Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
The StaggeredLayout virtualizes layout of items in a column approach where an item will be added to whichever column has used the least amount of space.
Syntax
<winui:ItemsRepeater>
<winui:ItemsRepeater.Layout>
<controls:StaggeredLayout />
</winui:ItemsRepeater.Layout>
<winui:ItemsRepeater.ItemTemplate>
<DataTemplate>
<Image Source="{Binding Thumbnail}"/>
</DataTemplate>
</winui:ItemsRepeater.ItemTemplate>
</winui:ItemsRepeater>
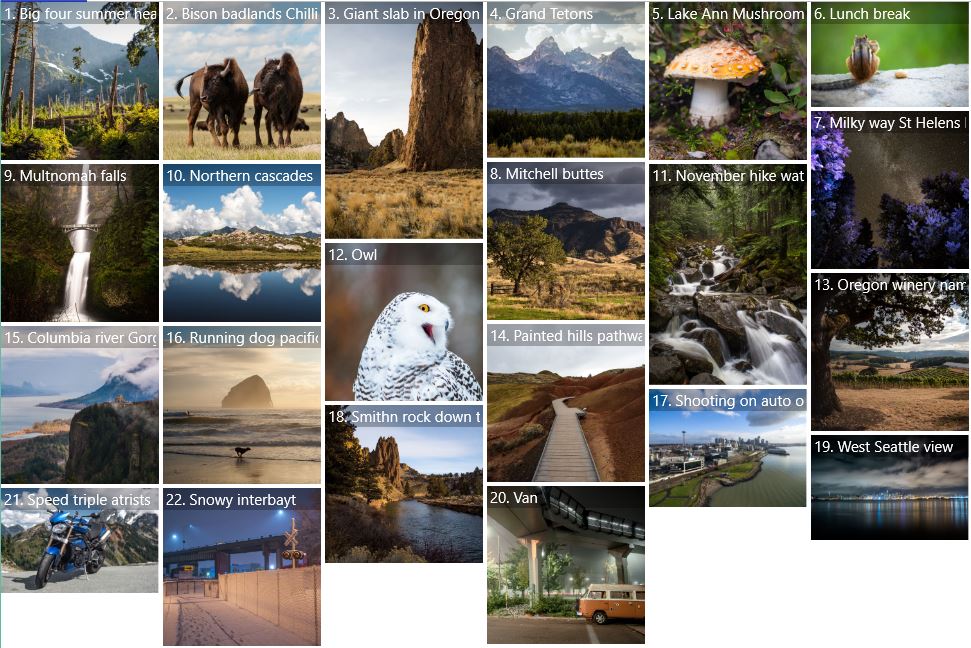
Sample Output

Properties
| Property | Type | Description |
|---|---|---|
| DesiredColumnWidth | double | The desired width of each column. The width of columns can exceed the DesiredColumnWidth if the HorizontalAlignment is set to Stretch. |
| ColumnSpacing | double | Gets or sets the distance between columns |
| RowSpacing | double | Gets or sets the vertical distance between items |
Sample Project
StaggeredLayout Sample Page. You can see this in action in the Windows Community Toolkit Sample App.
Requirements
| Device family | Universal, 10.0.17134.0 or higher |
|---|---|
| Namespace | Microsoft.Toolkit.Uwp.UI.Controls |
| NuGet package | Microsoft.Toolkit.Uwp.UI.Controls.Layout |