Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.

Note
In the majority of cases, the hybrid Canvas UI prefabs offer a much more powerful designer workflow, with dynamic resizing, reflow, alignment, padding, realtime layouts, albeit requiring prior experience with Unity UI. You can learn more about how the hybrid Canvas UI system works here, and refer to the comparison table here.
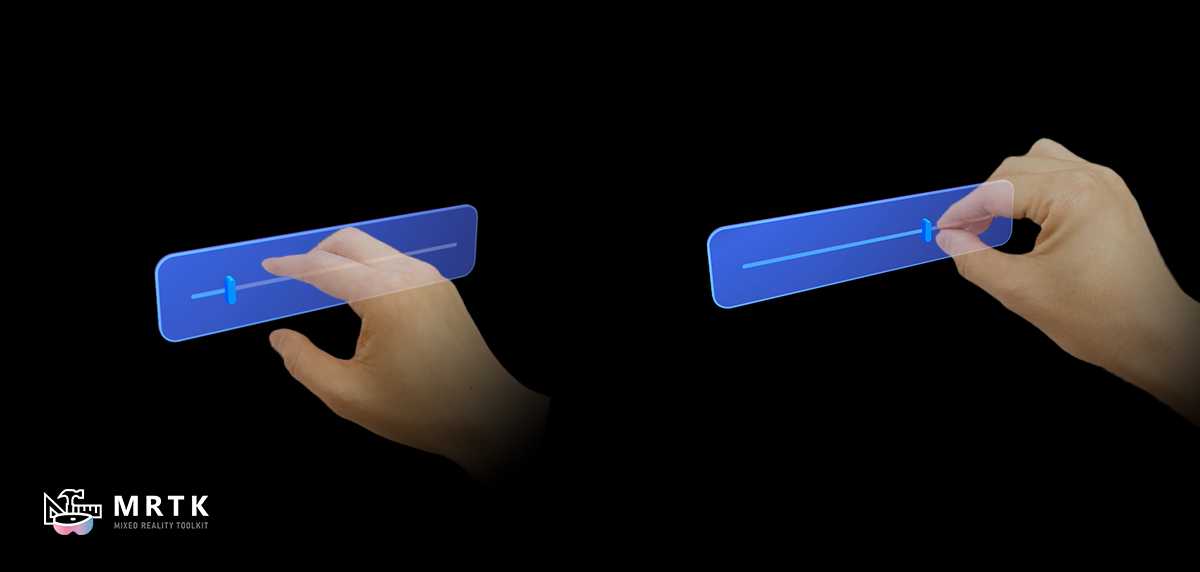
Sliders are UI components that allow you to continuously change a value by moving a slider on a track. Sliders can be interacted with using Poke, Grab, Ray, Gaze-Pinch, or any other valid interaction in XRI or MRTK3.
As with other Interactables in MRTK, the main Slider Interactable doesn't render any visuals. You must combine the Slider script with a visuals script. For the non-Canvas Slider, SliderVisuals offer non-RectTransform-based slider visuals. See the Canvas slider documentation for RectTransform-based sliders.
Layout
Non-Canvas UX components don't offer any layout capabilities. Non-Canvas sliders can be manually configured by dragging the start and end points of the slider.
Audio
Sounds are currently provided by a dedicated audio driver script, SliderSounds. This script hooks into the Slider's events in order to play the audio clips at the appropriate times.