Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
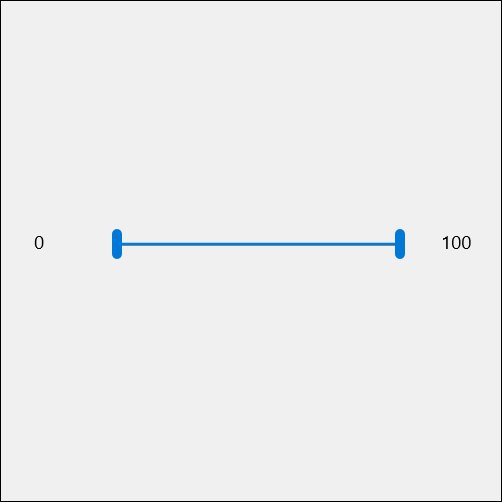
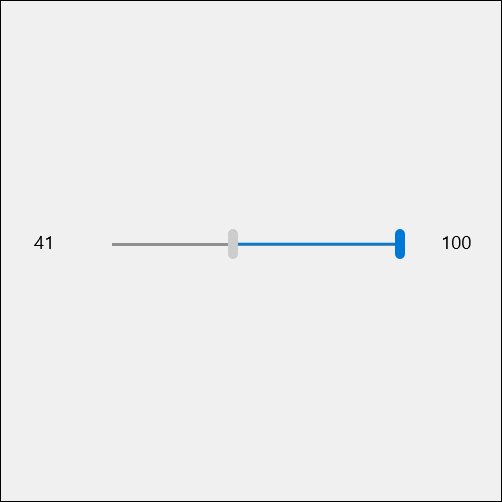
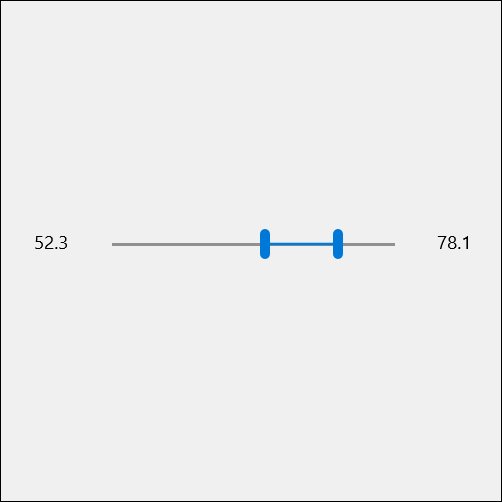
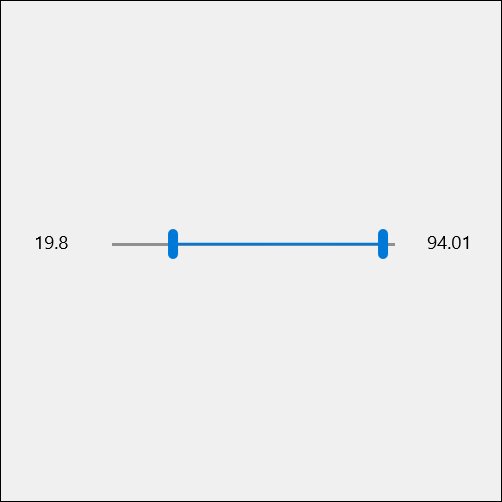
The RangeSelector control is a Double Slider control that allows the user to select a sub-range of values from a larger range of possible values. The user can slide from the left or right of the range.
Platform APIs:
RangeSelector
Syntax
<Page ...
xmlns:controls="using:Microsoft.Toolkit.Uwp.UI.Controls"/>
<controls:RangeSelector x:Name="RangeSelectorControl"
Minimum="10"
Maximum="100"
StepFrequency="2">
</controls:RangeSelector>
Example Output

Example
Note
If you are using a RangeSelector within a ScrollViewer you'll need to add some codes. This is because by default, the ScrollViewer will block the thumbs of the RangeSelector to capture the pointer.
Here is an example of using RangeSelector within a ScrollViewer
<controls:RangeSelector x:Name="Selector" ThumbDragStarted="Selector_OnDragStarted" ThumbDragCompleted="Selector_OnDragCompleted"/>
private void Selector_OnDragStarted(object sender, DragStartedEventArgs e)
{
ScrollViewer.HorizontalScrollMode = ScrollMode.Disabled;
ScrollViewer.VerticalScrollMode = ScrollMode.Disabled;
}
private void Selector_OnDragCompleted(object sender, DragCompletedEventArgs e)
{
ScrollViewer.HorizontalScrollMode = ScrollMode.Auto;
ScrollViewer.VerticalScrollMode = ScrollMode.Auto;
}
Private Sub Selector_OnDragStarted(ByVal sender As Object, ByVal e As DragStartedEventArgs)
ScrollViewer.HorizontalScrollMode = ScrollMode.Disabled
ScrollViewer.VerticalScrollMode = ScrollMode.Disabled
End Sub
Private Sub Selector_OnDragCompleted(ByVal sender As Object, ByVal e As DragCompletedEventArgs)
ScrollViewer.HorizontalScrollMode = ScrollMode.Auto
ScrollViewer.VerticalScrollMode = ScrollMode.Auto
End Sub
Sample Project
RangeSelector Sample Page Source. You can see this in action in the Windows Community Toolkit Sample App.
Default Template
RangeSelector XAML File is the XAML template used in the toolkit for the default styling.