Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
Warning
This behavior is no longer available in the Windows Community Toolkit. Please refer to the docs for the AnimationSet and ImplicitAnimationSet types instead.
The Rotate animation allows users to modify and animate the control's rotation. Rotate animation is applied to all the XAML elements in its parent control/panel. Rotate animation doesn't affect the functionality of the control.
Syntax
<Page ...
xmlns:interactivity="using:Microsoft.Xaml.Interactivity"
xmlns:behaviors="using:Microsoft.Toolkit.Uwp.UI.Animations.Behaviors">
<interactivity:Interaction.Behaviors>
<behaviors:Rotate x:Name="RotateBehavior"
Value="180"
CenterX="0.0"
CenterY="0.0"
Duration="500"
Delay="250"
EasingType="Linear"
AutomaticallyStart="True"/>
</interactivity:Interaction.Behaviors>
MyUIElement.Rotate(value: 50.0f, centerX: 0.0f, centerY: 0.0f, duration: 2500, delay: 250, easingType: EasingType.Default).Start();
await MyUIElement.Rotate(value: 50.0f, centerX: 0.0f, centerY: 0.0f, duration: 2500, delay: 250, easingType: EasingType.Default).StartAsync(); //Rotate animation can be awaited
MyUIElement.Rotate(value:=50.0F, centerX:=0F, centerY:=0F, duration:=2500, delay:=250, easingType:=EasingType.[Default]).Start()
Await MyUIElement.Rotate(value:=50.0F, centerX:=0F, centerY:=0F, duration:=2500, delay:=250, easingType:=EasingType.[Default]).StartAsync() ' Rotate animation can be awaited
Sample Output

Properties
| Property | Type | Description |
|---|---|---|
| Value | float | The value in degrees to rotate |
| CenterX | float | The center x in pixels |
| CenterY | float | The center y in pixels |
| Duration | double | The duration in milliseconds |
| Delay | double | The delay for the animation to begin |
| EasingType | EasingType | Used to describe how the animation interpolates between keyframes |
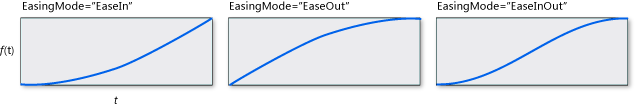
EasingType
You can change the way how the animation interpolates between keyframes by defining the EasingType using an optional parameter.
| EasingType | Explanation | Graphical Explanation |
|---|---|---|
| Default | Creates an animation that accelerates with the default EasingType which is specified in AnimationExtensions.DefaultEasingType which is by default Cubic | |
| Linear | Creates an animation that accelerates or decelerates linear | |
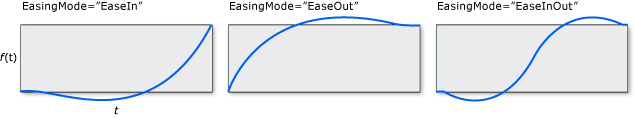
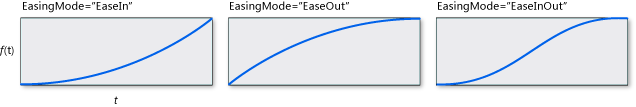
| Back | Retracts the motion of an animation slightly before it begins to animate in the path indicated |  |
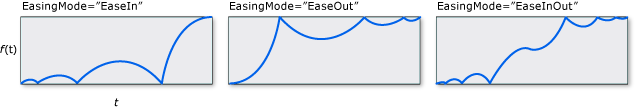
| Bounce | Creates a bouncing effect |  |
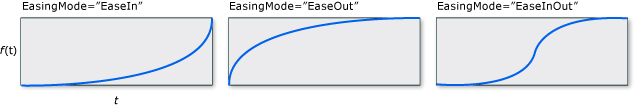
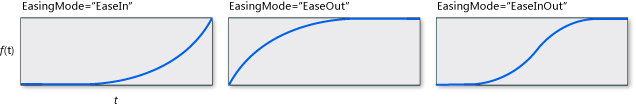
| Circle | Creates an animation that accelerates or decelerates using a circular function |  |
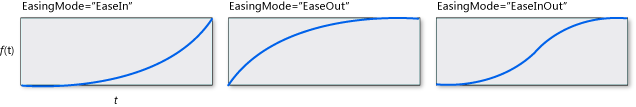
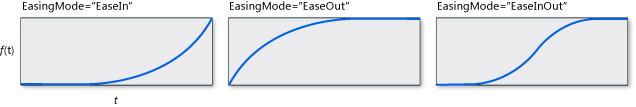
| Cubic | Creates an animation that accelerates or decelerates using the formula f(t) = t3 |  |
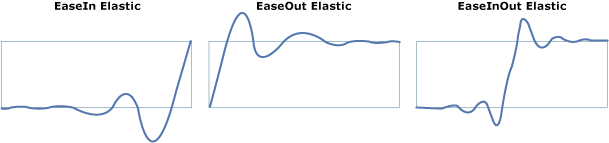
| Elastic | Creates an animation that resembles a spring oscillating back and forth until it comes to rest |  |
| Quadratic | Creates an animation that accelerates or decelerates using the formula f(t) = t2 |  |
| Quartic | Creates an animation that accelerates or decelerates using the formula f(t) = t4 |  |
| Quintic | Create an animation that accelerates or decelerates using the formula f(t) = t5 |  |
| Sine | Creates an animation that accelerates or decelerates using a sine formula |  |
Methods
| Methods | Return Type | Description |
|---|---|---|
| Rotate(AnimationSet, Single, Single, Single, Double, Double, EasingType) | AnimationSet | Animates the rotation in degrees of the UIElement |
| Rotate(UIElement, Single, Single, Single, Double, Double, EasingType) | AnimationSet | Animates the rotation in degrees of the UIElement |
Examples
Use this to create chaining animations with other animations. Visit the AnimationSet documentation for more information.
Sample Code
var anim = MyUIElement.Rotate(30).Fade(0.5f).Blur(5); anim.SetDurationForAll(2500); anim.SetDelay(250); anim.Completed += animation_completed; anim.Start();Dim anim = MyUIElement.Rotate(30).Fade(0.5F).Blur(5) anim.SetDurationForAll(2500) anim.SetDelay(250) AddHandler anim.Completed, AddressOf animation_completed anim.Start()Sample Output

Sample Project
Rotate Behavior Sample Page Source. You can see this in action in the Windows Community Toolkit Sample App.
Requirements
| Device family | Universal, 10.0.16299.0 or higher |
|---|---|
| Namespace | Microsoft.Toolkit.Uwp.UI.Animations |
| NuGet package | Microsoft.Toolkit.Uwp.UI.Animations |