Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
The following is a step-by-step guide to get you started using Python for web development on Windows, using the Windows Subsystem for Linux (WSL).
Set up your development environment
We recommend installing Python on WSL when building web applications. Many of the tutorials and instructions for Python web development are written for Linux users and use Linux-based packaging and installation tools. Most web apps are also deployed on Linux, so this will ensure you have consistency between your development and production environments.
If you are using Python for something other than web development, we recommend you install Python directly on Windows using the Microsoft Store. WSL does not support GUI desktops or applications (like PyGame, Gnome, KDE, etc). Install and use Python directly on Windows for these cases. If you're new to Python, see our guide: Get started using Python on Windows for beginners. If you're interested in automating common tasks on your operating system, see our guide: Get started using Python on Windows for scripting and automation. For some advanced scenarios, you may want to consider downloading a specific Python release directly from python.org or consider installing an alternative, such as Anaconda, Jython, PyPy, WinPython, IronPython, etc. We only recommend this if you are a more advanced Python programmer with a specific reason for choosing an alternative implementation.
Install Windows Subsystem for Linux
WSL lets you run a GNU/Linux command line environment integrated directly with Windows and your favorite tools, like Visual Studio Code, Outlook, etc. We generally recommend using WSL 2 for Python web development work.
To enable and install WSL 2, see the WSL install documentation. These steps will include choosing a Linux distribution (for example, Ubuntu).
Once you have installed WSL and a Linux distribution, open the Linux distribution (it can be found in your Windows start menu) and check the version and codename using the command: lsb_release -dc.
We recommend updating your Linux distribution regularly, including immediately after you install, to ensure you have the most recent packages. Windows doesn't automatically handle this update. To update your distribution, use the command: sudo apt update && sudo apt upgrade.
Tip
Consider installing the new Windows Terminal from the Microsoft Store to enable multiple tabs (quickly switch between multiple Linux command lines, Windows Command Prompt, PowerShell, Azure CLI, etc), create custom key bindings (shortcut keys for opening or closing tabs, copy+paste, etc.), use the search feature, and set up custom themes (color schemes, font styles and sizes, background image/blur/transparency). Learn more.
Set up Visual Studio Code
Take advantage of IntelliSense, Linting, Debug support, Code snippets, and Unit testing by using VS Code. VS Code integrates nicely with the Windows Subsystem for Linux, providing a built-in terminal to establish a seamless workflow between your code editor and your command line, in addition to supporting Git for version control with common Git commands (add, commit, push, pull) built right into the UI.
Download and install VS Code for Windows. VS Code is also available for Linux, but Windows Subsystem for Linux does not support GUI apps, so we need to install it on Windows. Not to worry, you'll still be able to integrate with your Linux command line and tools using the Remote - WSL Extension.
Install the Remote - WSL Extension on VS Code. This allows you to use WSL as your integrated development environment and will handle compatibility and pathing for you. Learn more.
Important
If you already have VS Code installed, you need to ensure that you have the 1.35 May release or later in order to install the WSL Extension. We do not recommend using WSL in VS Code without the Remote-WSL extension as you will lose support for auto-complete, debugging, linting, etc. Fun fact: This WSL extension is installed in $HOME/.vscode-server/extensions.
Create a new project
Let's create a new project directory on our Linux (Ubuntu) file system that we will then work on with Linux apps and tools using VS Code.
Close VS Code and open Ubuntu (your WSL command line) by going to your Start menu (lower left Windows icon) and typing: "Ubuntu".
In your Ubuntu command line, navigate to where you want to put your project, and create a directory for it:
mkdir HelloWorld.

Tip
An important thing to remember when using Windows Subsystem for Linux (WSL) is that you are now working between two different file systems: 1) your Windows file system, and 2) your Linux file system (WSL), which is Ubuntu for our example. You will need to pay attention to where you install packages and store files. You can install one version of a tool or package in the Windows file system and a completely different version in the Linux file system. Updating the tool in the Windows file system will have no effect on the tool in the Linux file system, and vice-versa. WSL mounts the fixed drives on your computer under the /mnt/<drive> folder in your Linux distribution. For example, your Windows C: drive is mounted under /mnt/c/. You can access your Windows files from the Ubuntu terminal and use Linux apps and tools on those files and vice-versa. We recommend working in the Linux file system for Python web development given that much of the web tooling is originally written for Linux and deployed in a Linux production environment. It also avoids mixing file system semantics (like Windows being case-insensitive regarding file names). That said, WSL now supports jumping between the Linux and Windows files systems, so you can host your files on either one. Learn more.
Install Python, pip, and venv
Ubuntu comes with Python 3.6 already installed, but it does not come with some of the modules that you may expect to get with other Python installations. We will still need to install pip, the standard package manager for Python, and venv, the standard module used to create and manage lightweight virtual environments. Remember that you may need to update your Linux distribution so that it has the latest version using the command: sudo apt update && sudo apt upgrade.
Confirm that Python3 is already installed by opening your Ubuntu terminal and entering:
python3 --version. This should return your Python version number. If you need to update your version of Python, first update your Ubuntu version by entering:sudo apt update && sudo apt upgrade, then update Python usingsudo apt upgrade python3.Install pip by entering:
sudo apt install python3-pip. Pip allows you to install and manage additional packages that are not part of the Python standard library.Install venv by entering:
sudo apt install python3-venv.
Create a virtual environment
Using virtual environments is a recommended best practice for Python development projects. By creating a virtual environment, you can isolate your project tools and avoid versioning conflicts with tools for your other projects. For example, you may be maintaining an older web project that requires the Django 1.2 web framework, but then an exciting new project comes along using Django 2.2. If you update Django globally, outside of a virtual environment, you could run into some versioning issues later on. In addition to preventing accidental versioning conflicts, virtual environments let you install and manage packages without administrative privileges.
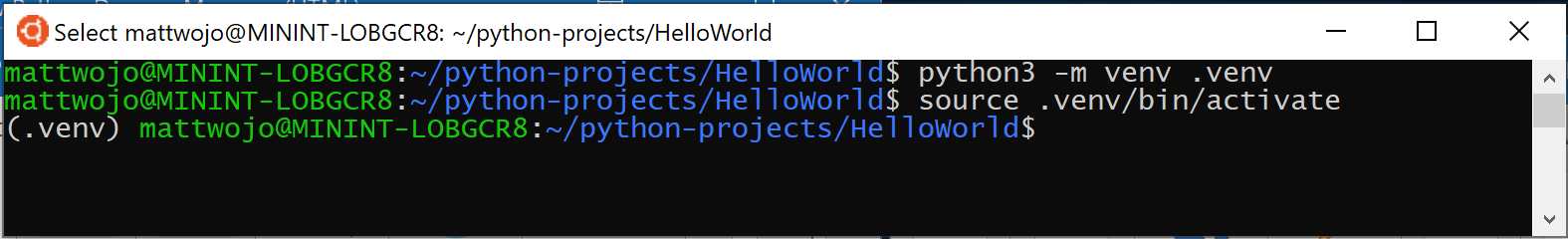
Open your terminal and, inside your HelloWorld project folder, use the following command to create a virtual environment named .venv:
python3 -m venv .venv.To activate the virtual environment, enter:
source .venv/bin/activate. If it worked, you should see (.venv) before the command prompt. You now have a self-contained environment ready for writing code and installing packages. When you're finished with your virtual environment, enter the following command to deactivate it:deactivate.
Tip
We recommend creating the virtual environment inside the directory in which you plan to have your project. Since each project should have its own separate directory, each will have its own virtual environment, so there is not a need for unique naming. Our suggestion is to use the name .venv to follow the Python convention. Some tools (like pipenv) also default to this name if you install into your project directory. You don't want to use .env as that conflicts with environment variable definition files. We generally do not recommend non-dot-leading names, as you don't need ls constantly reminding you that the directory exists. We also recommend adding .venv to your .gitignore file. (Here is GitHub's default gitignore template for Python for reference.) For more information about working with virtual environments in VS Code, see Using Python environments in VS Code.
Open a WSL terminal window in VS Code
VS Code uses the WSL Extension (installed previously) to treat your Linux subsystem as a remote server. This allows you to use WSL as your integrated development environment. Learn more.
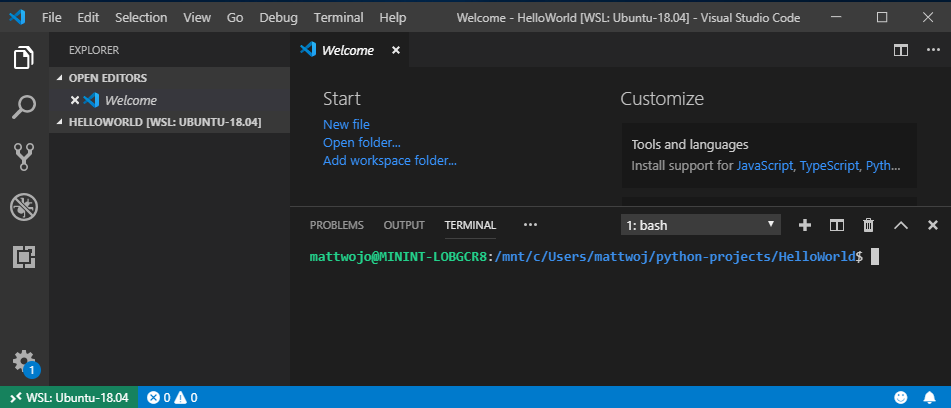
Open your project folder in VS Code from your Ubuntu terminal by entering:
code .(the "." tells VS Code to open the current folder).Close your Ubuntu terminal. Moving forward we will use the WSL terminal integrated into VS Code.
Open the WSL terminal in VS Code by pressing Ctrl+` (using the backtick character) or selecting View > Terminal. This will open a bash (WSL) command-line opened to the project folder path that you created in your Ubuntu terminal.

Install the Microsoft Python extension
You may need to install VS Code extensions for your WSL installation. Some extensions already installed locally on VS Code will not automatically be available. Learn more.
Open the VS Code Extensions window by entering Ctrl+Shift+X (or use the menu to navigate to View > Extensions).
In the top Search Extensions in Marketplace box, enter: Python.
Find the Python (ms-python.python) by Microsoft extension and select the Install in WSL: [distribution name] button.
Once the extension is finished installing, you will see a WSL: [distribution name] - Installed section in your VS Code Extensions window showing that you've installed the Python extension.
Run a simple Python program
Python is an interpreted language and supports different types of interpreters (Python2, Anaconda, PyPy, etc). VS Code should default to the interpreter associated with your project. If you have a reason to change it, select the interpreter currently displayed in blue bar on the bottom of your VS Code window or open the Command Palette (Ctrl+Shift+P) and enter the command Python: Select Interpreter. This will display a list of the Python interpreters that you currently have installed. Learn more about configuring Python environments.
Let's create and run a simple Python program as a test and ensure that we have the correct Python interpreter selected.
Open the VS Code File Explorer window by entering Ctrl+Shift+E (or use the menu to navigate to View > Explorer).
If it's not already open, open your integrated WSL terminal by entering Ctrl+Shift+` and ensure that your current directory is the HelloWorld python project folder.
Create a python file by entering:
touch test.py. You should see the file you just created appear in your Explorer window under the .venv and .vscode folders already in your project directory.Select the test.py file that you just created in your Explorer window to open it in VS Code. Because the .py in our file name tells VS Code that this is a Python file, the Python extension you loaded previously will automatically choose and load a Python interpreter that you will see displayed on the bottom of your VS Code window.

Paste this Python code into your test.py file and then save the file (Ctrl+S):
print("Hello World")To run the Python "Hello World" program that we just created, select the test.py file in the VS Code Explorer window, then right-click the file to display a menu of options. Select Run Python File in Terminal. Alternatively, in your integrated WSL terminal window, enter:
python3 test.pyto run your "Hello World" program. The Python interpreter will print "Hello World" in your terminal window.
Congratulations. You're all set up to create and run Python programs! Now let's try creating a Hello World app with two of the most popular Python web frameworks: Flask and Django.
Hello World tutorial for Flask
Flask is a web application framework for Python. The Flask documentation offers guidance on getting started and a more detailed tutorial about how to create a small but complete application.
Following the steps below, you can create a small "Hello World" Flask app using VS Code and WSL.
Open Ubuntu (your WSL command line) by going to your Start menu (lower left Windows icon) and typing: "Ubuntu".
Create a directory for your project:
mkdir HelloWorld-Flask, thencd HelloWorld-Flaskto enter the directory.Create a virtual environment to install your project tools:
python3 -m venv .venvOpen your HelloWorld-Flask project in VS Code by entering the command:
code .Inside VS Code, open your integrated WSL terminal (aka Bash) by entering Ctrl+Shift+` (your HelloWorld-Flask project folder should already be selected). Close your Ubuntu command line as we will be working in the WSL terminal integrated with VS Code moving forward.
Activate the virtual environment that you created in step #3 using your Bash terminal in VS Code:
source .venv/bin/activate. If it worked, you should see (.venv) before the command prompt.Install Flask in the virtual environment by entering:
python3 -m pip install flask. Verify that it's installed by entering:python3 -m flask --version.Create a new file for your Python code:
touch app.pyOpen your app.py file in VS Code's File Explorer (
Ctrl+Shift+E, then select your app.py file). This will activate the Python Extension to choose an interpreter. It should default to Python 3.6.8 64-bit ('.venv': venv). Notice that it also detected your virtual environment.
In app.py, add code to import Flask and create an instance of the Flask object:
from flask import Flask app = Flask(__name__)Also in app.py, add a function that returns content, in this case a simple string. Use Flask's app.route decorator to map the URL route "/" to that function:
@app.route("/") def home(): return "Hello World! I'm using Flask."Tip
You can use multiple decorators on the same function, one per line, depending on how many different routes you want to map to the same function.
Save the app.py file (Ctrl+S).
In the terminal, run the app by entering the following command:
python3 -m flask runThis runs the Flask development server. The development server looks for app.py by default. When you run Flask, you should see output similar to the following:
(env) user@USER:/mnt/c/Projects/HelloWorld$ python3 -m flask run * Environment: production WARNING: This is a development server. Do not use it in a production deployment. Use a production WSGI server instead. * Debug mode: off * Running on http://127.0.0.1:5000/ (Press CTRL+C to quit)Visual Studio will launch a notification stating "Your application now running on port 5000 is available." Click the Open in Browser button. Or, you can Ctrl+Click the http://127.0.0.1:5000/ URL in the terminal. You should see the following message in your browser:

Observe that when you visit a URL like "/", a message appears in the debug terminal showing the HTTP request:
127.0.0.1 - - [19/Jun/2019 13:36:56] "GET / HTTP/1.1" 200 -Stop the app by using Ctrl+C in the terminal.
Tip
If you want to use a different filename than app.py, such as program.py, define an environment variable named FLASK_APP and set its value to your chosen file. Flask's development server then uses the value of FLASK_APP instead of the default file app.py. For more information, see the Flask documentation.
Congratulations, you've created a Flask web application using Visual Studio Code and Windows Subsystem for Linux! For a more in-depth tutorial using VS Code and Flask, see Flask Tutorial in Visual Studio Code.
Hello World tutorial for Django
Django is a web application framework for Python. In this brief tutorial, you'll create a small "Hello World" Django app using VS Code and WSL.
Open Ubuntu (your WSL command line) by going to your Start menu (lower left Windows icon) and typing: "Ubuntu".
Create a directory for your project:
mkdir HelloWorld-Django, thencd HelloWorld-Djangoto enter the directory.Create a virtual environment to install your project tools:
python3 -m venv .venvOpen your HelloWorld-Django project in VS Code by entering the command:
code .Inside VS Code, open your integrated WSL terminal (aka Bash) by entering Ctrl+Shift+` (your HelloWorld-Django project folder should already be selected). Close your Ubuntu command line as we will be working in the WSL terminal integrated with VS Code moving forward.
Activate the virtual environment that you created in step #3 using your Bash terminal in VS Code:
source .venv/bin/activate. If it worked, you should see (.venv) before the command prompt.Install Django in the virtual environment with the command:
python3 -m pip install django. Verify that it's installed by entering:python3 -m django --version.Next, run the following command to create the Django project:
django-admin startproject web_project .The
startprojectcommand assumes (by use of.at the end) that the current folder is your project folder, and creates the following within it:manage.py: The Django command-line administrative utility for the project. You run administrative commands for the project usingpython manage.py <command> [options].A subfolder named
web_project, which contains the following files:__init__.py: an empty file that tells Python that this folder is a Python package.wsgi.py: an entry point for WSGI-compatible web servers to serve your project. You typically leave this file as-is as it provides the hooks for production web servers.asgi.py: an entry point for ASGI-compatible web servers to serve your project. You typically leave this file as-is as it provides the hooks for production web servers.settings.py: contains settings for Django project, which you modify in the course of developing a web app.urls.py: contains a table of contents for the Django project, which you also modify in the course of development.
To verify the Django project, start Django's development server using the command
python3 manage.py runserver. The server runs on the default port 8000, and you should see output like the following output in the terminal window:Performing system checks... System check identified no issues (0 silenced). June 20, 2019 - 22:57:59 Django version 2.2.2, using settings 'web_project.settings' Starting development server at http://127.0.0.1:8000/ Quit the server with CONTROL-C.When you run the server the first time, it creates a default SQLite database in the file
db.sqlite3, which is intended for development purposes, but can be used in production for low-volume web apps. Also, Django's built-in web server is intended only for local development purposes. When you deploy to a web host, however, Django uses the host's web server instead. Thewsgi.pymodule in the Django project takes care of hooking into the production servers.If you want to use a different port than the default 8000, specify the port number on the command line, such as
python3 manage.py runserver 5000.Visual Studio will launch a notification stating "Your application now running on port 8000 is available." Click the Open in Browser button. Or
Ctrl+clickthehttp://127.0.0.1:8000/URL in the terminal output window to open your default browser to that address. If Django is installed correctly and the project is valid, you'll see a default page. The VS Code terminal output window also shows the server log.When you're done, close the browser window and stop the server in VS Code using
Ctrl+Cas indicated in the terminal output window.Now, to create a Django app, run the administrative utility's
startappcommand in your project folder (wheremanage.pyresides):python3 manage.py startapp helloThe command creates a folder called
hellothat contains a number of code files and one subfolder. Of these, you frequently work withviews.py(that contains the functions that define pages in your web app) andmodels.py(that contains classes defining your data objects). Themigrationsfolder is used by Django's administrative utility to manage database versions as discussed later in this tutorial. There are also the filesapps.py(app configuration),admin.py(for creating an administrative interface), andtests.py(for tests), which are not covered here.Modify
hello/views.pyto match the following code, which creates a single view for the app's home page:from django.http import HttpResponse def home(request): return HttpResponse("Hello, Django!")Create a file,
hello/urls.py, with the contents below. Theurls.pyfile is where you specify patterns to route different URLs to their appropriate views. The code below contains one route to map root URL of the app ("") to theviews.homefunction that you just added tohello/views.py:from django.urls import path from hello import views urlpatterns = [ path("", views.home, name="home"), ]The
web_projectfolder also contains aurls.pyfile, which is where URL routing is actually handled. Openweb_project/urls.pyand modify it to match the following code (you can retain the instructive comments if you like). This code pulls in the app'shello/urls.pyusingdjango.urls.include, which keeps the app's routes contained within the app. This separation is helpful when a project contains multiple apps.from django.contrib import admin from django.urls import include, path urlpatterns = [ path("", include("hello.urls")), ]Save all modified files.
In the VS Code Terminal, run the development server with
python3 manage.py runserverand open a browser tohttp://127.0.0.1:8000/to see a page that renders "Hello, Django".
Congratulations, you've created a Django web application using VS Code and Windows Subsystem for Linux! For a more in-depth tutorial using VS Code and Django, see Django Tutorial in Visual Studio Code.
Additional resources
- Microsoft Dev Blogs: Python: Read the latest updates about all things Python at Microsoft.
- Python Tutorial with VS Code: An intro tutorial to VS Code as a Python environment, primarily how to edit, run, and debug code.
- Git support in VS Code: Learn how to use Git version control basics in VS Code.
- Learn new features and improvements in WSL 2: This new version changes how Linux distributions interact with Windows, increasing file system performance and adding full system call compatibility.
- Working with multiple Linux distributions on Windows: Learn how to manage multiple different Linux distributions on your Windows machine.
Windows developer
