Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
Represents a control that can be used to display and edit numbers. This supports validation, increment stepping, and computing inline calculations of basic equations, such as multiplication, division, addition, and subtraction.

Is this the right control?
You can use a NumberBox control to capture and display mathematic input. If you need an editable text box that accepts more than numbers, use the TextBox control. If you need an editable text box that accepts passwords or other sensitive input, see PasswordBox. If you need a text box to enter search terms, see AutoSuggestBox. If you need to enter or edit formatted text, see RichEditBox.
Recommendations
TextandValuemake it easy to capture the value of a NumberBox as a String or as a Double without needing to convert the value between types. When programmatically altering the value of a NumberBox, it is recommended to do so through theValueproperty.Valuewill overwriteTextin initial set up. After the initial set up, changes to one will be propagated to the other, but consistently making programmatic changes throughValuehelps avoid any conceptual misunderstanding that NumberBox will accept non-numeric characters throughText.- Use
HeaderorPlaceholderTextto inform users that NumberBox accepts only numerical characters as input. Spelled representation of numbers, such as "one", will not resolve to an accepted value.
Create a NumberBox
- Important APIs: NumberBox class
The WinUI 3 Gallery app includes interactive examples of most WinUI 3 controls, features, and functionality. Get the app from the Microsoft Store or get the source code on GitHub
Here's the XAML for a basic NumberBox that demonstrates the default look. Use x:Bind to ensure the data displayed to the user remains in sync with the data stored in your app.
<NumberBox Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}" />

Labeling NumberBox
Use Header or PlaceholderText if the purpose of the NumberBox isn't clear. Header is visible whether or not the NumberBox has a value.
<NumberBox Header="Enter a number:"
Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}" />

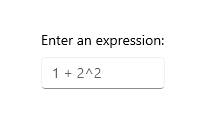
PlaceholderText is displayed inside the NumberBox and will only appear when Value is set to NaN or when the input is cleared by the user.
<NumberBox PlaceholderText="1+2^2"
Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}" />

Enable calculation support
Setting the AcceptsExpression property to true enables NumberBox to evaluate basic inline expressions such as multiplication, division, addition, and subtraction using standard order of operations. Evaluation is triggered on loss of focus or when the user presses the "Enter" key. Once an expression is evaluated, the original form of the expression is not preserved.
<NumberBox Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}"
AcceptsExpression="True" />
Increment and decrement stepping
Use the SmallChange property to configure how much the value inside a NumberBox is changed when the NumberBox is in focus and the user:
- scrolls
- presses the up arrow key
- presses the down arrow key
Use the LargeChange property to configure how much the value inside a NumberBox is changed when the NumberBox is in focus and the user press the PageUp or PageDown key.
Use the SpinButtonPlacementMode property to enable buttons that can be clicked to increment or decrement the value in the NumberBox by the amount specified by the SmallChange property. These buttons will be disabled if a Maximum or Minimum value would be surpassed with another step.
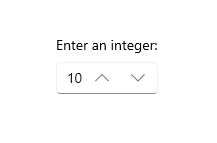
Set SpinButtonPlacementMode to Inline to enable the buttons to appear beside the control.
<NumberBox Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}"
SmallChange="10"
LargeChange="100"
SpinButtonPlacementMode="Inline" />

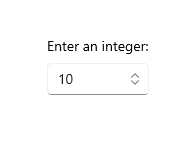
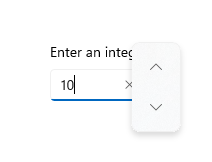
Set SpinButtonPlacementMode to Compact to enable the buttons to appear as a Flyout only when the NumberBox is in focus.
<NumberBox Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}"
SmallChange="10"
LargeChange="100"
SpinButtonPlacementMode="Compact" />


Enabling input validation
Setting ValidationMode to InvalidInputOverwritten will enable NumberBox to overwrite invalid input that is not numerical nor legally formulaic with the last valid value when evaluation is triggered on loss of focus or a press of the "Enter" key.
<NumberBox Header="Quantity"
Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}"
ValidationMode="InvalidInputOverwritten" />
Setting ValidationMode to Disabled allows custom input validation to be configured.
With regard to decimal points and commas, the formatting used by a user will be replaced by the formatting configured for the NumberBox. An input validation error will not be triggered.
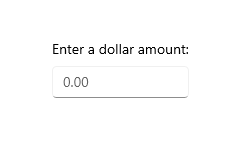
Formatting input
Number formatting can be used to format the value of a NumberBox by configuring an instance of a formatting class and assigning it to the NumberFormatter property. Decimal, currency, percent, and significant figures are few of the number formatting classes available. Note that rounding is also defined by number formatting properties.
Here is an example of using DecimalFormatter to format a NumberBox's value to have one integer digit, two fraction digits, and round up to the nearest 0.25:
<NumberBox x:Name="FormattedNumberBox"
Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}" />
private void SetNumberBoxNumberFormatter()
{
IncrementNumberRounder rounder = new IncrementNumberRounder();
rounder.Increment = 0.25;
rounder.RoundingAlgorithm = RoundingAlgorithm.RoundUp;
DecimalFormatter formatter = new DecimalFormatter();
formatter.IntegerDigits = 1;
formatter.FractionDigits = 2;
formatter.NumberRounder = rounder;
FormattedNumberBox.NumberFormatter = formatter;
}

With regard to decimal points and commas, the formatting used by a user will be replaced by the formatting configured for the NumberBox. An input validation error will not be triggered.
Remarks
Input Scope
Number will be used for the input scope. This input scope is intended for working with digits 0-9. This may be overwritten but alternative InputScope types will not be explicitly supported.
Not a Number
When a NumberBox is cleared of input, Value will be set to NaN to indicate no numerical value is present.
Expression evaluation
NumberBox uses infix notation to evaluate expressions. In order of precedence, the allowable operators are:
- ^
- */
- +-
Note that parentheses can be used to override precedence rules.
UWP and WinUI 2
Important
The information and examples in this article are optimized for apps that use the Windows App SDK and WinUI 3, but are generally applicable to UWP apps that use WinUI 2. See the UWP API reference for platform specific information and examples.
This section contains information you need to use the control in a UWP or WinUI 2 app.
The NumberBox for UWP apps requires WinUI 2. For more info, including installation instructions, see WinUI 2. APIs for this control exist in the Microsoft.UI.Xaml.Controls namespace.
- WinUI 2 Apis: NumberBox class
- Open the WinUI 2 Gallery app and see NumberBox in action. The WinUI 2 Gallery app includes interactive examples of most WinUI 2 controls, features, and functionality. Get the app from the Microsoft Store or get the source code on GitHub.
To use the code in this article with WinUI 2, use an alias in XAML (we use muxc) to represent the Windows UI Library APIs that are included in your project. See Get Started with WinUI 2 for more info.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:NumberBox />
Windows developer
