Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
These guidelines describe how to use thumbnail images to help users preview files as they browse in your UWP app.
Important APIs
Should my app include thumbnails?
If your app allows users to browse files, you can display thumbnail images to help users quickly preview those files.
Use thumbnails when:
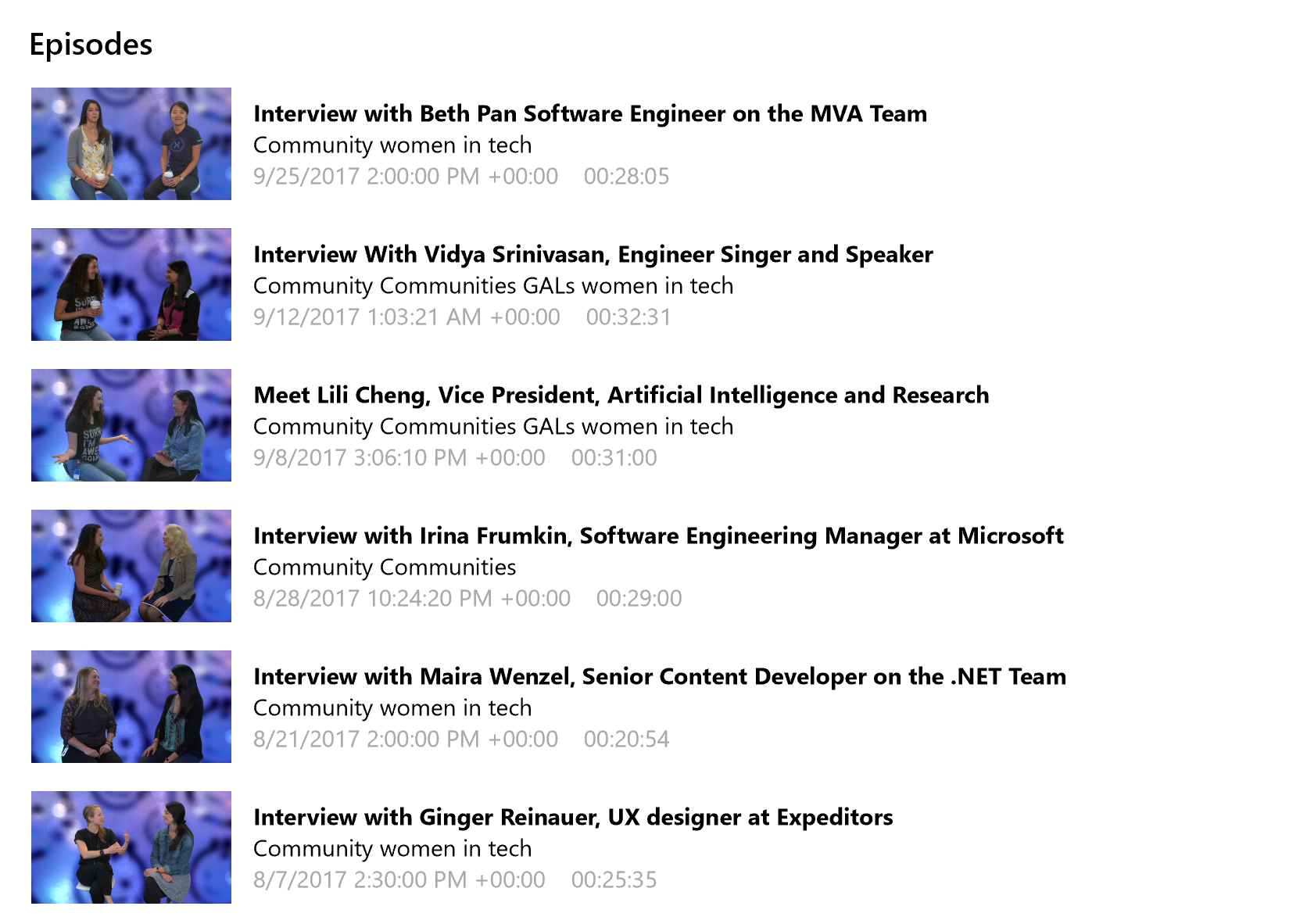
Displaying previews for many items in a gallery collection (like files and folders). For example, a photo gallery should use thumbnails to give users a small view of each picture as they browse through their photo files.

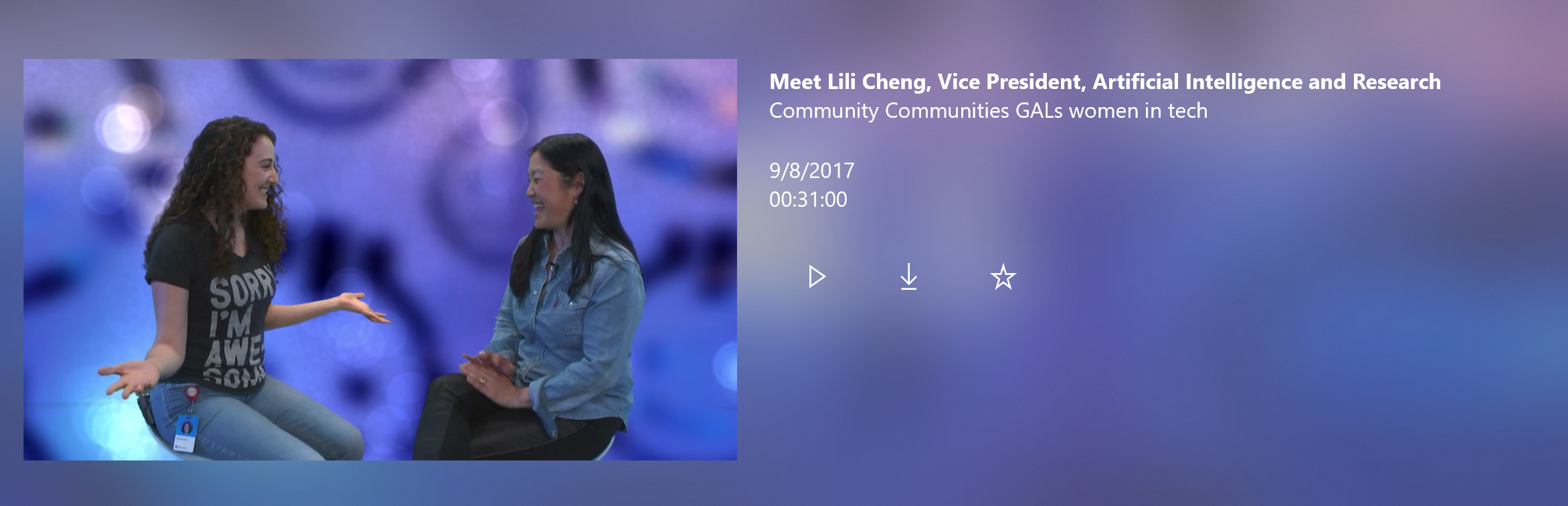
Displaying a preview for an individual item in a list (like a specific file). For example, the user may want to see more information about a file, including a larger thumbnail for a better preview, before deciding whether to open the file.

Dos and don'ts
Specify the thumbnail mode (PicturesView, VideosView, DocumentsView, MusicView, ListView, or SingleItem) when you retrieve thumbnails. This ensures that thumbnail images are optimized to display the type of files users want to see.
- Use the SingleItem mode to retrieve a thumbnail for a single item, regardless of file type. The other thumbnail modes are meant to display previews of multiple files.
Display generic placeholder images in place of thumbnails while thumbnails load. Using placeholders helps your app seem more responsive because users can interact with previews before the thumbnail load.
Placeholder images should be:
- Specific to the kind of item that it stands in for. For example, folders, pictures, and videos should all have their own specialized placeholders.
- The same size and aspect ratio as the thumbnail image it stands in for.
- Displayed until the thumbnail image is loaded.
Use placeholder images with text labels to represent folders and file groups to differentiate from individual files.
If you can't retrieve a thumbnail, display a placeholder image.
Display additional file information when providing previews for document and music files. Users can then identify key information about a file that might not be readily available from a thumbnail image alone. For example, for a music file, you might display the name of the artist along with the thumbnail of the album art.
Don't display additional file info for picture and video files. In most cases, a thumbnail image is sufficient for users browsing through pictures and videos.
Additional usage guidelines
Recommended thumbnail modes and their features:
| Display previews for | Thumbnail modes | Features of the retrieved thumbnail images |
|---|---|---|
| Pictures Videos |
PicturesView VideosView |
Size: Medium, preferably at least 190 (if the image size is 190x130) Aspect ratio: Uniform, wide aspect ratio of about .7 (190x130 if the size is 190) Cropped for previews. Good for aligning images in a grid because of uniform aspect ratio. |
| Documents Music |
DocumentsView MusicView ListView |
Size: Small, preferably at least 40 x 40 pixels Aspect ratio: Uniform, square aspect ratio Good for previewing album art because of the square aspect ratio. Documents look the same as they look in a file picker window (it uses the same icons). |
| Any single item (regardless of file type) | SingleItem | Size: Small, preferably at least 40 x 40 pixels Aspect ratio: Uniform, square aspect ratio Good for previewing album art because of the square aspect ratio. Documents look the same as they look in a file picker window (it uses the same icons). |
Here are examples showing how retrieved thumbnail images differ depending on file type and thumbnail mode:
| Item type | When retrieved using:
|
When retrieved using:
|
When retrieved using:
|
|---|---|---|---|
| Picture | The thumbnail image uses a uniform, wide aspect ratio of about .7 (190 x 130 if the preferred size is 190).  |
The thumbnail is cropped to a square aspect ratio.  |
The thumbnail image uses the original aspect ratio of the file. |
| Video | The thumbnail has an icon that differentiates it from pictures.  |
The thumbnail is cropped to a square aspect ratio.  |
The thumbnail image uses the original aspect ratio of the file.  |
| Music | The thumbnail is an icon on a background of appropriate size. The background color is determined by the app's tile background color.  |
If the file has album art, then the thumbnail is the album art.  Otherwise, the thumbnail is an icon on a background of appropriate size. |
If the file has album art, then the thumbnail is the album art with the original aspect ratio of the file.  Otherwise, the thumbnail is an icon. |
| Document | The thumbnail is an icon on a background of appropriate size. The background color is determined by the app's tile background color.  |
The thumbnail is an icon on a background of appropriate size. The background color is determined by the app's tile background color.  |
The document thumbnail, if one exists.  Otherwise, the thumbnail is an icon.  |
| Folder | If there is a picture file in the folder, then the picture thumbnail is used.  Otherwise, no thumbnail is retrieved. |
No thumbnail image is retrieved. | The thumbnail is the folder icon. |
| File group | If there is a picture file in the folder, then the picture thumbnail is used. Otherwise, no thumbnail is retrieved. |
If there is a file that has album art among the files in the group, the thumbnail is the album art.  Otherwise, no thumbnail is retrieved. |
If there is a file that has album art among the files in the group, the thumbnail is the album art and uses the original aspect ratio of the file.  Otherwise, the thumbnail is an icon that represents a group of files. 
|