Hi Markus,
iit's easy to bind SelectedItem an in Setter call your Processing. Try this demo:
<Window x:Class="WpfApp1.Window72"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp72"
mc:Ignorable="d"
Title="Window72" Height="450" Width="800">
<Window.DataContext>
<local:ViewModel/>
</Window.DataContext>
<Grid>
<ComboBox Height="20" Width="100"
ItemsSource="{Binding ComList}"
DisplayMemberPath="CmbValue"
SelectedItem="{Binding SelectedCom}"/>
</Grid>
</Window>
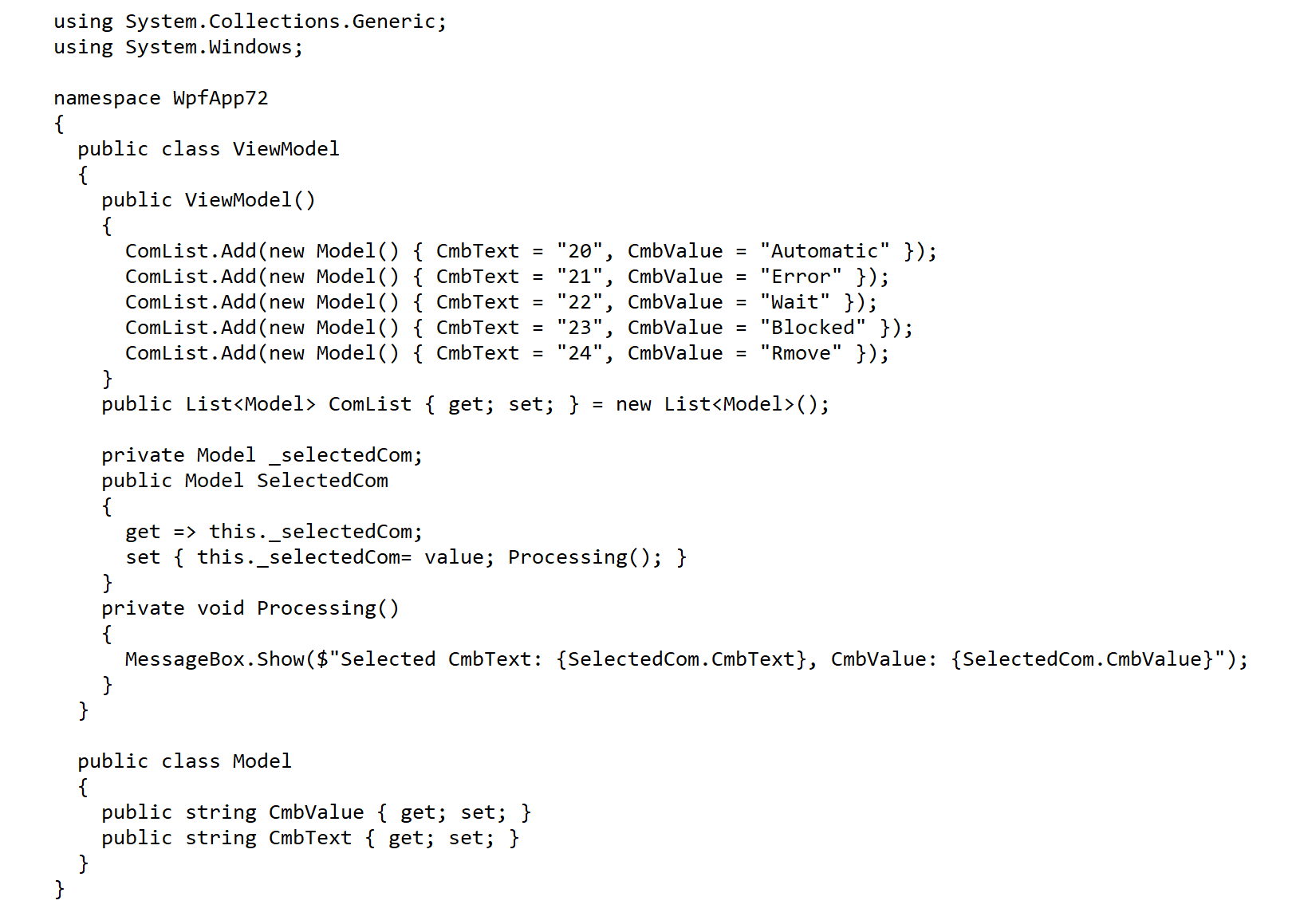
And classes: