ListViewExtensions
The ListViewExtensions class provide a lightweight way to extend every control that inherits the ListViewBase class with attached properties. This means that all the extensions in this class can apply to both ListView, GridView and other controls.
Platform APIs:
ListViewExtensions,ItemContainerStretchDirection
ListViewBase Extensions
AlternateColor
The AlternateColor property provides a way to assign a background color to every other item.
Warning
The ContainerContentChanging event used for this extension to work, will not be raised when the ItemsPanel is replaced with another type of panel than ItemsStackPanel or ItemsWrapGrid.
Here is how this property can be used in XAML:
<Page ...
xmlns:ui="using:Microsoft.Toolkit.Uwp.UI">
<ListView
ui:ListViewExtensions.AlternateColor="Silver"
ItemsSource="{x:Bind MainViewModel.Items, Mode=OneWay}" />
AlternateItemTemplate
The AlternateItemTemplate property provides a way to assign an alternate DataTemplate to every other item. It is also possible to combine with the AlternateColor property.
Warning
The ContainerContentChanging event used for this extension to work, will not be raised when the ItemsPanel is replaced with another type of panel than ItemsStackPanel or ItemsWrapGrid.
Here is how this property can be used in XAML:
<Page ...
xmlns:ui="using:Microsoft.Toolkit.Uwp.UI">
<Page.Resources>
<DataTemplate x:Name="NormalTemplate">
<TextBlock Text="{Binding}" Foreground="Green"></TextBlock>
</DataTemplate>
<DataTemplate x:Name="AlternateTemplate">
<TextBlock Text="{Binding}" Foreground="Orange"></TextBlock>
</DataTemplate>
</Page.Resources>
<ListView
ItemTemplate="{StaticResource NormalTemplate}"
ui:ListViewExtensions.AlternateItemTemplate="{StaticResource AlternateTemplate}"
ItemsSource="{x:Bind MainViewModel.Items, Mode=OneWay}" />
Command
ListViewExtensions provides extension method that allow attaching an ICommand to handle ListViewBase item interaction by means of ItemClick event.
Important
ListViewBase IsItemClickEnabled must be set to true.
Here is how this property can be used in XAML:
<Page ...
xmlns:ui="using:Microsoft.Toolkit.Uwp.UI">
<ListView
ui:ListViewExtensions.Command="{x:Bind MainViewModel.ItemSelectedCommand, Mode=OneWay}"
IsItemClickEnabled="True"
ItemsSource="{x:Bind MainViewModel.Items, Mode=OneWay}"
SelectionMode="None" />
StretchItemContainerDirection
The ItemContainerStretchDirection property provides a way to stretch the ItemContainer in horizontal, vertical or both ways. The allowed values are items from the ItemContainerStretchDirection type.
Warning
The ContainerContentChanging event used for this extension to work, will not be raised when the ItemsPanel is replaced with another type of panel than ItemsStackPanel or ItemsWrapGrid.
Here is how this property can be used from XAML:
<Page ...
xmlns:ui="using:Microsoft.Toolkit.Uwp.UI">
<ListView
ui:ListViewExtensions.StretchItemContainerDirection="Horizontal"
ItemsSource="{x:Bind MainViewModel.Items, Mode=OneWay}" />
SmoothScrollIntoView
Use SmoothScrollIntoView helps to scroll the item into the view with animation. Specify the ItemPosition property to align the item.
Syntax
// Scrolling with index
await MyGridView.SmoothScrollIntoViewWithIndexAsync(index: int, itemPlacement: ItemPlacement, disableAnimation: bool, scrollIfVisibile: bool, additionalHorizontalOffset: int, additionalVerticalOffset: int);
// Scrolling with item
await MyGridView.SmoothScrollIntoViewWithItemAsync(item: object, itemPlacement: ItemPlacement, disableAnimation: bool, scrollIfVisibile: bool, additionalHorizontalOffset: int, additionalVerticalOffset: int);
' Scrolling with index
Await MyGridView.SmoothScrollIntoViewWithItemAsync(index:=Integer, itemPlacement:=ItemPlacement.Bottom, disableAnimation:=Boolean, scrollIfVisibile:=Boolean, additionalHorizontalOffset:=Integer, additionalVerticalOffset:=Integer)
' Scrolling with item
Await MyGridView.SmoothScrollIntoViewWithItemAsync(item:=Object, itemPlacement:=ItemPlacement.Bottom, disableAnimation:=Boolean, scrollIfVisibile:=Boolean, additionalHorizontalOffset:=Integer, additionalVerticalOffset:=Integer)
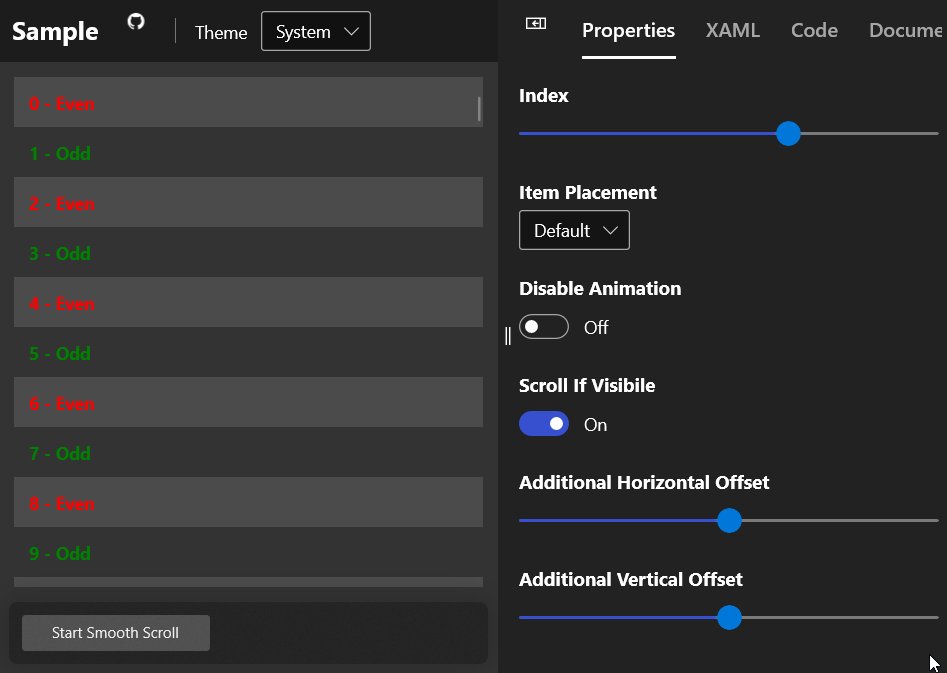
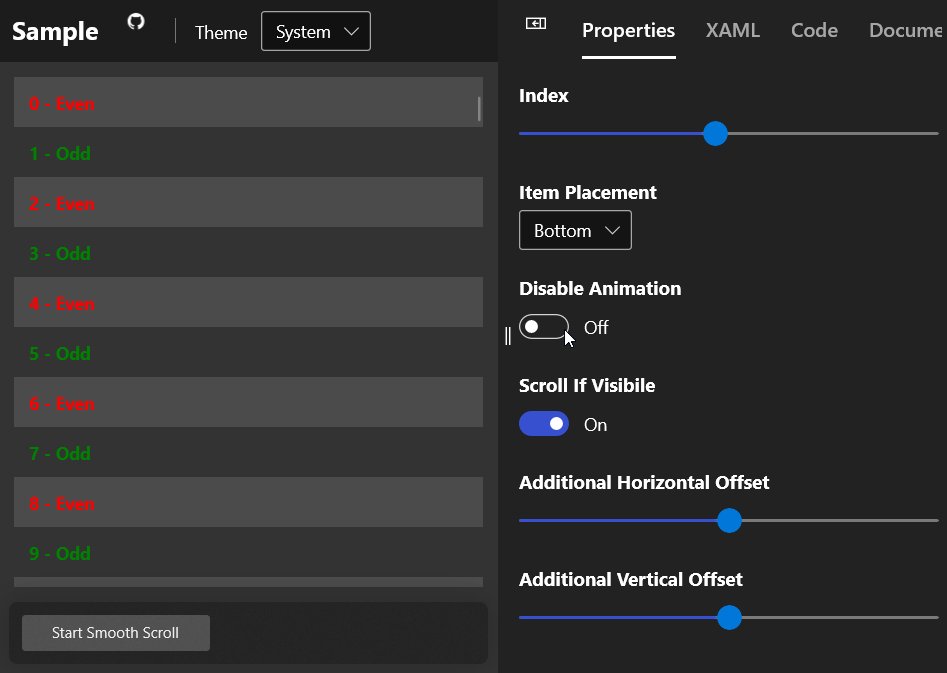
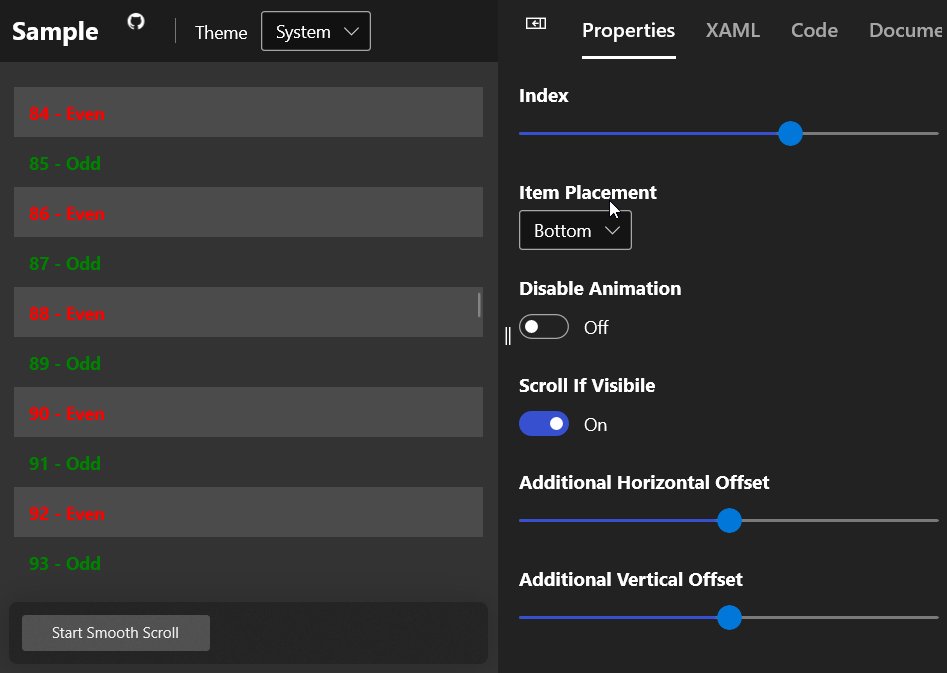
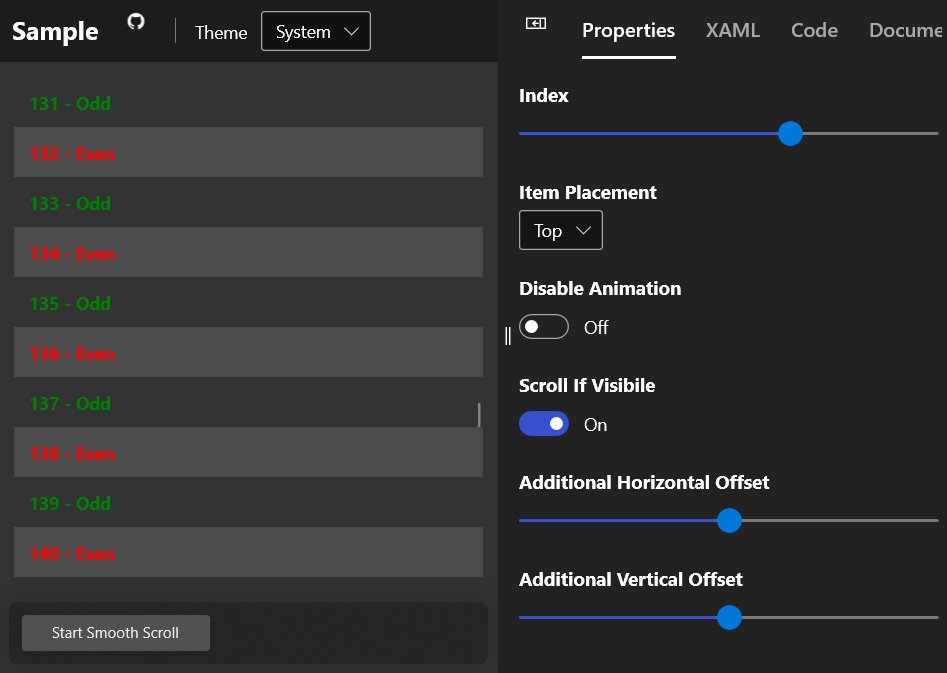
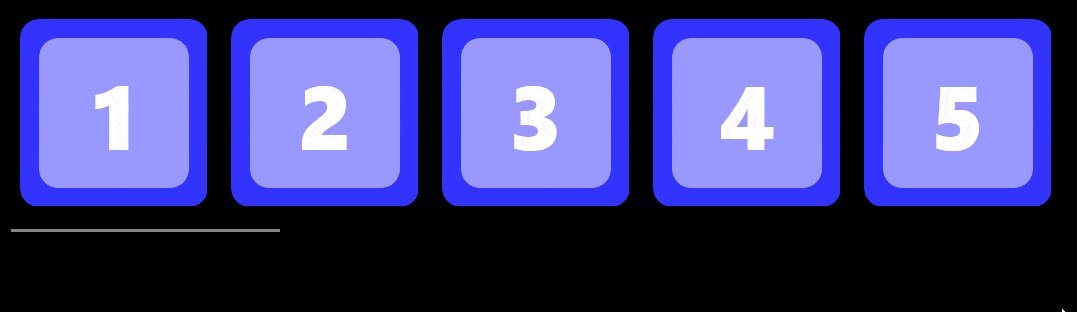
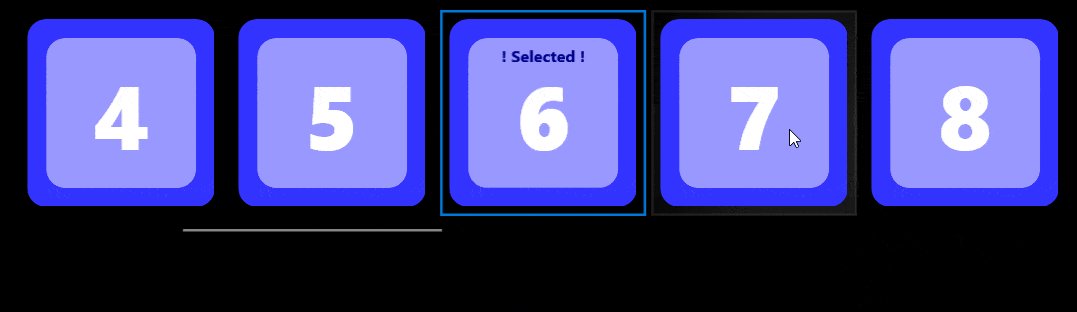
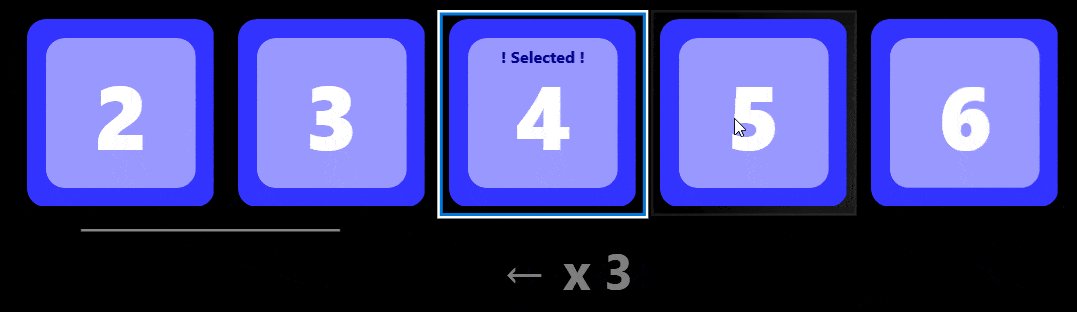
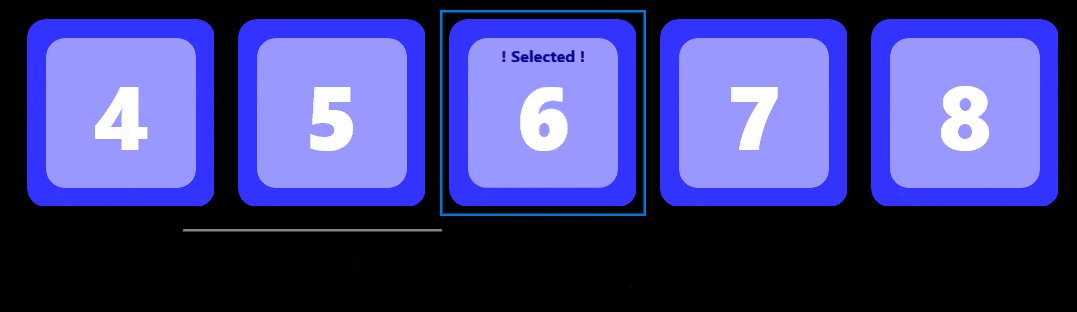
Sample Output

Methods
| Methods | Return Type | Description |
|---|---|---|
| SmoothScrollIntoViewWithIndexAsync(int, ScrollItemPlacement, bool, bool, int, int) | Task | Smooth scroll item into view With index number |
| SmoothScrollIntoViewWithItemAsync(object, ScrollItemPlacement, bool, bool, int, int) | Task | Smooth scroll item into view With item object |
Method params
| Properties | Type | Description |
|---|---|---|
| intex | int | Intex of the item to be scrolled. Index can be negative |
| item | int | Intex of the item to be scrolled |
| itemPosition | ScrollItemPlacement | Specify the position of the Item after scrolling |
| disableAnimation | bool | To disable the scrolling animation |
| scrollIfVisibile | bool | Set true to scroll even if the scroll to item is visible so that the item will be aligned depend upon itemPosition |
| additionalHorizontalOffset | bool | Give addition horizontal offset |
| additionalVerticalOffset | bool | Give addition vertical offset |
ItemPosition
| ScrollItemPlacement | Description |
|---|---|
| Default | If visible then it will not scroll, if not then item will be aligned to the nearest edge |
| Left | Aligned left |
| Top | Aligned top |
| Center | Aligned center |
| Right | Aligned right |
| Bottom | Aligned bottom |
Examples
We can use this extension to make the selected item always centered.
Sample Code
<ListView ItemsSource="{x:Bind itemSources}" SelectionChanged="ListView_SelectionChanged"> <ListView.ItemTemplate> <DataTemplate> <!-- Your Template --> </DataTemplate> </ListView.ItemTemplate> <ListView.ItemsPanel> <ItemsPanelTemplate> <StackPanel Orientation="Horizontal"/> </ItemsPanelTemplate> </ListView.ItemsPanel> </ListView>private async void ListView_SelectionChanged(object sender, SelectionChangedEventArgs e) { var listView = (sender as ListView); await listView.SmoothScrollIntoViewWithIndexAsync(listView.SelectedIndex, ScrollItemPlacement.Center, false, true); }Private Async Sub ListView_SelectionChanged(ByVal sender As Object, ByVal e As SelectionChangedEventArgs) Dim listView = (TryCast(sender, ListView)) Await listView.SmoothScrollIntoViewWithIndexAsync(listView.SelectedIndex, ScrollItemPlacement.Center, False, True) End SubSample Output

Requirements
| Device family | Universal, 10.0.16299.0 or higher |
|---|---|
| Namespace | Microsoft.Toolkit.Uwp.UI.Extensions |
| NuGet package | Microsoft.Toolkit.Uwp.UI |