Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
Warning
This behavior is no longer available in the Windows Community Toolkit. Please refer to the docs for the AnimationSet and ImplicitAnimationSet types instead.
The Scale animation allows you to change a control's scale by increasing or decreasing the control through animation. Scale animation is applied to all the XAML elements in its parent control/panel. Scale animation doesn't affect the functionality of the control.
Syntax
<Page ...
xmlns:interactivity="using:Microsoft.Xaml.Interactivity"
xmlns:behaviors="using:Microsoft.Toolkit.Uwp.UI.Animations.Behaviors"/>
<interactivity:Interaction.Behaviors>
<behaviors:Scale x:Name="Scale" ScaleX="2.0"
ScaleY="2.0" CenterX="0.0"
CenterY="0.0" Duration="1000"
Delay="500" EasingType="Linear"
AutomaticallyStart="True"/>
</interactivity:Interaction.Behaviors>
MyUIElement.Scale(scaleX: 2, scaleY: 2, centerX: 0, centerY: 0, duration: 2500, delay: 250, easingType: EasingType.Default).Start();
MyUIElement.Scale(scaleX:=2, scaleY:=2, centerX:=0, centerY:=0, duration:=2500, delay:=250, easingType:=EasingType.[Default]).Start()
Sample Output

Properties
| Property | Type | Description |
|---|---|---|
| ScaleX | float | The scale on the x axis |
| ScaleY | float | The scale on the y axis |
| CenterX | float | The center x in pixels |
| CenterY | float | The center y in pixels |
| Duration | double | The duration in milliseconds |
| Delay | double | The delay for the animation to begin |
| EasingType | EasingType | Used to describe how the animation interpolates between keyframes |
EasingType
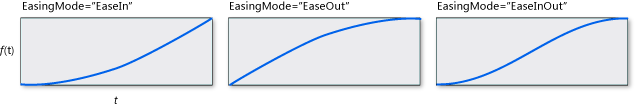
You can change the way how the animation interpolates between keyframes by defining the EasingType.
| EasingType | Explanation | Graphical Explanation |
|---|---|---|
| Default | Creates an animation that accelerates with the default EasingType which is specified in AnimationExtensions.DefaultEasingType which is by default Cubic | |
| Linear | Creates an animation that accelerates or decelerates linear | |
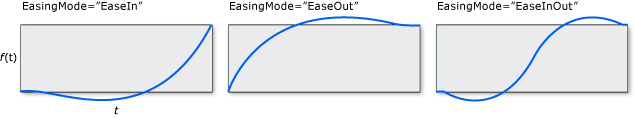
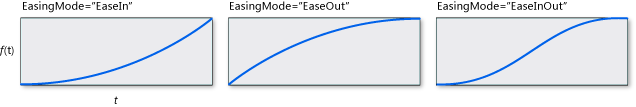
| Back | Retracts the motion of an animation slightly before it begins to animate in the path indicated |  |
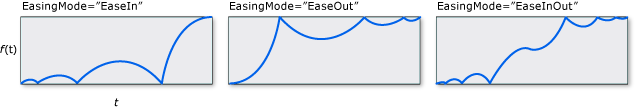
| Bounce | Creates a bouncing effect |  |
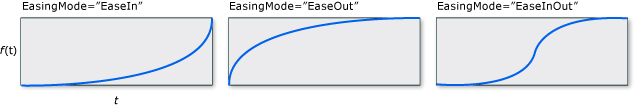
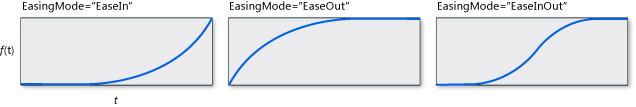
| Circle | Creates an animation that accelerates or decelerates using a circular function |  |
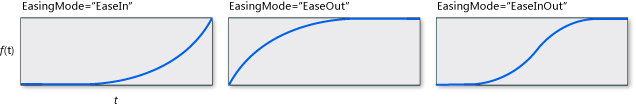
| Cubic | Creates an animation that accelerates or decelerates using the formula f(t) = t3 |  |
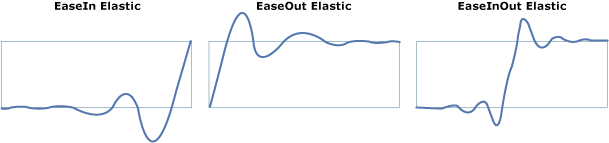
| Elastic | Creates an animation that resembles a spring oscillating back and forth until it comes to rest |  |
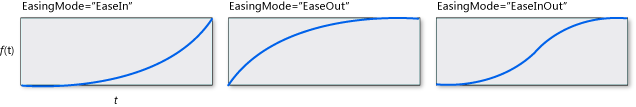
| Quadratic | Creates an animation that accelerates or decelerates using the formula f(t) = t2 |  |
| Quartic | Creates an animation that accelerates or decelerates using the formula f(t) = t4 |  |
| Quintic | Create an animation that accelerates or decelerates using the formula f(t) = t5 |  |
| Sine | Creates an animation that accelerates or decelerates using a sine formula |  |
Methods
| Methods | Return Type | Description |
|---|---|---|
| Scale(AnimationSet, Single, Single, Single, Single, Double, Double, EasingType) | AnimationSet | Animates the scale of the the specified UIElement |
| Scale(UIElement, Single, Single, Single, Single, Double, Double, EasingType) | AnimationSet | Animates the scale of the the specified UIElement |
Examples
Use this to create popup effect
Sample Code
UIElement lastTapped = null; private void MyUIElement_Tapped(object sender, TappedRoutedEventArgs e) { if (lastTapped != null) { lastTapped.Scale(centerX: 50, centerY: 50).Start(); Canvas.SetZIndex(lastTapped, 0); } lastTapped = sender as UIElement; Canvas.SetZIndex(lastTapped, 1); lastTapped.Scale(scaleX: 2, scaleY: 2, centerX: 50, centerY: 50).Start(); }Private lastTapped As UIElement = Nothing Private Sub MyUIElement_Tapped(ByVal sender As Object, ByVal e As TappedRoutedEventArgs) If lastTapped IsNot Nothing Then lastTapped.Scale(centerX:=50, centerY:=50).Start() Canvas.SetZIndex(lastTapped, 0) End If lastTapped = TryCast(sender, UIElement) Canvas.SetZIndex(lastTapped, 1) lastTapped.Scale(scaleX:=2, scaleY:=2, centerX:=50, centerY:=50).Start() End SubSample Output

Use this to create chaining animations with other animations. Visit the AnimationSet documentation for more information.
Sample Code
var anim = MyUIElement.Light(5).Offset(offsetX: 100, offsetY: 100).Saturation(0.5).Scale(scaleX: 2, scaleY: 2); anim.SetDurationForAll(2500); anim.SetDelay(250); anim.Completed += animation_completed; anim.Start();Dim anim = MyUIElement.Light(5).Offset(offsetX:=100, offsetY:=100).Saturation(0.5).Scale(scaleX:=2, scaleY:=2) anim.SetDurationForAll(2500) anim.SetDelay(250) AddHandler anim.Completed, AddressOf animation_completed anim.Start()Sample Output

Sample Project
Scale Behavior Sample Page Source. You can see this in action in the Windows Community Toolkit Sample App.
Requirements
| Device family | Universal, 10.0.16299.0 or higher |
|---|---|
| Namespace | Microsoft.Toolkit.Uwp.UI.Animations |
| NuGet package | Microsoft.Toolkit.Uwp.UI.Animations |