@Azure Dev Welcome to Microsoft Q&A forum!
Try the below code by modifying the corresponding values in the sample and let us know if it helps.
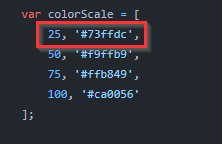
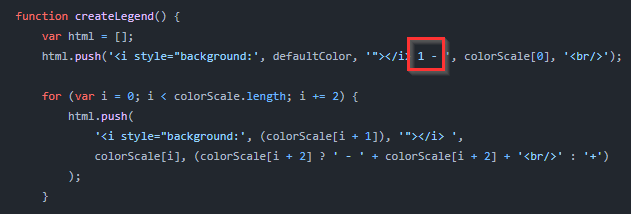
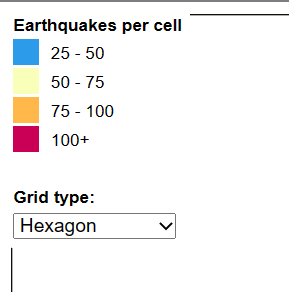
I removed the 25 from colorScale and changed value from 1 to 25 in the createLegend() and seeing the result as shown in below.


var colorScale = [
50, '#f9ffb9',
75, '#ffb849',
100, '#ca0056'
];
function createLegend() {
var html = [];
html.push('<i style="background:', defaultColor, '"></i> 25 - ', colorScale[0], '<br/>');
for (var i = 0; i < colorScale.length; i += 2) {
html.push(
'<i style="background:', (colorScale[i + 1]), '"></i> ',
colorScale[i], (colorScale[i + 2] ? ' - ' + colorScale[i + 2] + '<br/>' : '+')
);
}
Output:

Do let us know if it helps or have any further queries. If you are looking for something different, feel free to comment or respond we would be happy to assist you.
If the response is helpful, please click "Accept Answer" and upvote it.