandIndex = 1;
// Show the message dialog
msg->ShowAsync();
}
void CancelCommand::CommandInvokedHandler(Windows::UI::Popups::IUICommand^ command)
{
// Display message
rootPage->NotifyUser("The '" + command->Label + "' command has been selected.",
NotifyType::StatusMessage);
}
Imports Windows.UI.Popups
Imports Windows.UI.Xaml
Imports Windows.UI.Xaml.Controls
Imports Windows.UI.Xaml.Navigation
Imports SDKTemplate
Partial Public NotInheritable Class CloseCommand
Inherits SDKTemplate.Common.LayoutAwarePage
' A pointer back to the main page. This is needed if you want to call methods in MainPage such
' as NotifyUser()
Private rootPage As MainPage = MainPage.Current
Public Sub New()
Me.InitializeComponent()
End Sub
Private Async Sub CloseCommandLaunch_Click(sender As Object, e As RoutedEventArgs)
' Create the message dialog and set its content and title
Dim messageDialog = New MessageDialog("No internet connection has been found.")
' Add buttons and set their callbacks
messageDialog.Commands.Add(New UICommand("Try again", Sub(command)
rootPage.NotifyUser("The '" & command.Label & "' button has been selected.", _
NotifyType.StatusMessage)
End Sub))
messageDialog.Commands.Add(New UICommand("Close", Sub(command)
rootPage.NotifyUser("The '" & command.Label & "' button has been selected.", _
NotifyType.StatusMessage)
End Sub))
' Set the command that will be invoked by default
messageDialog.DefaultCommandIndex = 0
' Set the command to be invoked when escape is pressed
messageDialog.CancelCommandIndex = 1
' Show the message dialog
Await messageDialog.ShowAsync
End Sub
End Class
Remarks
Note
This class is not agile, which means that you need to consider its threading model and marshaling behavior. For more info, see Threading and Marshaling (C++/CX) and Using Windows Runtime objects in a multithreaded environment (.NET).
The dialog has a command bar that can support up to three commands in desktop apps, or two commands in mobile apps. If you don't specify any commands, then a default command is added to close the dialog. The dialog dims the screen behind it, and blocks touch events from passing to the app's canvas until the user responds.
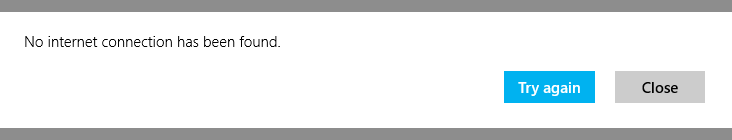
Message dialogs should be used sparingly, and only for critical messages or simple questions that must block the user's flow. Here's an example of a dialog created by the code in the Examples section.

Constructors
| Name | Description |
|---|---|
| MessageDialog(String, String) |
Initializes a new instance of the MessageDialog class to display a titled message dialog that can be used to ask your user simple questions. In a desktop app, before using an instance of this class in a way that displays UI, you'll need to associate the object with its owner's window handle. For more info, and code examples, see Display WinRT UI objects that depend on CoreWindow. |
| MessageDialog(String) |
Initializes a new instance of the MessageDialog class to display an untitled message dialog that can be used to ask your user simple questions. In a desktop app, before using an instance of this class in a way that displays UI, you'll need to associate the object with its owner's window handle. For more info, and code examples, see Display WinRT UI objects that depend on CoreWindow. The dialog dims the screen behind it and blocks touch events from passing to the app's canvas until the user responds. Message dialogs should be used sparingly, and only for critical messages or simple questions that must block the user's flow. |
Properties
| Name | Description |
|---|---|
| CancelCommandIndex |
Gets or sets the index of the command you want to use as the cancel command. This is the command that fires when users press the ESC key. Add the commands before you set the index. |
| Commands |
Gets an array of commands that appear in the command bar of the message dialog. These commands makes the dialog actionable. Get this array and add UICommand objects that represent your commands to it. If the dialog is currently showing, the commands aren't added to the command bar. |
| Content |
Gets or sets the message to be displayed to the user. |
| DefaultCommandIndex |
Gets or sets the index of the command you want to use as the default. This is the command that fires by default when users press the ENTER key. Add the commands before you set the index. |
| Options |
Gets or sets the options for a MessageDialog. |
| Title |
Gets or sets the title to display on the dialog, if any. |
Methods
| Name | Description |
|---|---|
| ShowAsync() |
Begins an asynchronous operation showing a dialog. |