Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
Warning
This behavior is no longer available in the Windows Community Toolkit. Please refer to the docs for the AnimationSet and ImplicitAnimationSet types instead.
The Offset animation is used to move the control from one place to another. Offset animation is applied to all the XAML elements in its parent control/panel. Offset animation doesn't affect the functionality of the control.
Syntax
<Page ...
xmlns:interactivity="using:Microsoft.Xaml.Interactivity"
xmlns:behaviors="using:Microsoft.Toolkit.Uwp.UI.Animations.Behaviors"/>
<interactivity:Interaction.Behaviors>
<behaviors:Offset x:Name="OffsetBehavior"
OffsetX="25.0"
OffsetY="25.0"
Duration="2500"
Delay="250"
EasingType="Linear"
AutomaticallyStart="True"/>
</interactivity:Interaction.Behaviors>
MyUIElement.Offset(offsetX: 25, offsetY: 25, duration: 2500, delay: 250, easingType: EasingType.Default).Start();
await MyUIElement.Offset(offsetX: 25, offsetY: 25, duration: 2500, delay: 250, easingType: EasingType.Default).StartAsync(); //Offset animation can be awaited
MyUIElement.Offset(offsetX:=25, offsetY:=25, duration:=2500, delay:=250, easingType:=EasingType.[Default]).Start()
Await MyUIElement.Offset(offsetX:=25, offsetY:=25, duration:=2500, delay:=250, easingType:=EasingType.[Default]).StartAsync() ' Offset animation can be awaited
Sample Output

Properties
| Property | Type | Description |
|---|---|---|
| OffsetX | float | The offset on the x axis |
| OffsetY | float | The offset on the y axis |
| Duration | double | The duration in milliseconds |
| Delay | double | The delay for the animation to begin |
| EasingType | EasingType | Used to describe how the animation interpolates between keyframes |
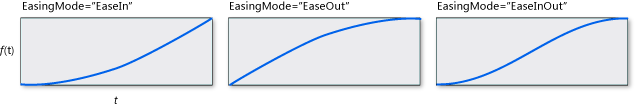
EasingType
You can change the way how the animation interpolates between keyframes by defining the EasingType.
| EasingType | Explanation | Graphical Explanation |
|---|---|---|
| Default | Creates an animation that accelerates with the default EasingType which is specified in AnimationExtensions.DefaultEasingType which is by default Cubic | |
| Linear | Creates an animation that accelerates or decelerates linear | |
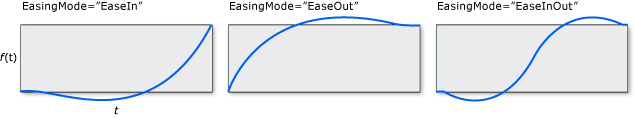
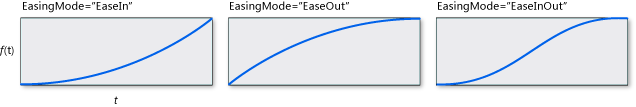
| Back | Retracts the motion of an animation slightly before it begins to animate in the path indicated |  |
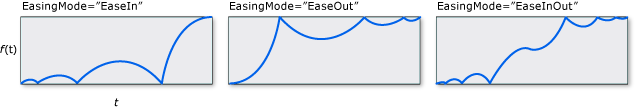
| Bounce | Creates a bouncing effect |  |
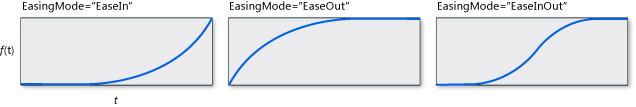
| Circle | Creates an animation that accelerates or decelerates using a circular function |  |
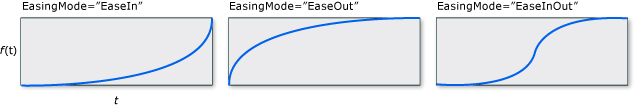
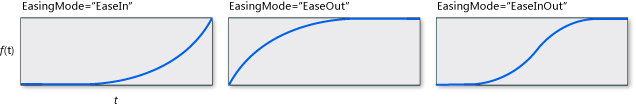
| Cubic | Creates an animation that accelerates or decelerates using the formula f(t) = t3 |  |
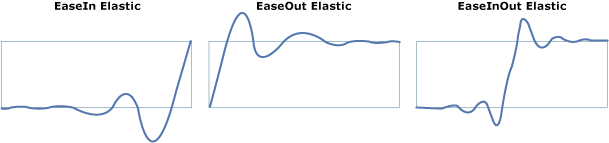
| Elastic | Creates an animation that resembles a spring oscillating back and forth until it comes to rest |  |
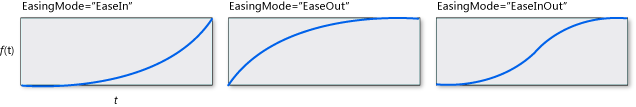
| Quadratic | Creates an animation that accelerates or decelerates using the formula f(t) = t2 |  |
| Quartic | Creates an animation that accelerates or decelerates using the formula f(t) = t4 |  |
| Quintic | Create an animation that accelerates or decelerates using the formula f(t) = t5 |  |
| Sine | Creates an animation that accelerates or decelerates using a sine formula |  |
Methods
| Methods | Return Type | Description |
|---|---|---|
| Offset(AnimationSet, Single, Single, Double, Double, EasingType) | AnimationSet | Animates the offset of the the UIElement |
| Offset(UIElement, Single, Single, Double, Double, EasingType) | AnimationSet | Animates the offset of the the UIElement |
Examples
You can just call
Offset()set the control in the original positionSample Code
await MyUIElement.Offset().Start();Await MyUIElement.Offset().Start()Use await to create a continuous movement
Sample Code
public async void OffsetAsync() { await MyUIElement.Offset(offsetX: 100, duration:1000).StartAsync(); await MyUIElement.Offset(offsetX: 100, offsetY: 100, duration: 1000).StartAsync(); await MyUIElement.Offset(offsetX: 0, offsetY:100, duration: 1000).StartAsync(); await MyUIElement.Offset(duration: 1000).StartAsync(); }Public Async Function OffsetAsync() As Task Await MyUIElement.Offset(offsetX:=100, duration:=1000).StartAsync() Await MyUIElement.Offset(offsetX:=100, offsetY:=100, duration:=1000).StartAsync() Await MyUIElement.Offset(offsetX:=0, offsetY:=100, duration:=1000).StartAsync() Await MyUIElement.Offset(duration:=1000).StartAsync() End FunctionSample Output

Use this to create chaining animations with other animations. Visit the AnimationSet documentation for more information.
Sample Code
var anim = MyUIElement.Light(5).Offset(offsetX: 100, offsetY: 100).Saturation(0.5).Scale(scaleX: 2, scaleY: 2); anim.SetDurationForAll(2500); anim.SetDelay(250); anim.Completed += animation_completed; anim.Start();Dim anim = MyUIElement.Light(5).Offset(offsetX:=100, offsetY:=100).Saturation(0.5).Scale(scaleX:=2, scaleY:=2) anim.SetDurationForAll(2500) anim.SetDelay(250) AddHandler anim.Completed, AddressOf animation_completed anim.Start()Sample Output

Sample Project
Offset Behavior Sample Page Source . You can see this in action in the Windows Community Toolkit Sample App.
Requirements
| Device family | Universal, 10.0.16299.0 or higher |
|---|---|
| Namespace | Microsoft.Toolkit.Uwp.UI.Animations |
| NuGet package | Microsoft.Toolkit.Uwp.UI.Animations |