StaggeredPanel
The StaggeredPanel allows for layout of items in a column approach where an item will be added to whichever column has used the least amount of space.
Syntax
<ItemsControl>
<ItemsControl.ItemTemplate>
<DataTemplate>
<Image Source="{Binding Thumbnail}"/>
</DataTemplate>
</ItemsControl.ItemTemplate>
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<controls:StaggeredPanel/>
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
</ItemsControl>
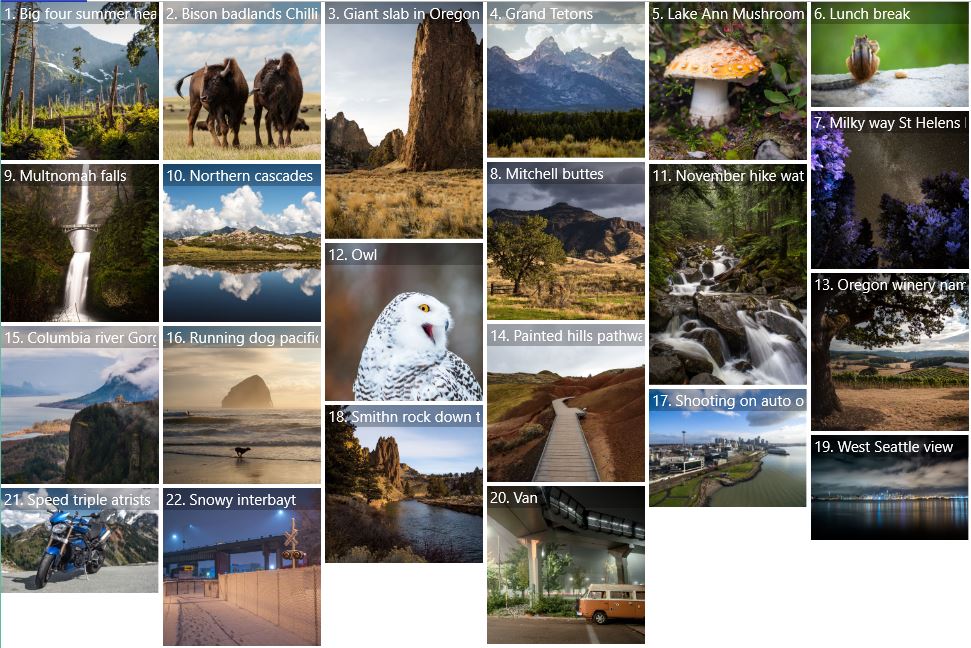
Sample Output

Properties
| Property | Type | Description |
|---|---|---|
| ColumnSpacing | double | Gets or sets the distance between columns |
| DesiredColumnWidth | double | The desired width of each column. The width of columns can exceed the DesiredColumnWidth if the HorizontalAlignment is set to Stretch. |
| Padding | Thickness | The dimensions of the space between the edge and its child as a Thickness value. Thickness is a structure that stores dimension values using pixel measures. |
| RowSpacing | double | Gets or sets the vertical distance between items |
Sample Project
StaggeredPanel Sample Page. You can see this in action in the Windows Community Toolkit Sample App.
Default Template
StaggeredPanel XAML File is the XAML template used in the toolkit for the default styling.
Requirements
| Device family | Universal, 10.0.16299.0 or higher |
|---|---|
| Namespace | Microsoft.Toolkit.Uwp.UI.Controls |
| NuGet package | Microsoft.Toolkit.Uwp.UI.Controls |