Using HTML5 controls in coded UI tests
Applies to: ![]() Visual Studio
Visual Studio ![]() Visual Studio for Mac
Visual Studio for Mac
Note
This article applies to Visual Studio 2017. If you're looking for the latest Visual Studio documentation, see Visual Studio documentation. We recommend upgrading to the latest version of Visual Studio. Download it here
Coded UI tests include support for some of the HTML5 controls that are included in Internet Explorer 9 and Internet Explorer 10.
Note
Coded UI Test for automated UI-driven functional testing is deprecated. Visual Studio 2019 is the last version where Coded UI Test will be fully available. We recommend using Playwright for testing web apps and Appium with WinAppDriver for testing desktop and UWP apps. Consider Xamarin.UITest for testing iOS and Android apps using the NUnit test framework. To reduce the impact on users some minimum support will still be available in Visual Studio 2022 Preview 4 or later.
Requirements
- Visual Studio Enterprise
Warning
In versions prior to Internet Explorer 10, it was possible to run coded UI tests in a higher privilege level compared to that of the Internet Explorer process. When running coded UI tests on Internet Explorer 10, both the coded UI test and the Internet Explorer process must be at the same privilege level. This is because of more secure AppContainer features in Internet Explorer 10.
Warning
If you create a coded UI test in Internet Explorer 10, it might not run using Internet Explorer 9 or Internet Explorer 8. This is because Internet Explorer 10 includes HTML5 controls such as Audio, Video, ProgressBar and Slider. These HTML5 controls are not recognized by Internet Explorer 9, or Internet Explorer 8. Likewise, your coded UI test using Internet Explorer 9 might include some HTML5 controls that also will not be recognized by Internet Explorer 8.
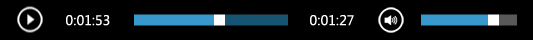
Audio Control
Audio control: Actions on the HTML5 Audio control are correctly recorded and played back.

| Action | Recording | Generated Code |
|---|---|---|
| Play audio Directly from control, or from control's right-click menu. |
Play <name> Audio from 00:00:00 | HtmlAudio.Play(TimeSpan) |
| Seek to a specific time in the audio | Seek <name> Audio to 00:01:48 | HtmlAudio.Seek(TimeSpan) |
| Pause audio Directly from control, or from control's right-click menu. |
Pause <name> Audio at 00:01:53 | HtmlAudio.Pause(TimeSpan) |
| Mute audio Directly from control, or from control's right-click menu. |
Mute <name> Audio | HtmlAudio.Mute() |
| Unmute audio Directly from control, or from control's right-click menu. |
Unmute <name> Audio | HtmlAudio.Unmute() |
| Change volume of audio | Set volume of <name> Audio to 79% | HtmlAudio.SetVolume(float) |
See HTMLAudioElement for a list of properties on which you can add an assertion.
Search properties: The search properties for HtmlAudio are Id, Name and Title.
Filter properties: The filter properties for HtmlAudio are Src, Class, ControlDefinition and TagInstance.
Note
The amount of time for Seek and Pause can be significant. During playback, the coded UI test will wait until the specified time in (TimeSpan) before Pausing the audio. If by some special circumstance, the specified time has passed before hitting the Pause command, an exception will be thrown.
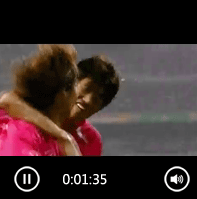
Video Control
Video control: Actions on the HTML5 Video control are correctly recorded and played back.

| Action | Recording | Generated Code |
|---|---|---|
| Play video Directly from control, or from control's right-click menu. |
Play <name> Video from 00:00:00 | HtmlVideo.Play(TimeSpan) |
| Seek to a specific time in the video | Seek <name> Video to 00:01:48 | HtmlVideo.Seek(TimeSpan) |
| Pause video Directly from control, or from control's right-click menu. |
Pause <name> Video at 00:01:53 | HtmlVideo.Pause(TimeSpan) |
| Mute video Directly from control, or from control's right-click menu. |
Mute <name> Video | HtmlVideo.Mute() |
| Unmute video Directly from control, or from control's right-click menu. |
Unmute <name> Video | HtmlVideo.Unmute() |
| Change volume of video | Set volume of <name> Video to 79% |
See HTMLVideoElement for a list of properties on which you can add an assertion.
Search properties: The search properties for HtmlVideo are Id, Name and Title.
Filter properties: The filter properties for HtmlVideo are Src, Poster, Class, ControlDefinition and TagInstance.
Note
If you rewind or fast forward the video using -30s or +30s labels, this will be aggregated to seek to the appropriate time.
ProgressBar
ProgressBar control: The ProgressBar is a non-interactable control. You can add assertions on the Value and Max properties of this control. For more information, see HTMLProgressElement.