UIElement.ContextCanceled Event
Definition
Important
Some information relates to prerelease product that may be substantially modified before it’s released. Microsoft makes no warranties, express or implied, with respect to the information provided here.
Occurs when a context input gesture continues into a manipulation gesture, to notify the element that the context flyout should not be opened.
// Register
event_token ContextCanceled(TypedEventHandler<UIElement, RoutedEventArgs const&> const& handler) const;
// Revoke with event_token
void ContextCanceled(event_token const* cookie) const;
// Revoke with event_revoker
UIElement::ContextCanceled_revoker ContextCanceled(auto_revoke_t, TypedEventHandler<UIElement, RoutedEventArgs const&> const& handler) const;public event TypedEventHandler<UIElement,RoutedEventArgs> ContextCanceled;function onContextCanceled(eventArgs) { /* Your code */ }
uIElement.addEventListener("contextcanceled", onContextCanceled);
uIElement.removeEventListener("contextcanceled", onContextCanceled);
- or -
uIElement.oncontextcanceled = onContextCanceled;Public Custom Event ContextCanceled As TypedEventHandler(Of UIElement, RoutedEventArgs) <uiElement ContextCanceled="eventhandler"/>
Event Type
Windows requirements
| Device family |
Windows 10 Anniversary Edition (introduced in 10.0.14393.0)
|
| API contract |
Windows.Foundation.UniversalApiContract (introduced in v3.0)
|
Examples
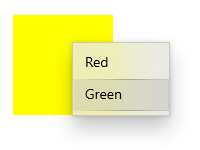
This example shows how to show and hide a context menu when the user right-clicks or performs an equivalent action. The context menu offers the options Red and Green and is placed on a rectangle.

<Page
...>
<Page.Resources>
<MenuFlyout x:Key="colorMenuFlyout">
<MenuFlyoutItem Text="Red" Tag="red" Click="MenuFlyoutItem_Click"/>
<MenuFlyoutItem Text="Green" Tag="green" Click="MenuFlyoutItem_Click"/>
</MenuFlyout>
</Page.Resources>
<Grid>
<Rectangle Width="100" Height="100" Fill="Yellow"
ContextRequested="Color_ContextRequested"
ContextCanceled="Color_ContextCanceled">
</Rectangle>
</Grid>
</Page>
public sealed partial class MainPage : Page
{
MenuFlyout colorMenuFlyout;
public MainPage()
{
this.InitializeComponent();
colorMenuFlyout = Resources["colorMenuFlyout"] as MenuFlyout;
}
private void Color_ContextRequested(UIElement sender, ContextRequestedEventArgs args)
{
Point point = new Point(0,0);
if (args.TryGetPosition(sender, out point))
{
colorMenuFlyout.ShowAt(sender, point);
}
else
{
colorMenuFlyout.ShowAt((FrameworkElement)sender);
}
}
private void Color_ContextCanceled(UIElement sender, RoutedEventArgs args)
{
colorMenuFlyout.Hide();
}
private void MenuFlyoutItem_Click(object sender, RoutedEventArgs e)
{
var item = sender as MenuFlyoutItem;
var target = colorMenuFlyout.Target;
if (string.Equals(item.Tag.ToString(), "red"))
{
((Rectangle)target).Fill = new SolidColorBrush(Windows.UI.Colors.Red);
}
else if (string.Equals(item.Tag.ToString(), "green"))
{
((Rectangle)target).Fill = new SolidColorBrush(Windows.UI.Colors.Green);
}
}
}
Remarks
We recommend the you set the ContextFlyout property to add a context menu to an element. When ContextFlyout is set, the context menu is shown and hidden automatically. You should only handle ContextRequested and ContextCanceled if you do not set ContextFlyout.
If you handle the ContextRequested event to show the context flyout, you should also handle this event to hide the flyout if the request is canceled.
You typically handle this event for elements that can be manipulated by drag-and-drop. This event is raised when a ContextRequested event has been raised, but the element has not received a PointerReleased event before a manipulation begins. This indicates that the user intended to invoke a manipulation rather than a context flyout, so the context flyout should not be opened.
ContextCanceled is a routed event. For more info on the routed event concept, see Events and routed events overview.